
「Drupal に興味はあるけど、英語の情報しかないので試しにくい」「インストール方法が分からない」などのコメントを耳にしたことがあります。この記事は、初めて Drupal を触る方を対象に、Drupal 10 を立ち上げ、ブログサイトを作成する手順を説明するチュートリアルです。
そして、Drupal の基本機能であるコンテンツタイプを作成する方法や、カスタムフィールドを追加する方法について学習します。また、ブログ投稿を分類するためのタクソノミーシステムについて学びます。
なお、simplytest.me で作成したサイトは試用目的の sandbox のため 24 時間の利用制限があり、それ以降は削除され使えなくなる点に留意してください。このサービスは Drupal コアだけではなくモジュールやテーマ、またディストリビューションを評価するうえでも活用できます。
simplytest.me を利用した Drupal のインストール
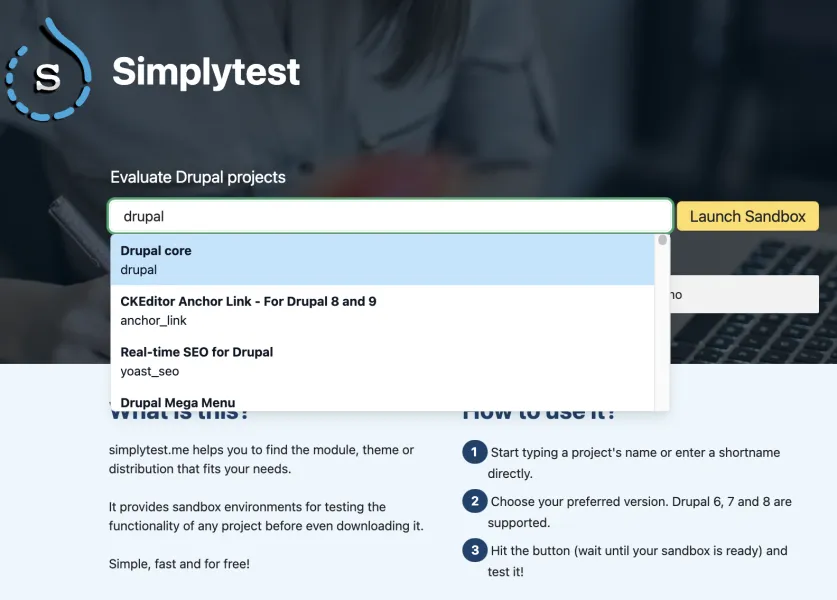
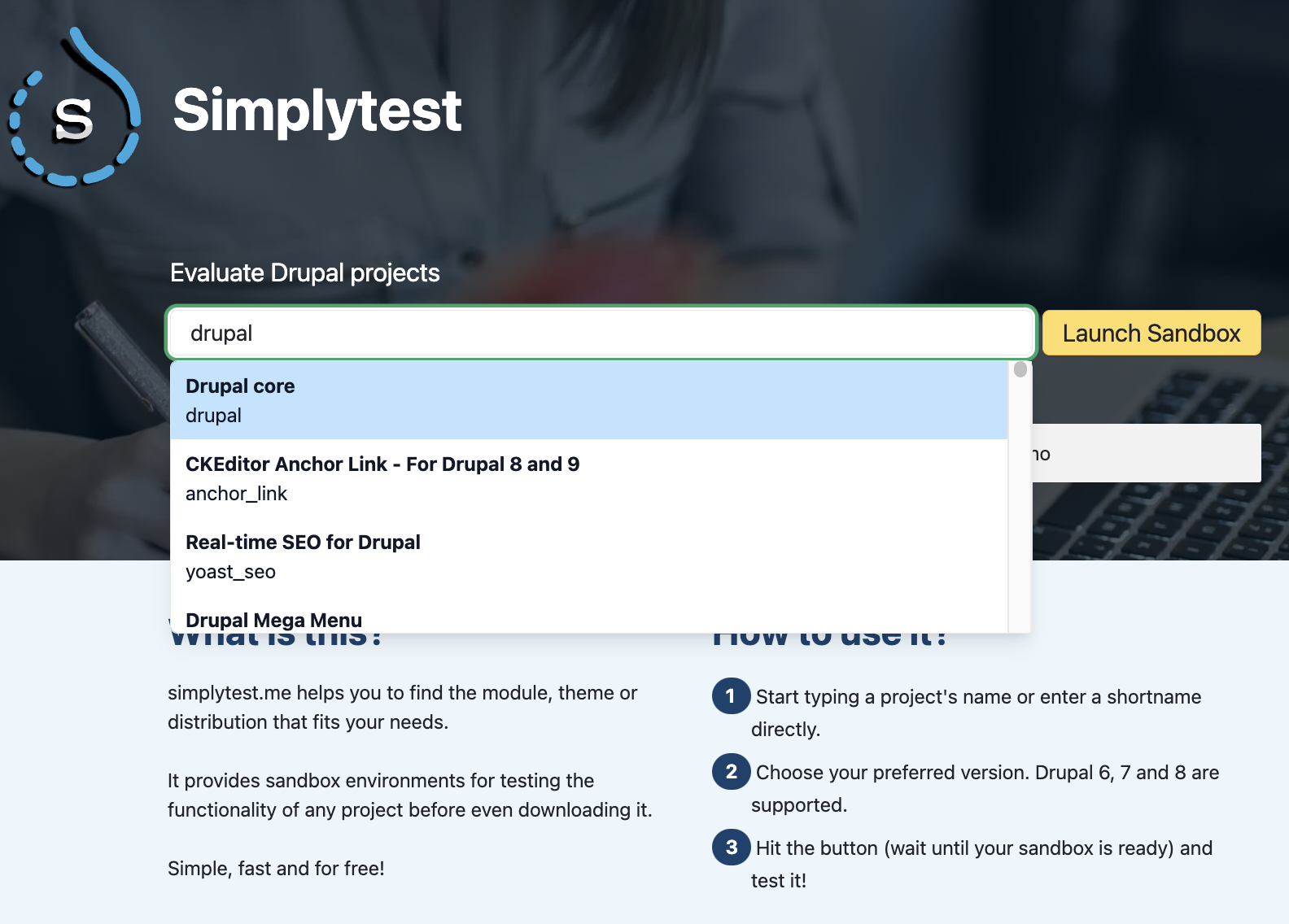
まず Drupal 10 をインストールしてみましょう。テストサイトを簡単に立ち上げるには simplytest.me にアクセスし、プロジェクト名フィールドに「Drupal core」と入力し、表示される一覧から「Drupal core」を選択してください。
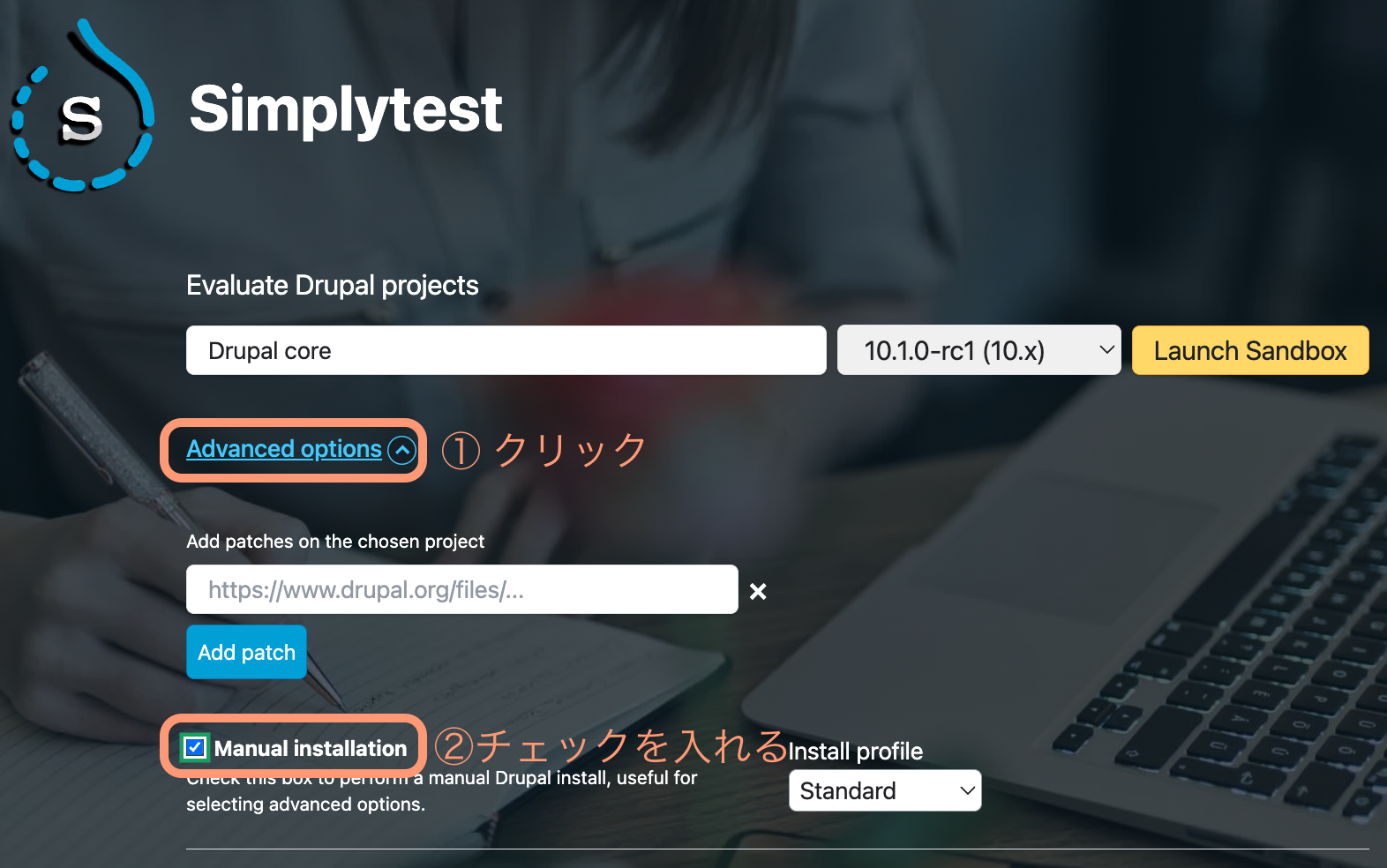
次に、隣に表示されるドロップダウンリストから最新の Drupal 10 のバージョンを選択します。

