
Site Studio はローコードでリッチなコンテンツ作成とブランドガバナンスを可能にします。Site Studio の利用による開発時間の短縮により、マーケット投入までの時間を大幅な短縮が可能になります。
なお、Site Studio は以前 Cohesion(コヒージョン)という名前だったので、Site Studio の情報を調べていると Cohesion として紹介・言及されていることも多いので混乱しないよう注意する必要があります。
ちなみに「Cohesion」とは、「結合」や「つながり」を意味する英単語です。 もし異なる担当がめいめいにページを作成した場合、ページの外観がまちまちになってしまうことで、結果としてサイト上のブランドの一貫性を損ねてしまう可能性があります。Site Studio は、予めスタイリングが定義されたコンポーネントを再利用して、開発をほとんど必要とせずに複雑なページレイアウトやフォームの作成を可能にする、強力なサイトビルディング機能を提供します。これによりブランドガバナンスが容易になり、デザイナーが一つ一つのページの作成に関わらずとも、異なるページ間のデザインに自然なつながりをもたせることが可能になります。サイト総体のブランドプレゼンスの一貫性を約束するということが 「Cohesion」という旧名に込められた意味だったのかもしれません。
ローコードが可能にすること
ここ数年でローコードへの関心が高まってきていますが、ローコードとはどんなもので、なぜ注目されているのでしょう。
まずローコードとは、正式には「ローコード開発プラットフォーム」を指します。従来のようにテキストエディター上でプログラムのコードを書くのではなく、ドラッグ&ドロップで構成要素を選択・設置したり、それらの設定を選択していくようなかたちでアプリやサイトを作っていけるのがローコードです。ウィキペディアには以下のように定義されています:
. . . 従来の手書きのコンピュータ・プログラミングの代わりに、グラフィカル・ユーザ・インタフェースと設定を通じてアプリケーション・ソフトウェアを作成するために使用される開発環境を提供するソフトウェアである
著名なコンサルティング会社であるフォレスターのローコードについての記事では、以下のようなポイントが挙げられています:
- 開発・メンテナンスするコードの量を減らすことで、最大10倍ものデリバリーのスピードアップが図れる
- アジャイルなマーケット手法を実践可能にする
ローコードにより、マーケット投入までの時間が大幅に短縮できるだけでなく、マーケットからのフィードバックをプロダクトに反映するサイクルのスパンを短縮することも可能になります。
コードを書く必要性は減るものの、コードを書いて独自のニーズに対応するための柔軟性も提供してくれるため、ローコードはビジネスをスピーディーに展開していくための非常に強力なプラットフォームとなります。
