
はじめに
世界的ICTアドバイザリ企業 ガートナー社が毎年行う調査「マジック・クアドラント」でエンタープライズCMSの比較調査が行われています。最新版のこの調査でAcquia/Drupal、Adobe Experience Manager、Sitecoreが、ビジョン遂行力や組織的な要望への対応力の高さから、このフィールドにおけるリーダーだと発表されました。その調査に応えて、今回はDrupalとSitecoreの比較 その1を行ってみたいと思います。
どのようにこれらを比較するのかということは、ステークホルダーの視点に大きく依存します。ここでいうステークホルダーとはコンテンツ編集者、マーケター、開発者、決裁者などです。今回のこの記事では、DrupalとSitecoreの比較を「コンテンツ編集者の視点」「マーケターの視点」「ビジネス視点」の3つの視点から比較したいと思います。
コンテンツ編集者の視点
Sitecoreのオーサリングは「Sitecore Experience Platform」「Sitecore Experience Accelerator」という2つのコンポーネントから行われます。Sitecore Experience Platformは「The Content Editor」「The Experience Editor」という二つの編集機能を提供しています。
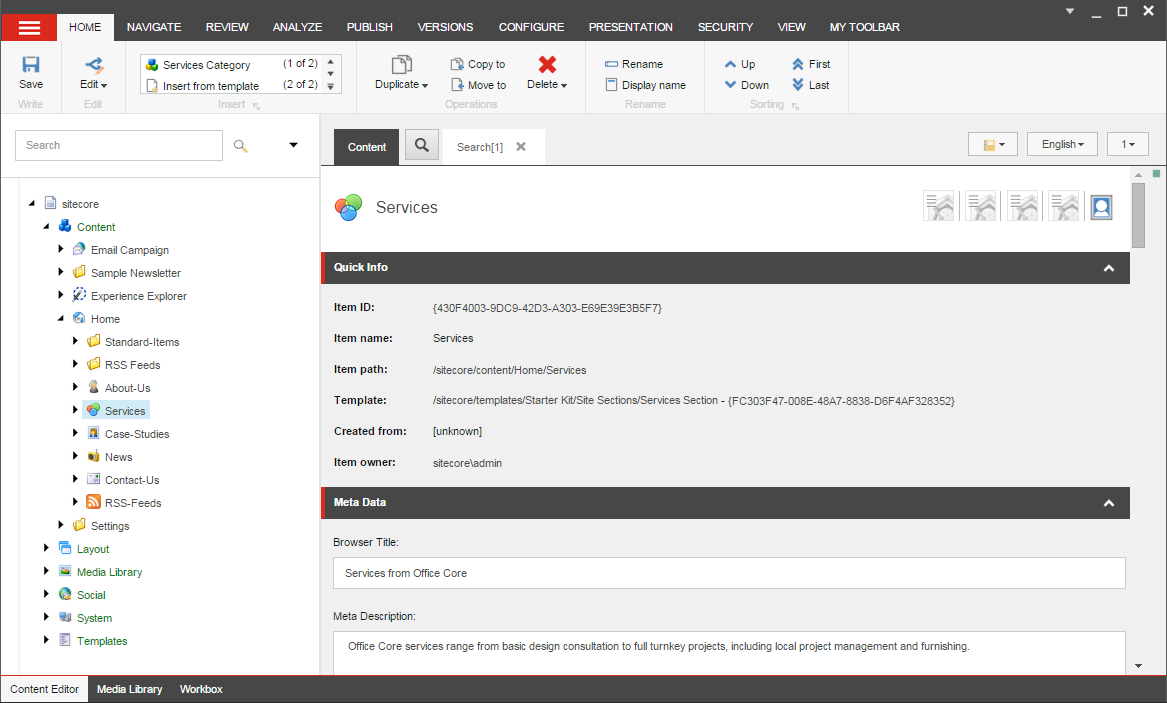
The Content Editorはとても機能的な裏方用エディターで、コンテンツ要素を細かく編集でき、コンテンツツリーの中でコンテンツを一つの要素として管理できるようになっています。編集者はフィールドを編集するためにアイテムを選択できます。下の画像をご覧ください。Microsoft社のWindowsを思わせるUIですよね。これは意図的に行われているものです。SitecoreはWindows shopにとって使いやすさを提供しています。