次に、「Advanced options」(高度な設定)をクリックして開き、「Manual installation」(手動でインストール)にチェックを入れてください。このオプションを有効にすると、インストール時にサイトのデフォルト言語を日本語に指定できます。

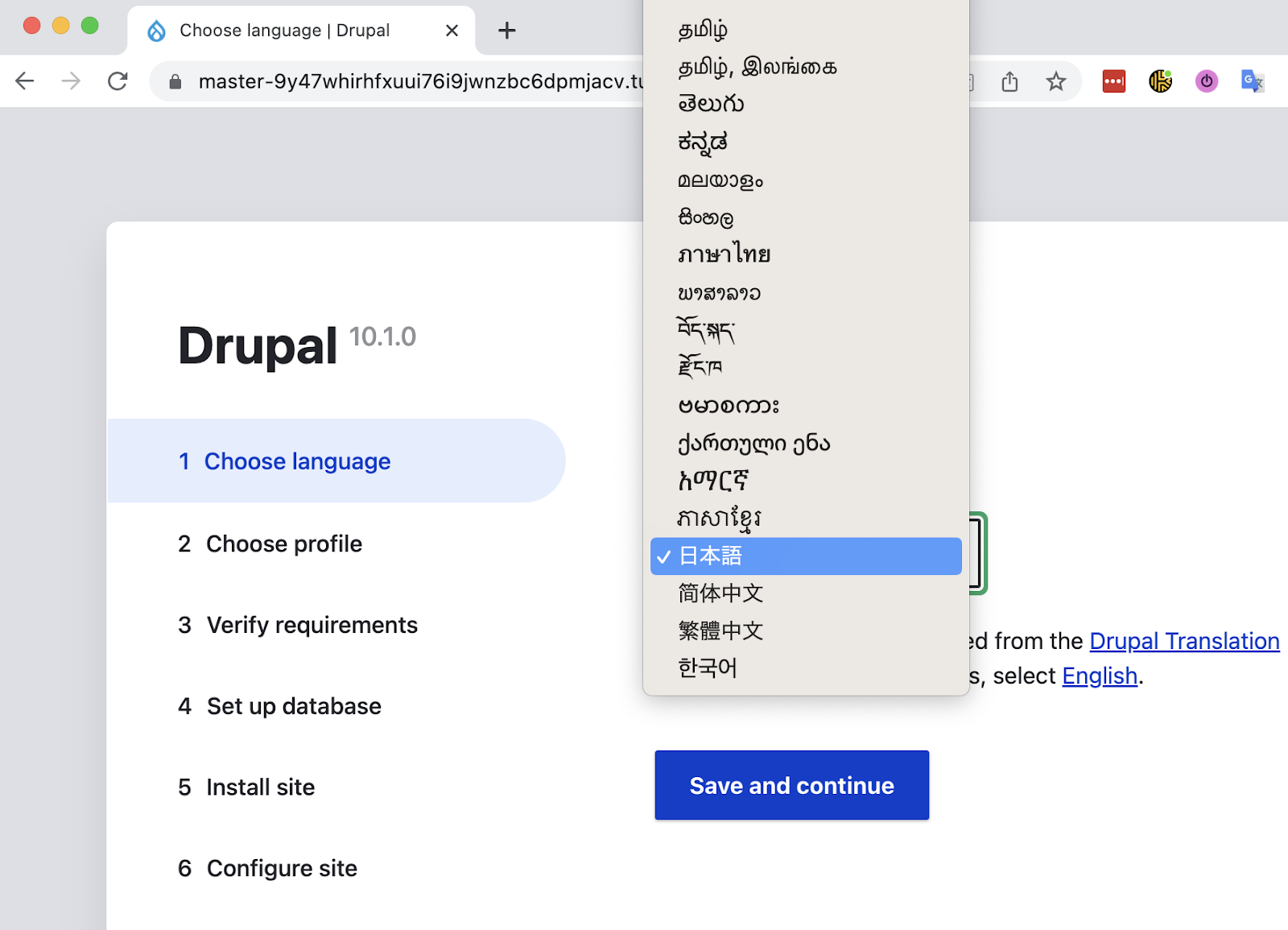
「Launch sandbox」をクリックしてください。テスト用インスタンスの立ち上げが始まり、それが終了すると Drupal のインストール画面に移動します。まずここで、サイトの言語を日本語を指定します。