再利用可能なコンポーネント
一貫性のあるデザインやルック&フィールを保ちながら魅力的なサイトを簡単・迅速に構築するための再利用可能なコンポーネントを、操作画面から簡単に作ることができます。
分かりやすい見た目のライブラリーが用意されており、そのコンポーネントはドラッグ&ドロップで操作が可能です。コンポーネントごとの幅、背景色や余白などを定義することで、それらを組み合わせるだけで統一性のあるサイトを構築していくことが可能になります。
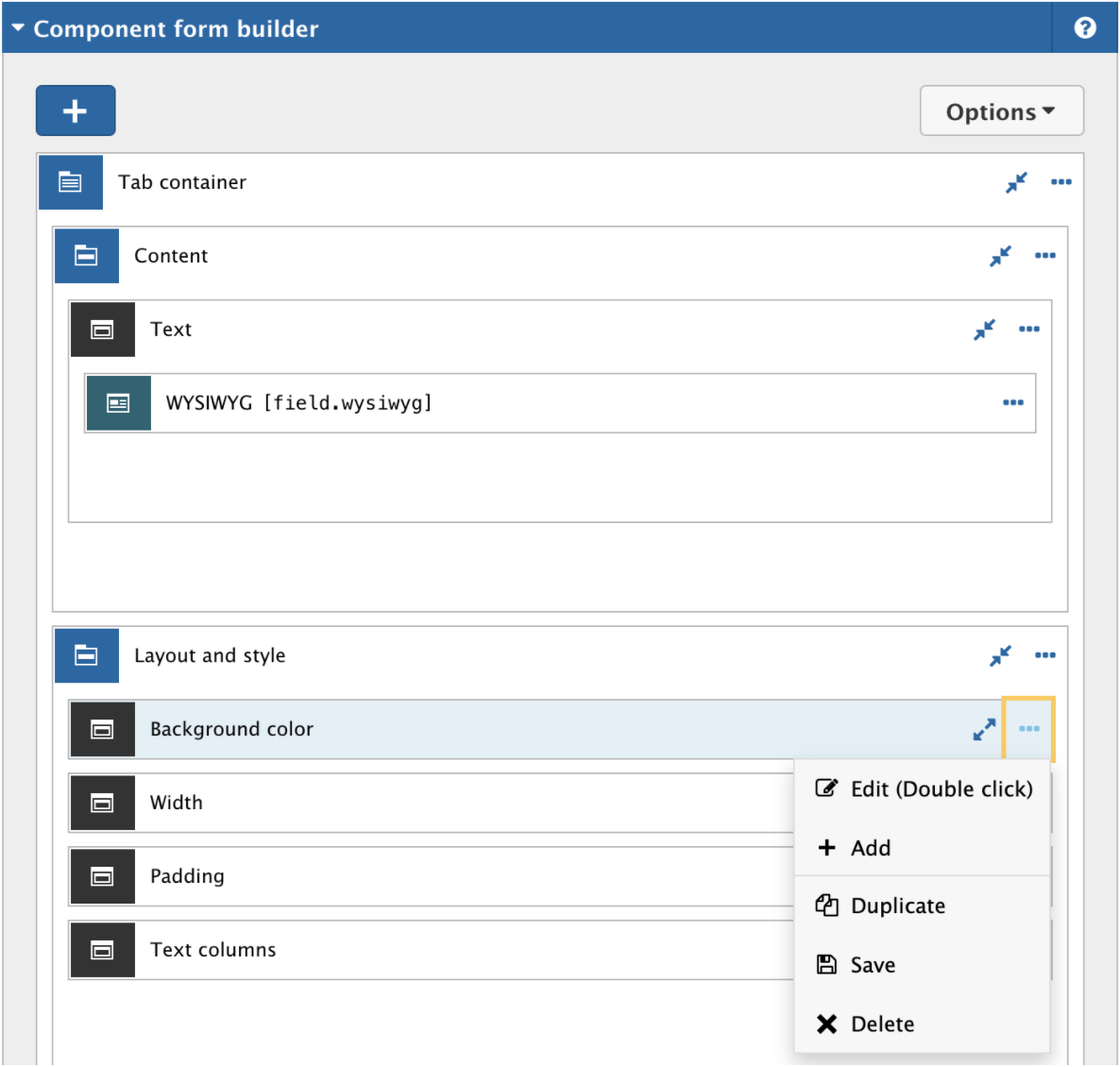
下のスクリーンショットは、Site Studio のフォームビルダーです。テキスト入力に WYSIWYG エディターを指定したり、幅や背景色などのスタイリングや、レイアウトの指定が GUI 上から行える様子が伺えます。

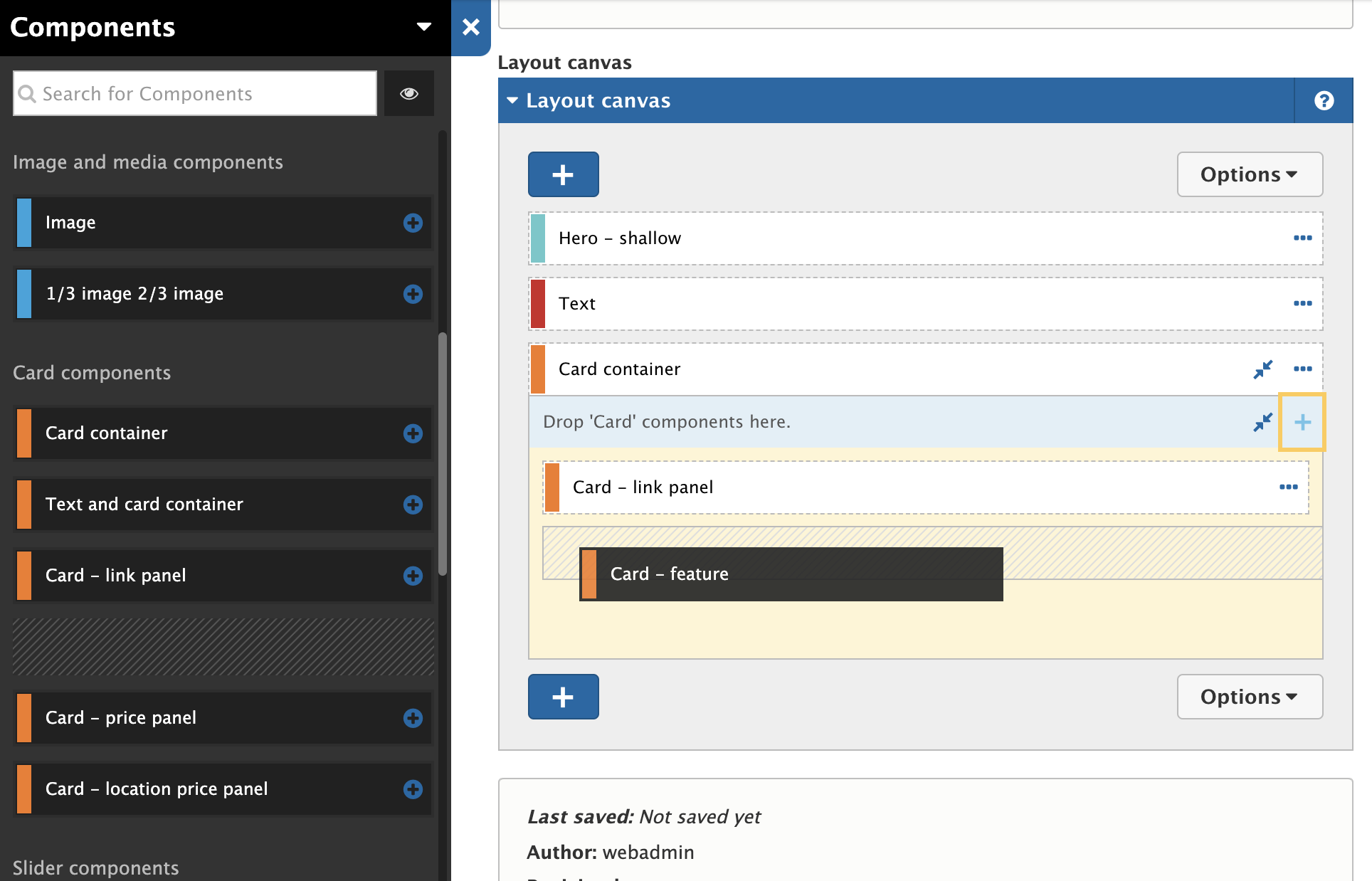
このように作成したコンポーネントはページ作成時に利用できます。以下の例は新規にブログポストを作成するにあたり、様々なコンポーネントをドラッグ&ドロップでページに組み込んでいく様子を表しています。

ケーススタディーと活用例
Acquia のサイト上では Site Studio に関連するケーススタディーを見ることができます。また、Site Studio の活用例として非常に分かりやすい事例は、アクイアがイギリス政府を対象に開発した UK Government Accelerator でしょう。
イギリス政府は、政府向け IT プロジェクトを円滑に進めるための様々なガイドラインやルールを制定しており、政府系サイトのスタイル・コンポーネントやパターンを統一するための規格である GOV.UK Design System を 2018 年に定めています。アクイアの UK Government Accelerator は、Site Studio 上にこのイギリス政府のデザインシステムを適用することで、英国政府のデザイン規格に準拠したサイトを簡単かつ迅速に構築できるサービスを提供しています。これはブランドを統一しつつ、複数のサイトを迅速に構築できる仕組みとして、Site Studio が非常に優れていることを分かりやすく示す一例ではないかと思います。
Site Studio を見て、触ってみる
Site Studio を実際に見たり触ったりしたい場合、デモやトライアルが可能です。
資料映像
Site Studio を利用してコンテンツ作成者がどのような操作でページを作成できるかを知る上では、自動翻訳が比較的正確であることも含めて、このビデオが最も分かりやすいのではないでしょうか:Drupal Cloud: Acquia Site Studio Page Builder