Windows画面のようなSitecoreのContents Editor
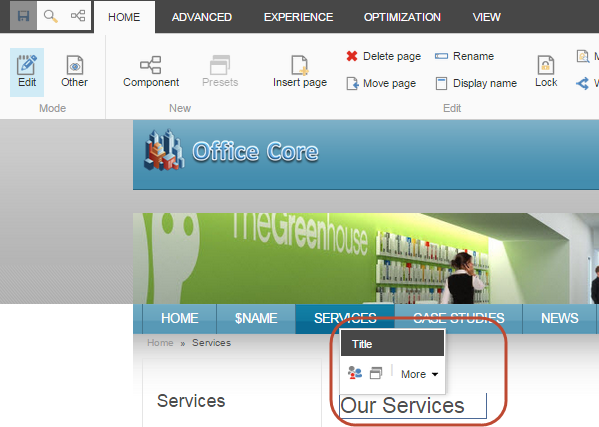
対照的にSitecoreのExperience EditorはWebページ上での編集が可能になっています。編集者はページを編集するためにWebページを離れることなく編集できます。

Sitecore Experience Editorの編集機能。Webページ上のどのアイテムも編集できる
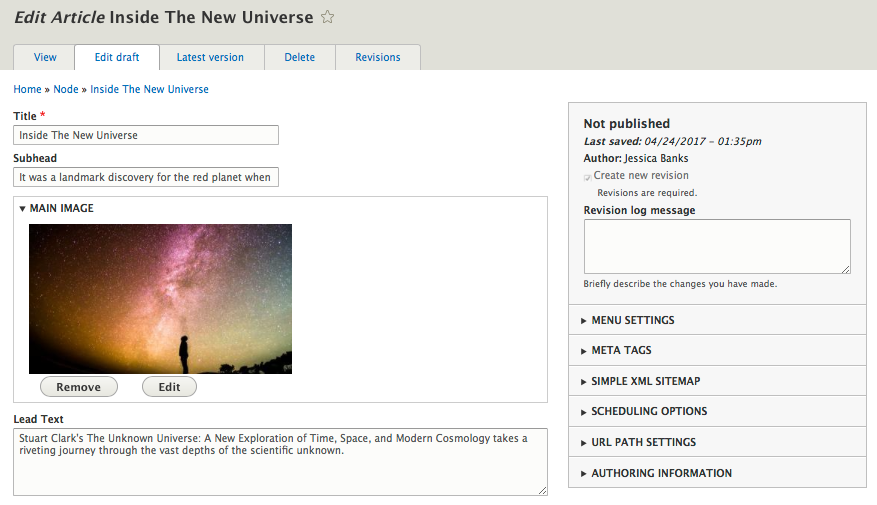
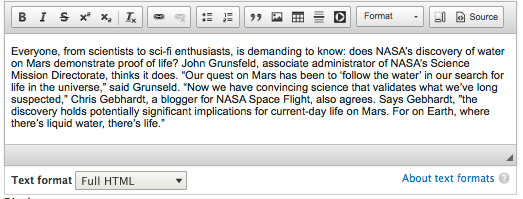
実はDrupalも同じような編集機能を持っています。まず一つは下の画像にあるような編集画面です。