ステップ2の「プロファイルの選択」では、「標準」を選択してください。この場合、ステップ3の「必要条件の検証」はスキップされます。
ステップ 4 でデータベース情報の入力フォームが表示されますが、内容を変更しないまま「保存して次へ」ボタンを押して次に進むと、ステップ5でサイトのインストールが実行されます。
ステップ 7 でサイトの環境設定を行います。サイト名やメールアドレスなどを入力してください。
サイトのインストールが終了すると、新しく立ち上がった Drupal サイトに移動し、「ようこそ!」のメッセージが表示されます。これでサイトのインストールができました。ここからサイトの設定に移ります。
「ブログ」コンテンツタイプを作成する
今回インストールした標準インストールプロファイルでは、最初から「Article(記事)」コンテンツタイプが利用可能です。このコンテンツタイプには「Image(画像)」と「Tags(タグ)」フィールドが付属しているので、このコンテンツタイプをブログポストに使用する事も可能です。
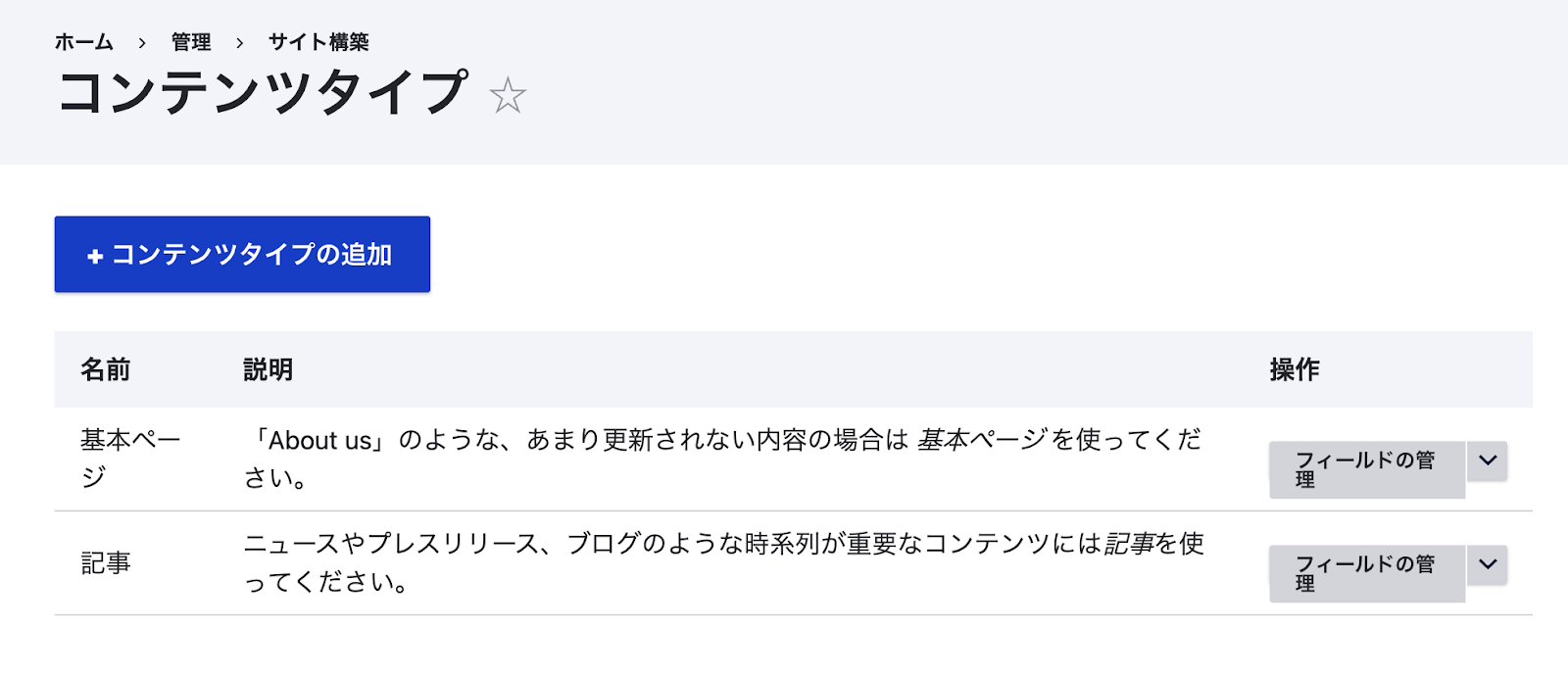
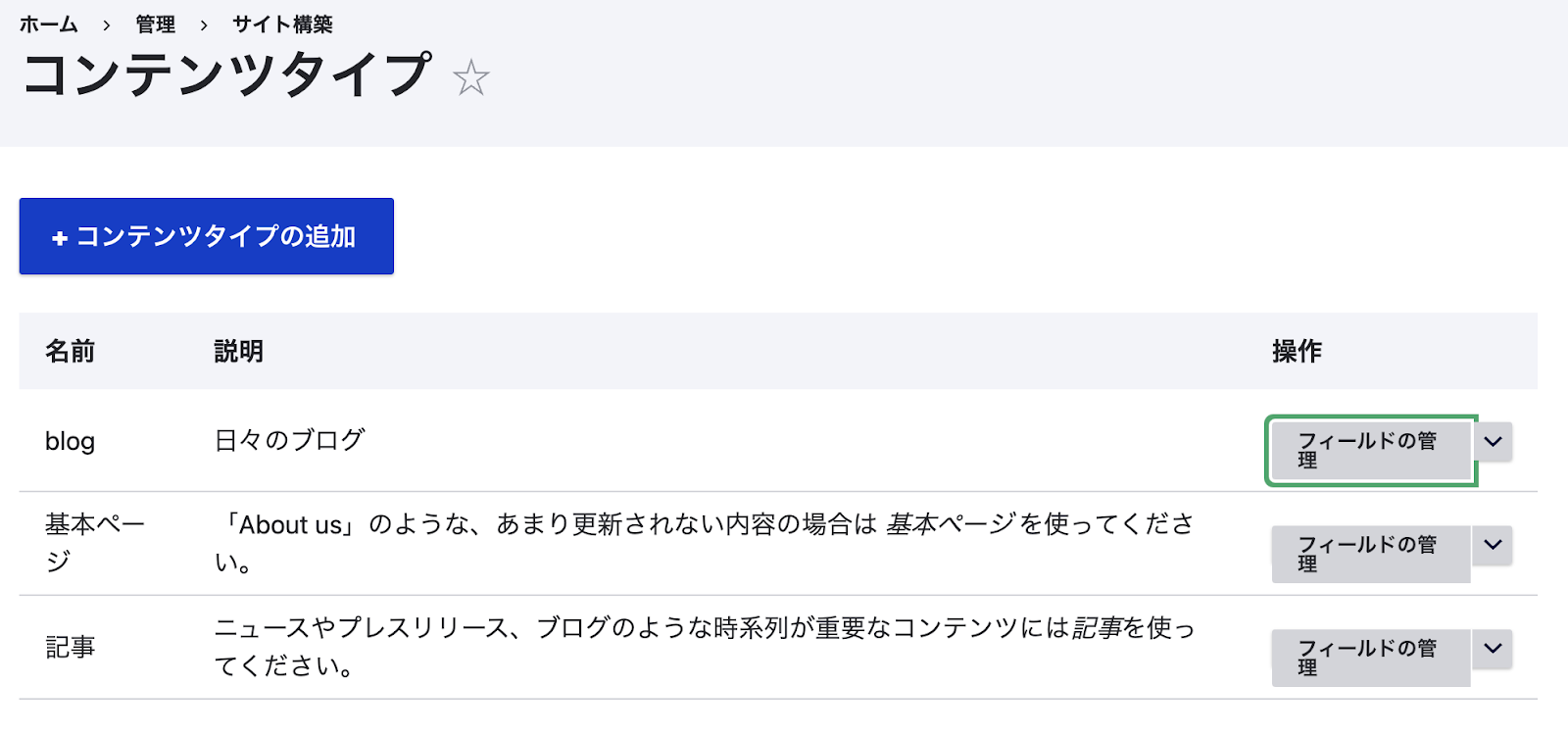
最初から存在するコンテンツタイプ