この他にも、アクイアの YouTube チャンネルには Site Studio および Cohesion に関してのビデオが複数存在します。
トライアルとデモ
アクイアのサイトの以下のページからトライアルを申し込んで、サンドボックスで試用することが可能です:https://www.acquia.com/products/drupal-cloud/site-studio#form-141
Site Studio の操作については、Site Studio 専用のドキュメンテーションサイト上に、分かりやすい説明ビデオが多数用意されています(英語)。ただし、Drupal の基本概念や操作をご存知ない方にとっては、突然の利用は難しいのではないかと思います。Drupal のサイトビルディングについて学ぶには ANNAI の Drupal 初心者講座や、Drupal 8 スターターブックを利用することをお勧めします。
また、Site Studio のデモの申込みはこちらから可能です。
次のポスト
アクイアのサービスの中核を担う Cloud Platform とは
参考文献
Site Studio プロダクトページ:https://www.acquia.com/products/drupal-cloud/site-studio/reusable-content-components
Site Studio チュートリアル:https://sitestudiodocs.acquia.com/6.4/tutorials/getting-started-training-demo
ローコードについての記事:https://www.acquia.com/blog/destination-low-code-advantages-enterprise
関連コンテンツ
- デジタルアセットの管理・利用にまつわる問題を一手に解決するアクイア DAM
- オープンでフレキシブルなマーテックツール:アクイア Campaign Studio
- 多様なチャンネルからの顧客データを統合・分析できるアクイア Customer Data Platform
- 複数サイト上のコンテンツの一元管理を可能にするアクイア Content Hub
- Drupal 9 への移行作業の大幅短縮を可能にするアクイア Migrate
- Acquia Campaign Studio vs Salesforce Marketing Cloud パート2
- Acquia Campaign Studio VS. Salesforce Marketing Studio パート 1
- マルケトからアクイア Campaign Studio へのマイグレーション