node of contentのためのDrupal編集画面
そのため、WYSIWYG対応でコンテンツを作成することができます。

DrupalのWYSIWYG編集機能
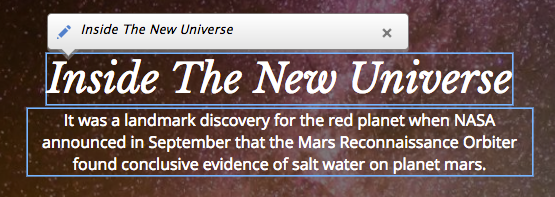
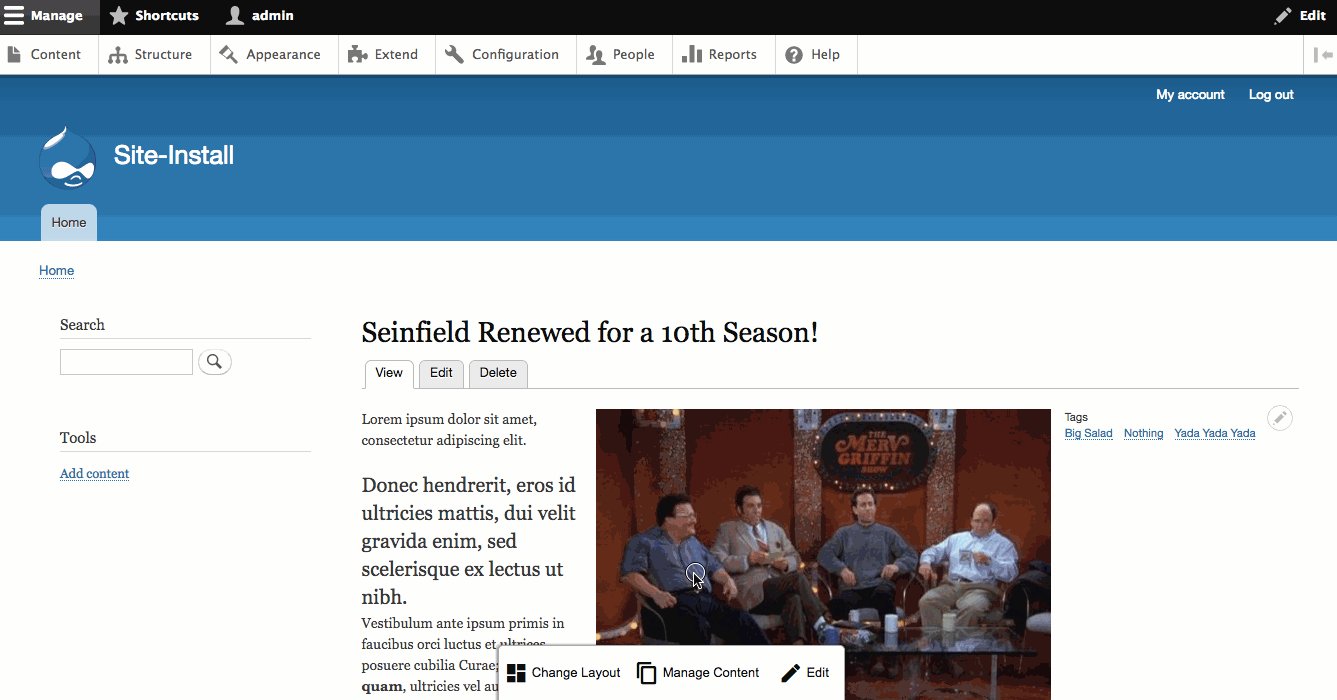
その他のDrupalオプションは、クイック編集モジュールです。以下のような形で特定のアイテムが選択でき、編集もできます。


Drupalのクイック編集モードは、サイト画面上で編集ができます。
Sitecoreのもう一つのオーサリングコンポーメントである、Sitecore Experience Acceleratorは、ページ上で再利用できそうな要素をドラッグドロップできます。要素にはテキスト、画像、ビデオ、Javascriptウィジェットなどを含みます。Drupal、Sitecore、Adobe Experience ManagerなどのメジャーなCMSでは、画面操作のトレンドが直感的な操作性の方向に向かっていて、個人利用向けのSquarespaceやWixと同じようなインターフェースになっています。