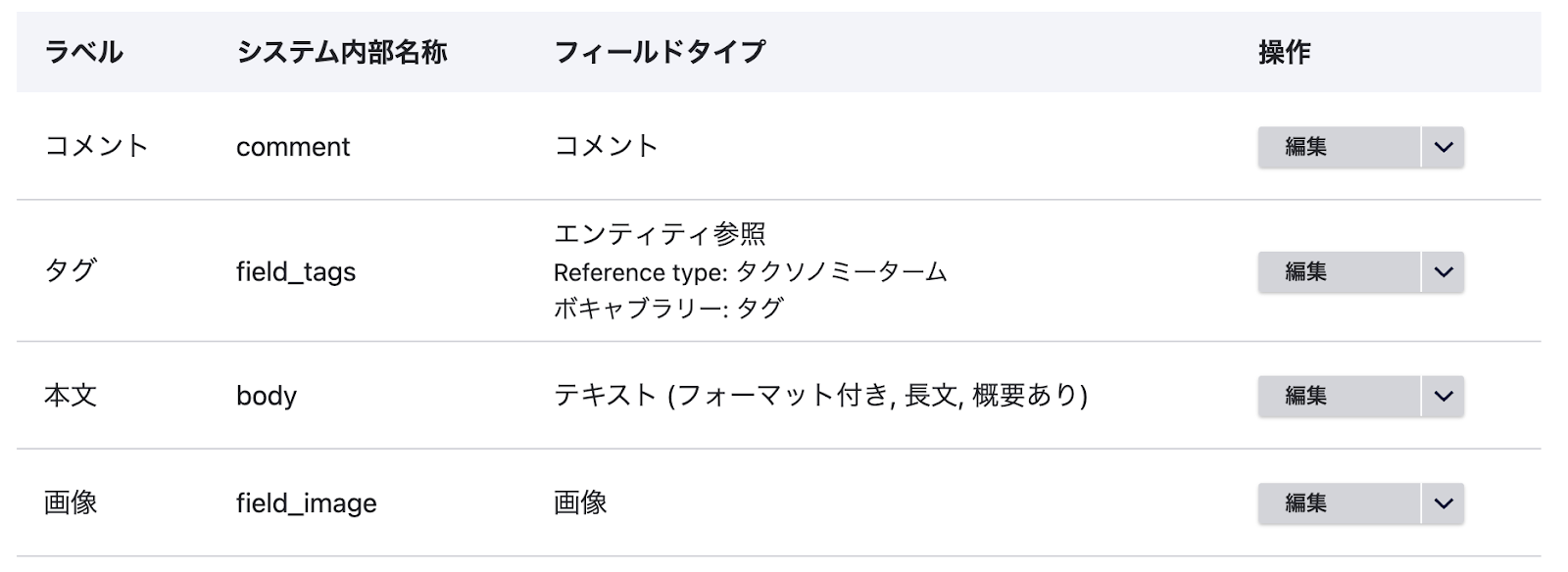
「記事」コンテンツタイプに最初から存在するフィールド

しかし、コンテンツタイプやフィールドがどのように動作するかを知るためには、実際に独自のコンテンツタイプを作成して、それにフィールドを追加してみるのが一番です。そこで、以下のフィールドを持つ「Blog」コンテンツタイプを作成します。
- Body
- 画像
- タグ
- カテゴリー
時間を節約するために、記事のコンテンツタイプに既に存在する、「画像」と「タグ」のフィールドを再利用しますが、ブログの投稿を分類するための「カテゴリー」フィールドについては新規に作成する必要があります。
1.画面上部のツールバーの「サイト構築」から「コンテンツタイプ」をクリックし、「コンテンツタイプの追加」をクリックします。
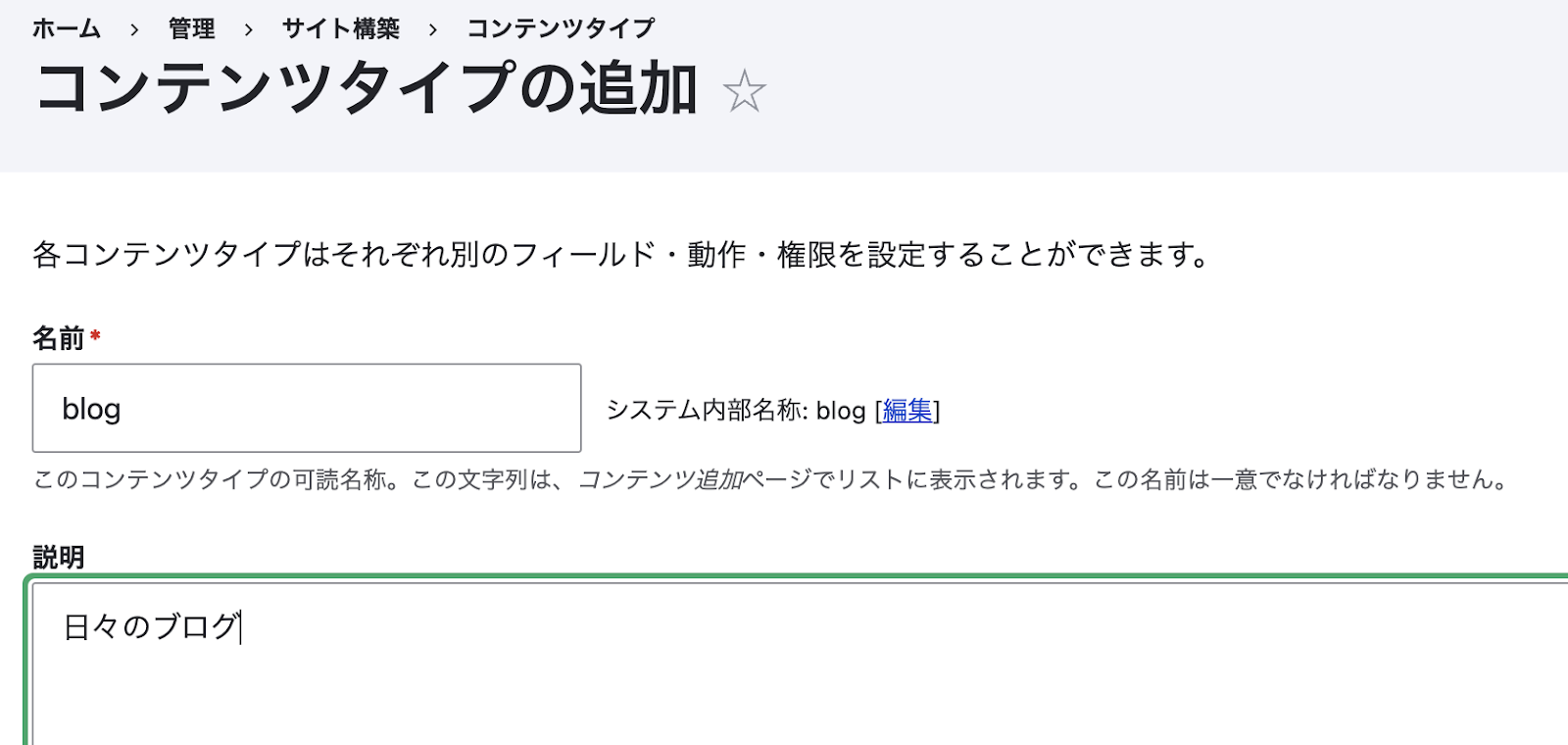
2. 「名前」に「Blog」と入力し、「説明」に「日々のブログで使用」と入力します。

3.「説明」の下に、垂直タブのグループが表示されます。ここでは、「掲載オプション」や「表示設定」などのコンテンツタイプに関する設定を変更できます。これらのオプションはいつでも変更することができますので、今のままにしておきます。「保存してフィールドを管理」をクリックします。これでコンテンタイプが作成されました。
フィールドの追加
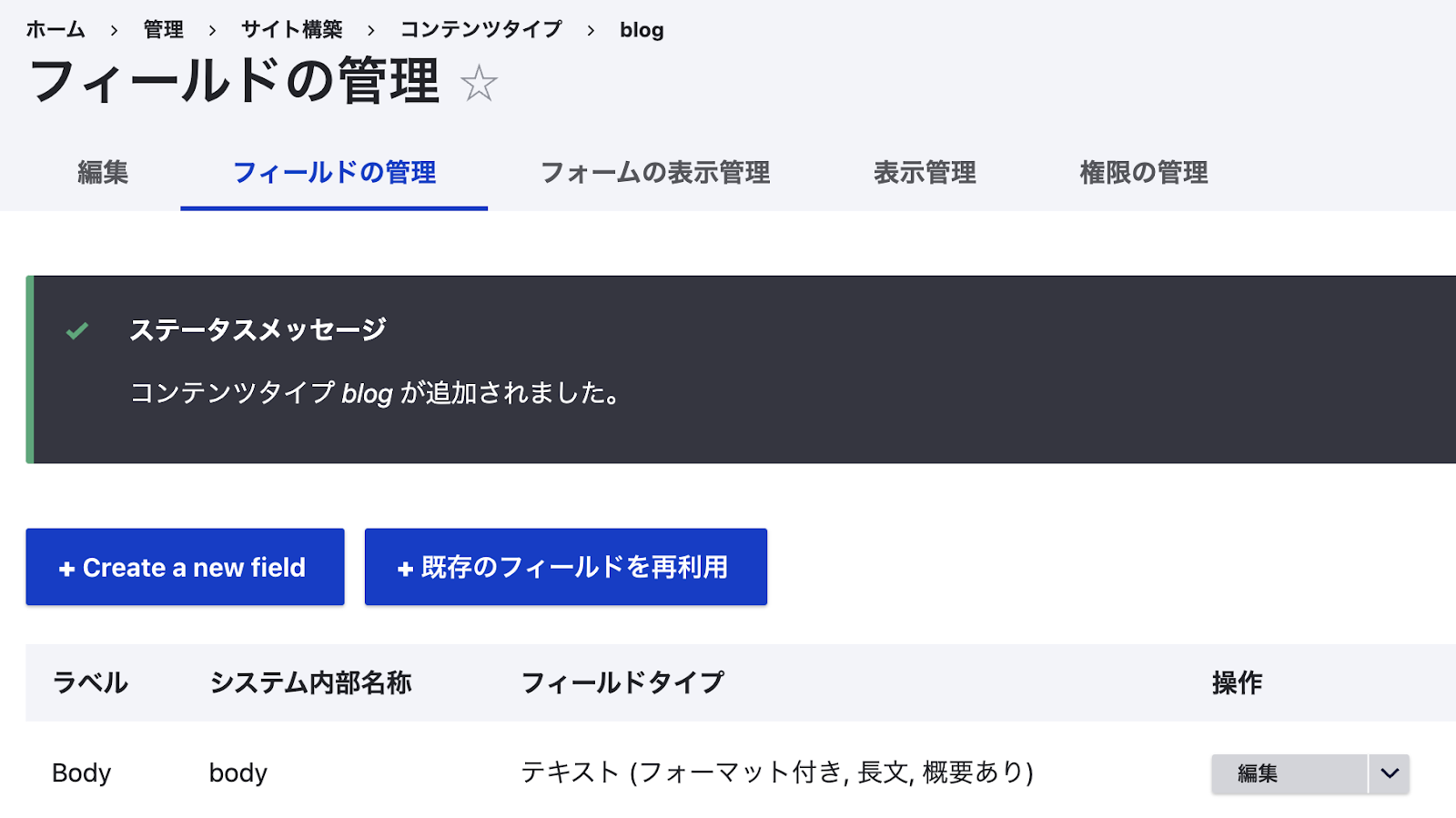
コンテンツタイプを作成すると、新しいフィールドの作成や既存のフィールドの編集ができる「フィールドの管理」ページにリダイレクトされます。