- オープンソース DX プラットフォームとしてのアクイア
- アクイア vs サイトコア:オープンであることがもたらす根本的な違い
Drupal 初心者講座バックナンバー
-
 Drupal 9/10 初心者講座
Drupal 9/10 初心者講座
-
 第 1 回 歴史に見る Drupal の DNA
第 1 回 歴史に見る Drupal の DNA
-
 第 2 回 Drupal はフレームワークか?CMS か?他の CMS との比較
第 2 回 Drupal はフレームワークか?CMS か?他の CMS との比較
-
 第 3 回 Drupal の特徴
第 3 回 Drupal の特徴
-
 第 4 回 Drupal 9 / 10 のインストール (1)
第 4 回 Drupal 9 / 10 のインストール (1)
-
 第 5 回 Drupal 9 / 10 のインストール (2)
第 5 回 Drupal 9 / 10 のインストール (2)
-
 第 6 回 Drupal にコンテンツを投稿してみる
第 6 回 Drupal にコンテンツを投稿してみる
-
 第 7 回 Drupal のボキャブラリとタクソノミーの使い方
第 7 回 Drupal のボキャブラリとタクソノミーの使い方
-
 第 8 回 コンテンツ管理における Drupal と他の CMS との比較
第 8 回 コンテンツ管理における Drupal と他の CMS との比較
-
 第 9 回 Drupal のブロックシステム
第 9 回 Drupal のブロックシステム
-
 第 10 回 Drupal の標準クエリビルダー Views の使い方
第 10 回 Drupal の標準クエリビルダー Views の使い方
-
 第 11 回 Drupal と他の CMS のクエリビルダー機能を比較
第 11 回 Drupal と他の CMS のクエリビルダー機能を比較
-
 第 12 回 Drupal の多言語機能と他の CMS やサービスとの比較
第 12 回 Drupal の多言語機能と他の CMS やサービスとの比較
-
 第 13 回 Drupal の権限設定と WordPress や Movable Type との比較
第 13 回 Drupal の権限設定と WordPress や Movable Type との比較
-
 第 14 回 Drupal のテーマシステムについて
第 14 回 Drupal のテーマシステムについて
-
 第 15 回 Drupal の拡張モジュールの選定と使い方
第 15 回 Drupal の拡張モジュールの選定と使い方
-
 第 16 回 Drupal をもっと知りたい方に向けた各種情報
第 16 回 Drupal をもっと知りたい方に向けた各種情報