Sitecoreのドラッグ&ドロップオーサリングインターフェース
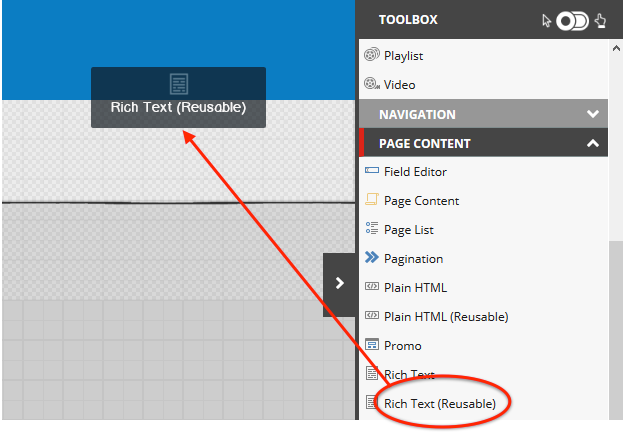
Drupalでは、モジュールの組みわせによりそういった機能を備えることができるようになっています。ドラッグ&ドロップ機能はPanelsモジュールかAcquia社が提供するLift Connectorモジュールに付随するLiftというサービスで使用することができます。

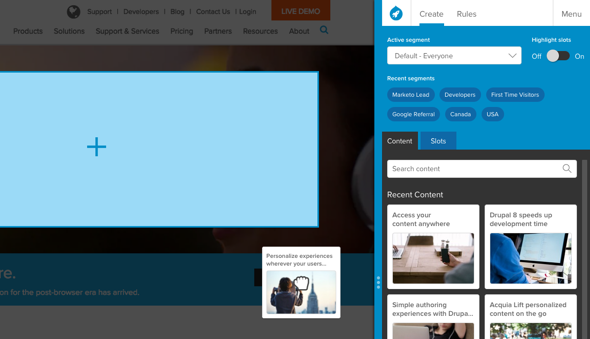
Acquia Liftのドラッグ&ドロップオーサリングインターフェース
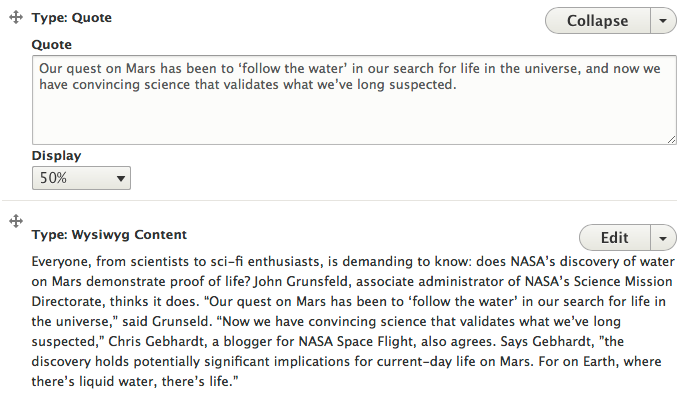
Sitecoreでは、コンテンツは一つの巨大な情報の塊というよりは、小さい情報の集合と捉えられています。このことにより細かい粒度でコンテンツを管理でき、コンテンツの再利用もできます。Drupalでは、巨大なコンテンツはParagraphsモジュールによって細かく細分化できます。このモジュールはそれぞれ独立し、事前定義されたパラグラフタイプをその場で選ぶことができます。