新しいコンテンツタイプの作成した時にはデフォルトで「Body」フィールドが追加されています。コンテンツタイプの用途に応じて、このフィールドを使用したくない場合は適宜、削除してください。
前述のように、Blogコンテンツタイプには、Body、画像、タグ、カテゴリの 4 つのフィールドが必要です。
「Body」フィールドは既にコンテンツタイプ上に存在しますが、「画像」と「タグ」は追加する必要があります。標準のインストールプロファイルでは、これらのフィールドがすでに作成され、「記事(Article)」コンテンツタイプに追加されています。ここでは時間節約のために、これらのフィールドを再利用します。
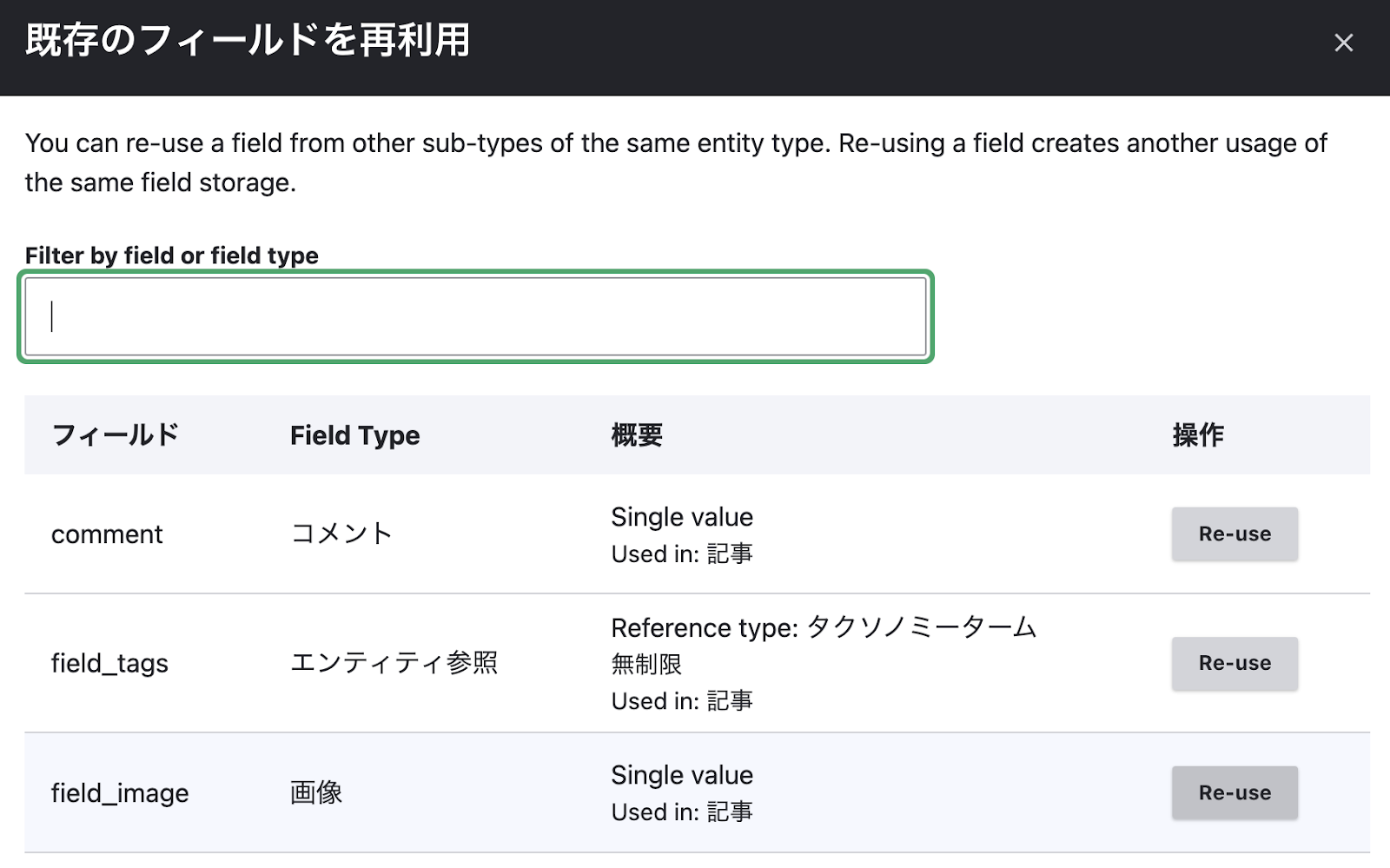
1. 「フィールドの管理」ページで「既存のフィールドを再利用」をクリックします。
2. 表示されるモーダルにある「field_image」の横に表示されている「re-use」ボタンを選択します

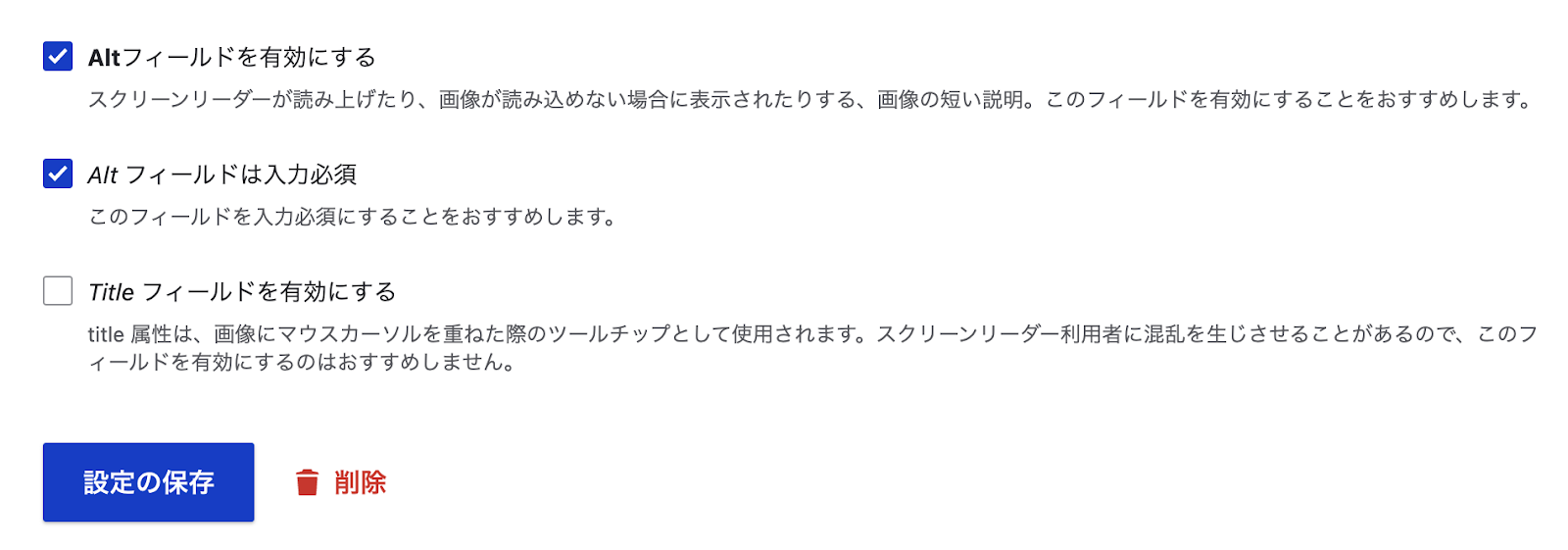
3.「Blogの画像設定」の画面が表示されます。設定をそのままにして、「設定の保存」をクリックします。

4.次に「タグ」フィールドを追加します。「画像」フィールドを追加した時と同様に 「フィールドの再利用」をクリックし、tag フィールドを再利用してください。
「blog のタグ設定」画面では、全ての設定をデフォルトのままで設定を保存してください。
フォームの表示設定
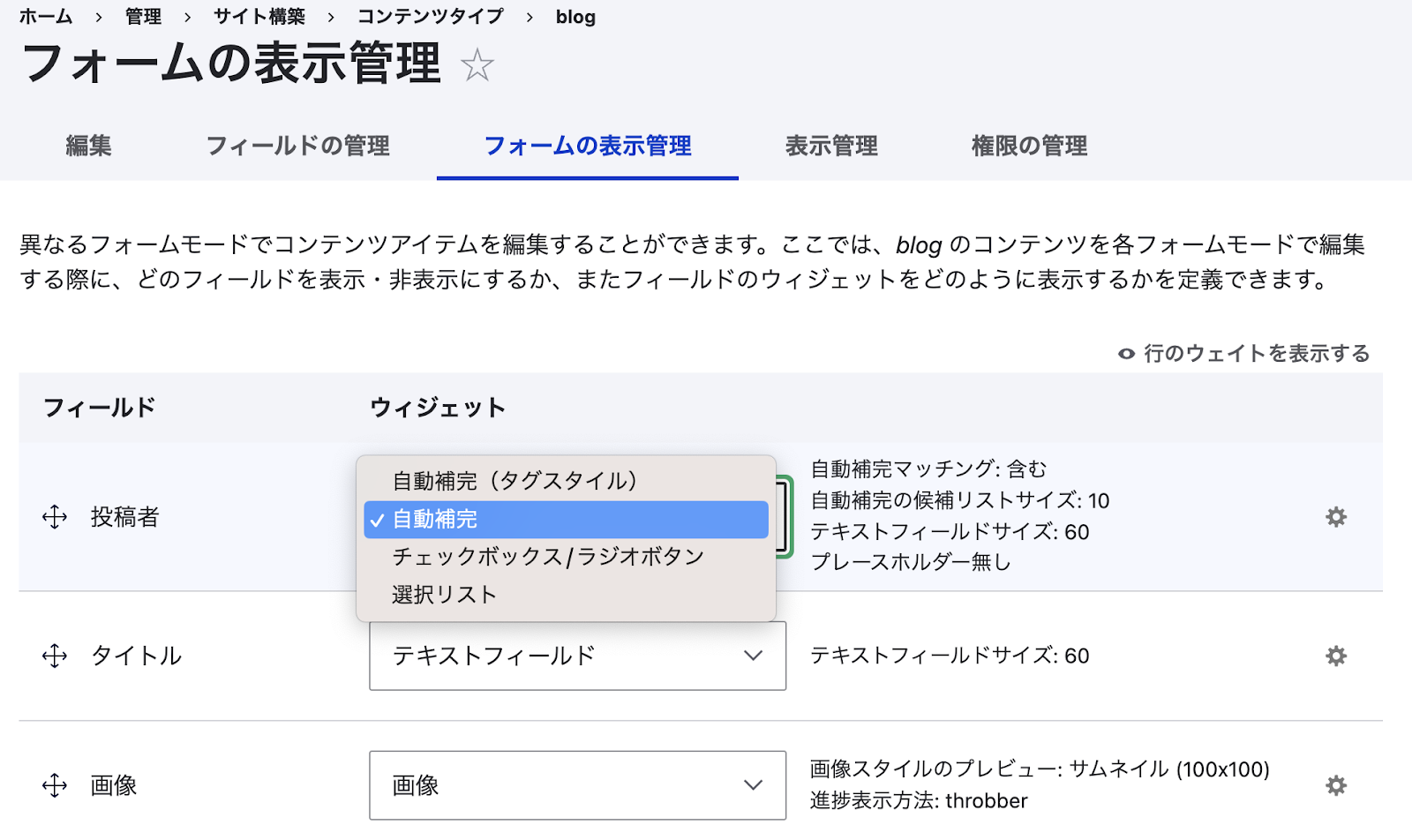
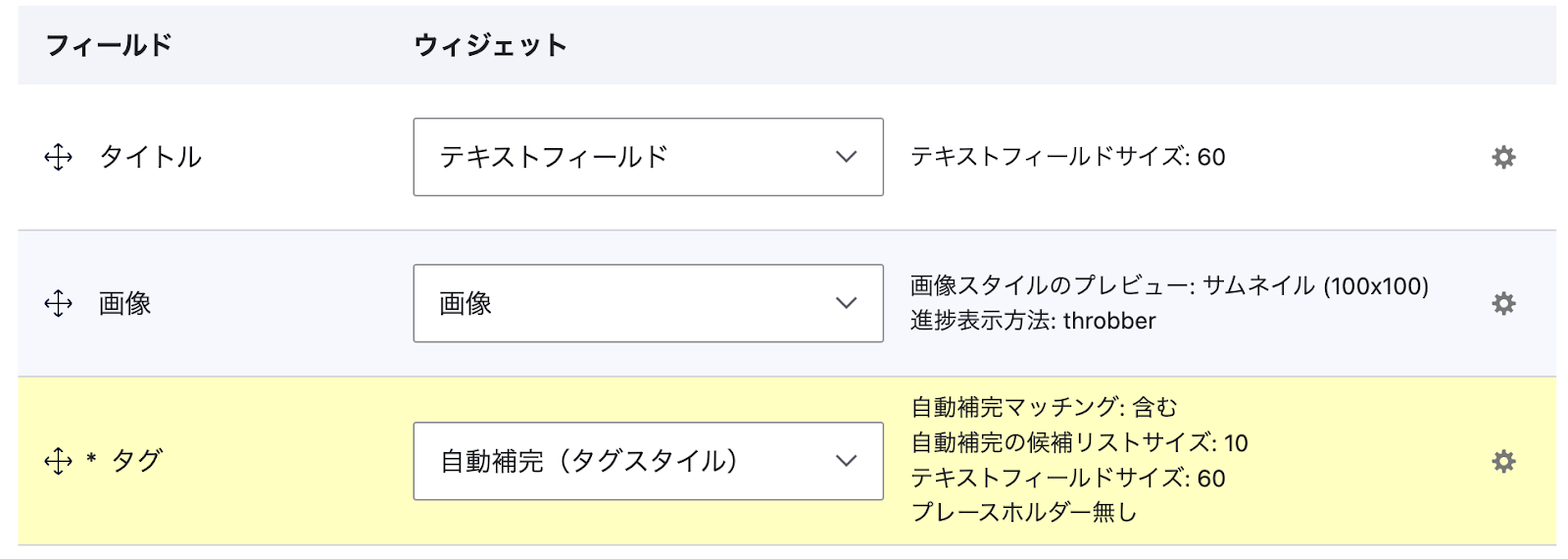
次に「フォームの表示管理」ページからウィジェットを管理します。

ウィジェットとは?
ウィジェットは、データを入力するためのフォーム要素です。テキストフィールド、選択ボックス、チェックボックスはすべてウィジェットです。「フォームの表示管理」画面では、ウィジェットの種類を選択したり、各フィールドの表示順をドラッグ&ドロップで並べ替えることもできます。
1.「フォームの表示管理」ページで、「タイトル」の下に、「画像」と「タグ」フィールドを移動し、「保存」をクリックします。

この時点で、「Blog」コンテンツタイプには、「Body」、「画像」、および「タグ」フィールドが存在しますが、「カテゴリー」フィールドが不足しています。そのため、「カテゴリー」フィールド作成する前に、ボキャブラリーとして「カテゴリー」を作成する必要があります。
ボキャブラリーの作成
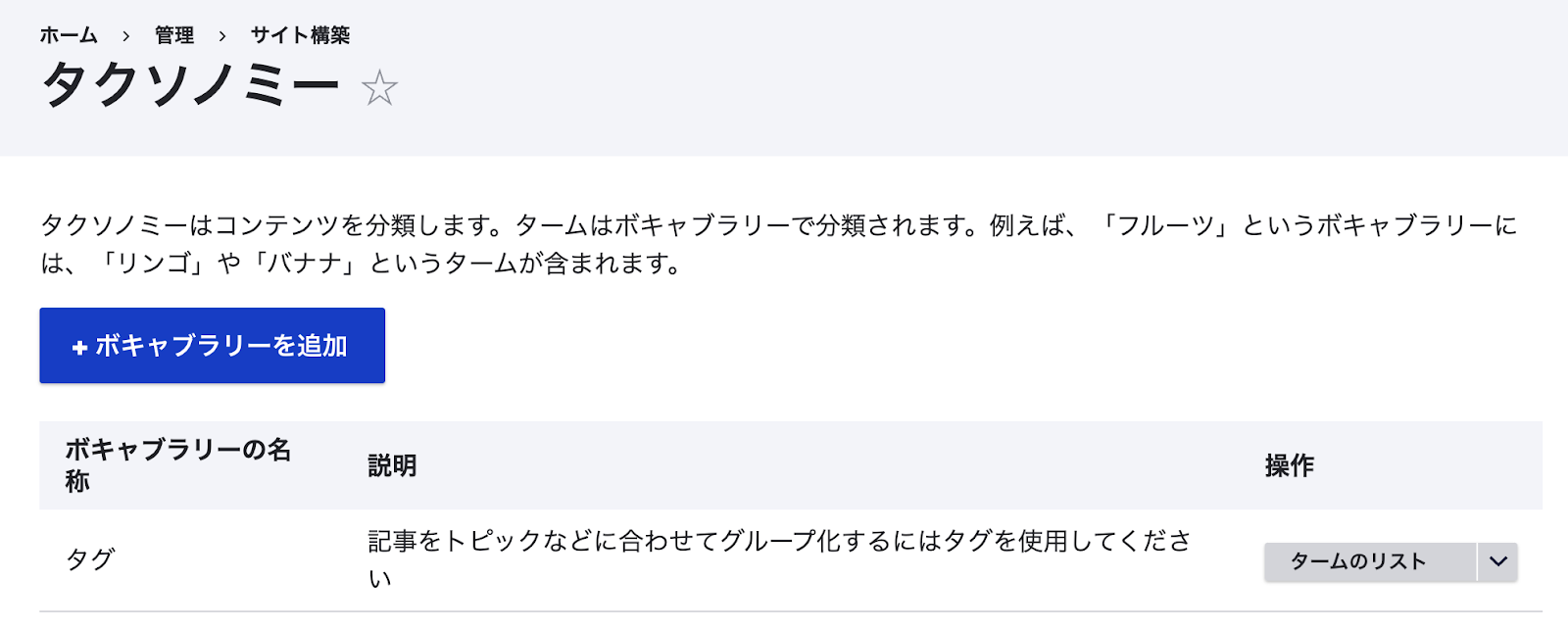
1. 「サイト構築」から「タクソノミー」をクリックし、「ボキャブラリーを追加」をクリックします。

2.「名前」に「カテゴリー」、「システム内部名称」に「category」を入力し、説明として「ブログポストの分類に使用」を入力して「保存」をクリックします。
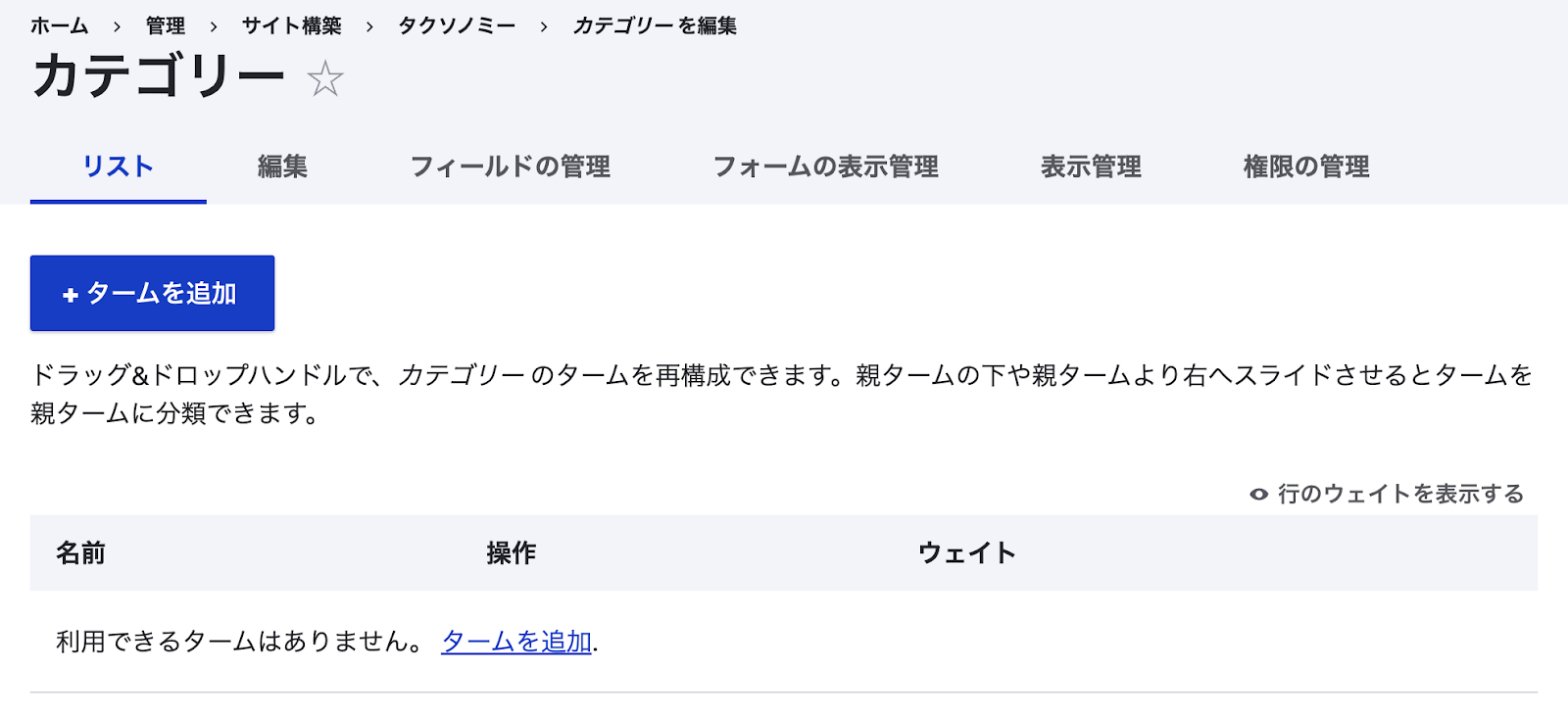
3.「カテゴリー」ボキャブラリーにタームを追加する画面に移動します。「タームの追加」をクリックします。

「タームを追加」画面の「名前」フィールドに追加する「ターム」を入力して、「保存」ボタンをクリックします。複数のタームを連続して登録できるように、保存後は新しいタームを登録するためのフォームが表示されます。
ここでは、「Drupal」「Joomla」「Wopdpress」というタームを作成してみましょう。
「カテゴリー」ボキャブラリーのページを確認すると、以下の通り 3 つのタームが登録されていることが分かります。

ボキャブラリ作成後、管理メニューの「サイト構築」からブログコンテンツタイプの「フィールドの管理」ページに戻り、カテゴリフィールドを追加しましょう。
カテゴリフィールドの作成
1. 「サイト構築」から「コンテンツタイプ」に移動して、「Blog」の「フィールドの管理」をクリックします。

遷移先のページで「Create a new field(フィールドの追加)」ボタンをクリックします。
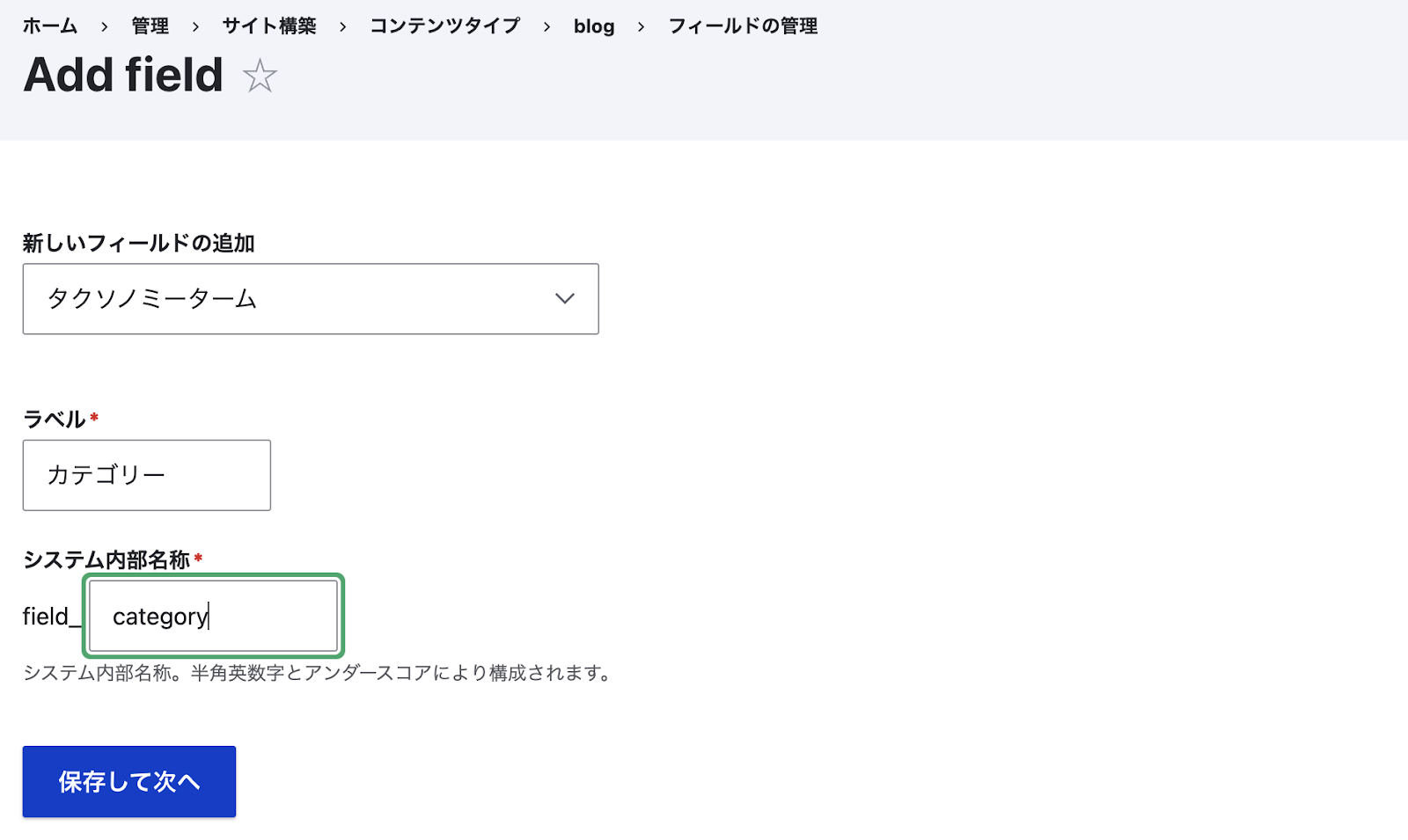
2. 「フィールドの追加」ドロップダウンから、「タクソノミーターム」を選択します。「ラベル」に「カテゴリー」、「システム内部名称」に「category」を入力し、「保存して次へ」をクリックします。

3. フィールド設定ページで、「許容する値の範囲」を 1 に制限します。これは、ブログポストごとに 1 つのカテゴリのみを選択できるようにする設定です。次に 「フィールド設定を保存」をクリックします。
4.「Blog のカテゴリー設定」画面の「参照タイプ」セクションで、「存在するボキャブラリー」に「カテゴリー」を選択し、「保存して次へ」をクリックします。

カテゴリーウィジェットを設定する
「Blog」コンテンツタイプに「カテゴリー」フィールドが追加されました。「カテゴリー」フィールドについても他のフィールドのようにウィジェットを設定しましょう。
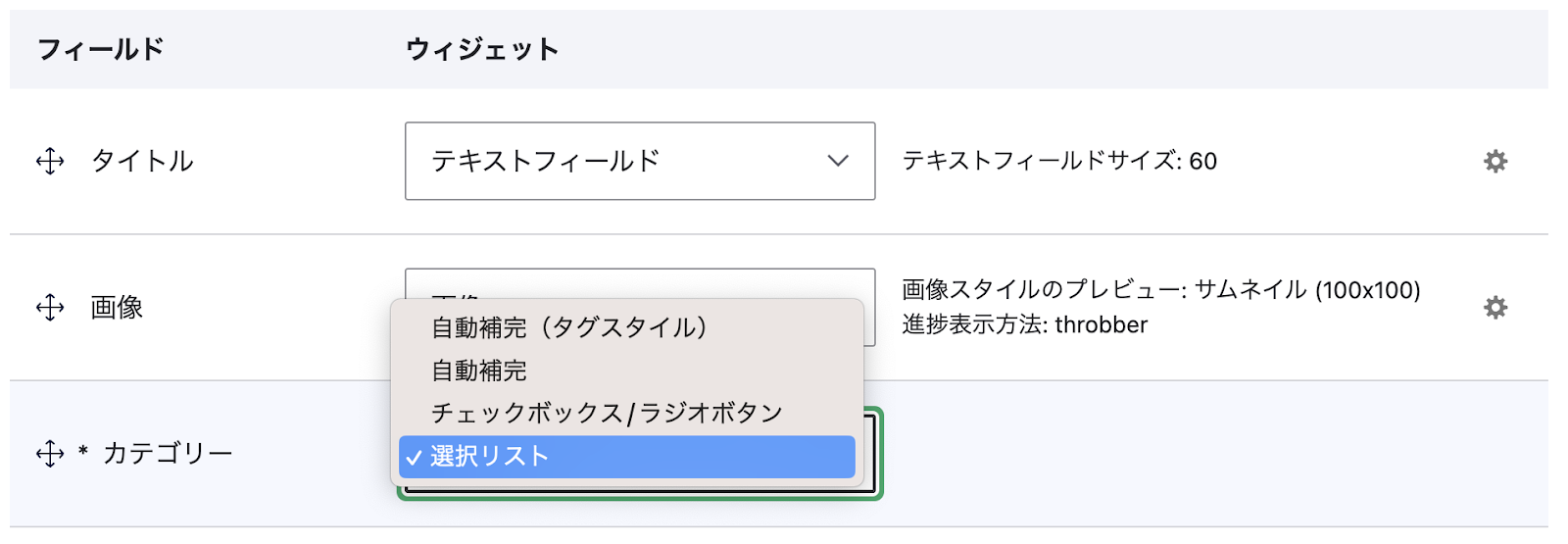
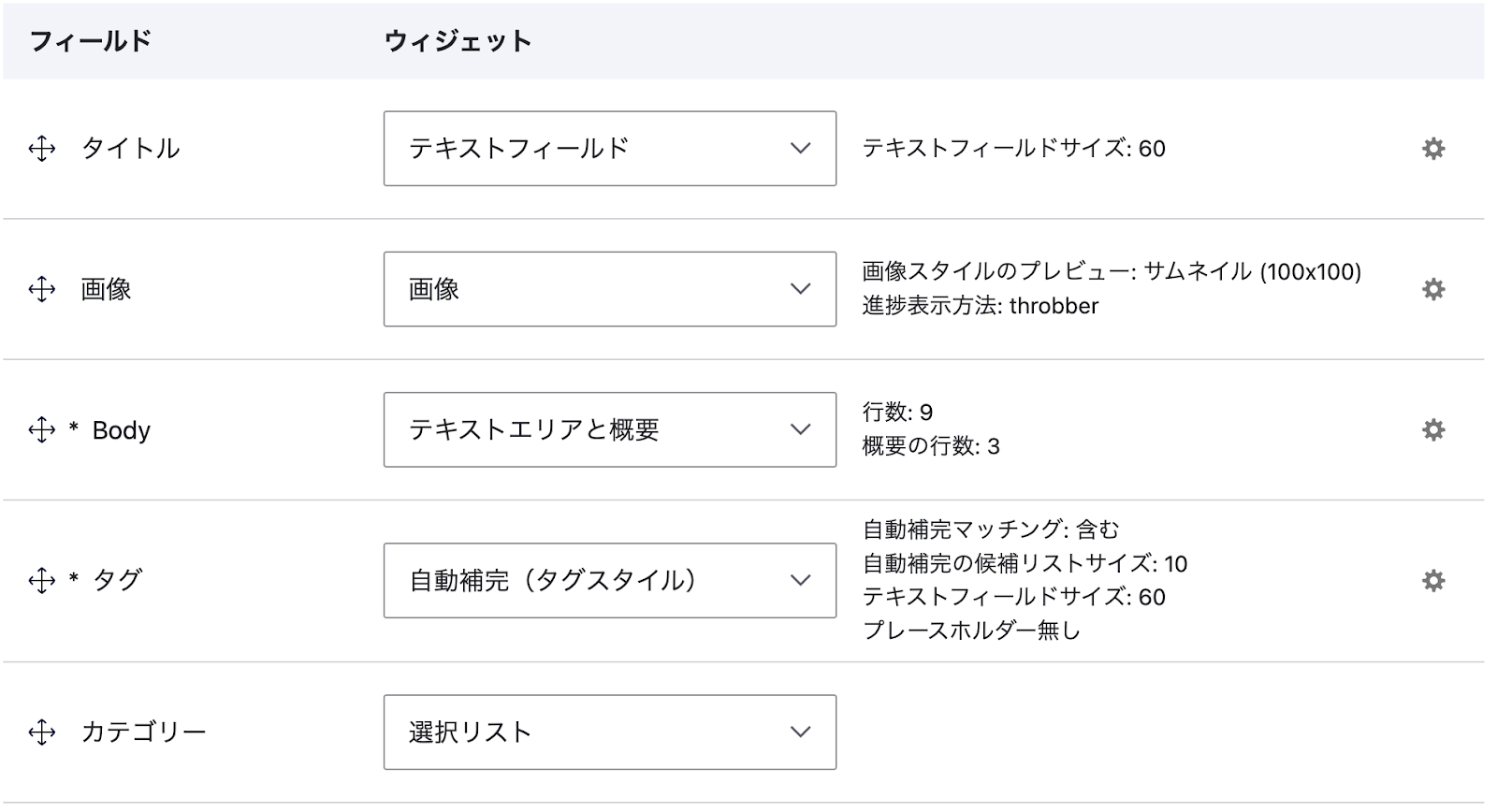
「フォームの表示管理」タブをクリックし、フィールドを移動させて以下のようにフィールドを並び替えます。また「カテゴリー」フィールドのウィジェットを「選択リスト」に変更して、下にスクロールし「保存」をクリックします。

ブログの表示設定
これまで、フィールドの作成とウィジェットの設定を行ってきました。次に、ブログの表示を設定します。
1. 「表示管理」タブをクリックしてします。
2.「表示管理」の画面でフィールドを以下の通りに並び替えます。

フィールドの順序を変更したら、ページの下部にある「保存」をクリックします。これで、「Blog」コンテンツタイプの設定が完了しました。
ブログを投稿してみる
次に、管理メニューの「コンテンツ」をクリックし、コンテンツ管理画面にて「コンテンツを追加」から「Blog」をクリックします。フォームに内容を記入後に「保存して公開」をクリックすると、ブログポストが公開されます。
まとめ
このポストでは、サイトのインストールからコンテンツタイプやタクソノミータームの設定などを通して、Drupal の基礎について学びました。Drupal は実に多くの機能を備えており、ページ内に複数のコンテンツを表示できる Layout Builder や、記事の一覧などを作成するための Views モジュールなど、見栄えが良く機能的なサイトをノーコードで作れるための仕組みが他にも多くありますので、ANNAI の Drupal 初心者講座も併せてご覧下さい。
なお、先述のとおり、simplytest.me 上で立ち上げたウェブサイトは 24 時間で消えてしまうため、サイトを作り込んで公開したい場合はローカルの開発環境が必要になります。これについてはまた別のポストで説明します。
この記事は「 Build a Blog in Drupal 8: Content types and Fields 」をベースに、Drupal 10 で加えられた変更に基づき加筆・修正を行いました。
関連コンテンツ
Drupal 初心者講座バックナンバー
-
 Drupal 9/10 初心者講座
Drupal 9/10 初心者講座
-
 第 1 回 歴史に見る Drupal の DNA
第 1 回 歴史に見る Drupal の DNA
-
 第 2 回 Drupal はフレームワークか?CMS か?他の CMS との比較
第 2 回 Drupal はフレームワークか?CMS か?他の CMS との比較
-
 第 3 回 Drupal の特徴
第 3 回 Drupal の特徴
-
 第 4 回 Drupal 9 / 10 のインストール (1)
第 4 回 Drupal 9 / 10 のインストール (1)
-
 第 5 回 Drupal 9 / 10 のインストール (2)
第 5 回 Drupal 9 / 10 のインストール (2)
-
 第 6 回 Drupal にコンテンツを投稿してみる
第 6 回 Drupal にコンテンツを投稿してみる
-
 第 7 回 Drupal のボキャブラリとタクソノミーの使い方
第 7 回 Drupal のボキャブラリとタクソノミーの使い方
-
 第 8 回 コンテンツ管理における Drupal と他の CMS との比較
第 8 回 コンテンツ管理における Drupal と他の CMS との比較
-
 第 9 回 Drupal のブロックシステム
第 9 回 Drupal のブロックシステム
-
 第 10 回 Drupal の標準クエリビルダー Views の使い方
第 10 回 Drupal の標準クエリビルダー Views の使い方
-
 第 11 回 Drupal と他の CMS のクエリビルダー機能を比較
第 11 回 Drupal と他の CMS のクエリビルダー機能を比較
-
 第 12 回 Drupal の多言語機能と他の CMS やサービスとの比較
第 12 回 Drupal の多言語機能と他の CMS やサービスとの比較
-
 第 13 回 Drupal の権限設定と WordPress や Movable Type との比較
第 13 回 Drupal の権限設定と WordPress や Movable Type との比較
-
 第 14 回 Drupal のテーマシステムについて
第 14 回 Drupal のテーマシステムについて
-
 第 15 回 Drupal の拡張モジュールの選定と使い方
第 15 回 Drupal の拡張モジュールの選定と使い方
-
 第 16 回 Drupal をもっと知りたい方に向けた各種情報
第 16 回 Drupal をもっと知りたい方に向けた各種情報