Paragraphモジュール パラグラフレベルでの編集例
Drupalのエンティティー構築キットは、より粒度が細かい編集やコンテンツの再利用をするためのもう一つの手段になります。
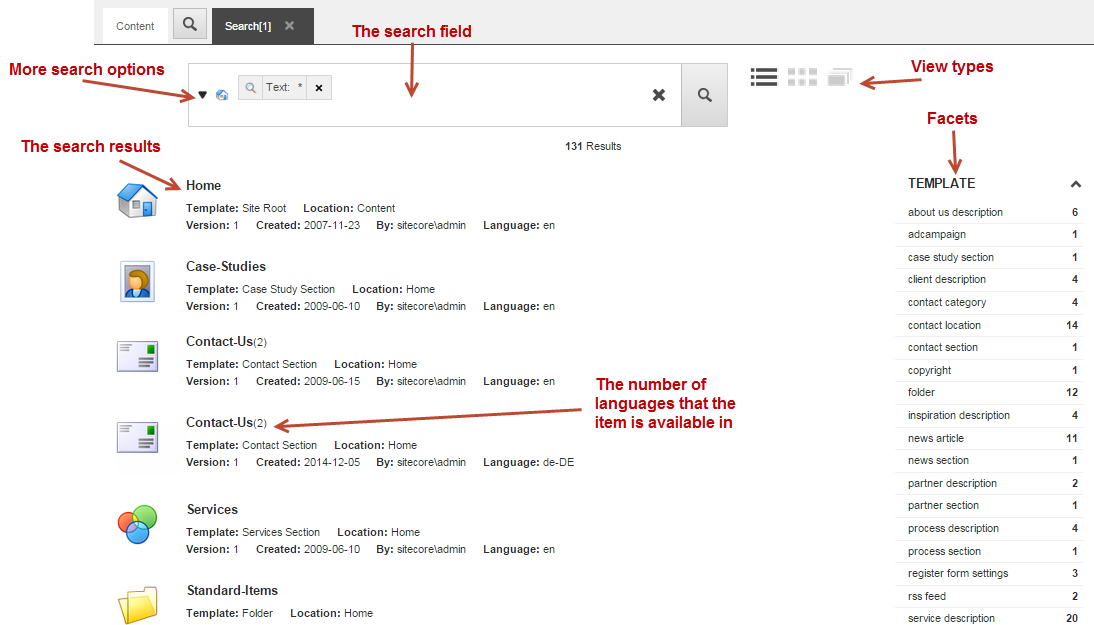
高いレベルで、CMSの鍵となる能力は、柔軟にコンテンツアイテムをグルーピングできることだと思います。SitecoreはこれをSearch utilityで行なっています。検索アイテムはAnd検索やOr検索が一緒に検索され、ファセットでフィルターがかけれるようになっています。検索結果はビュータイプに表示され、リストビュー、イメージビュー、グリッドビューで表示されます。

Sitecoreの検索インターフェース
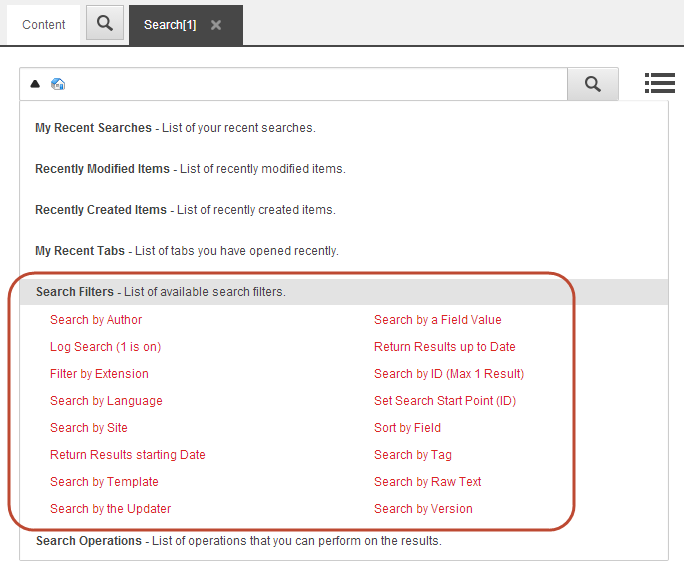
検索結果は著者、フィールド、タグなどの色々な要素でさらにフィルタをかけることもできます。

Sitecoreの検索フィルタリング
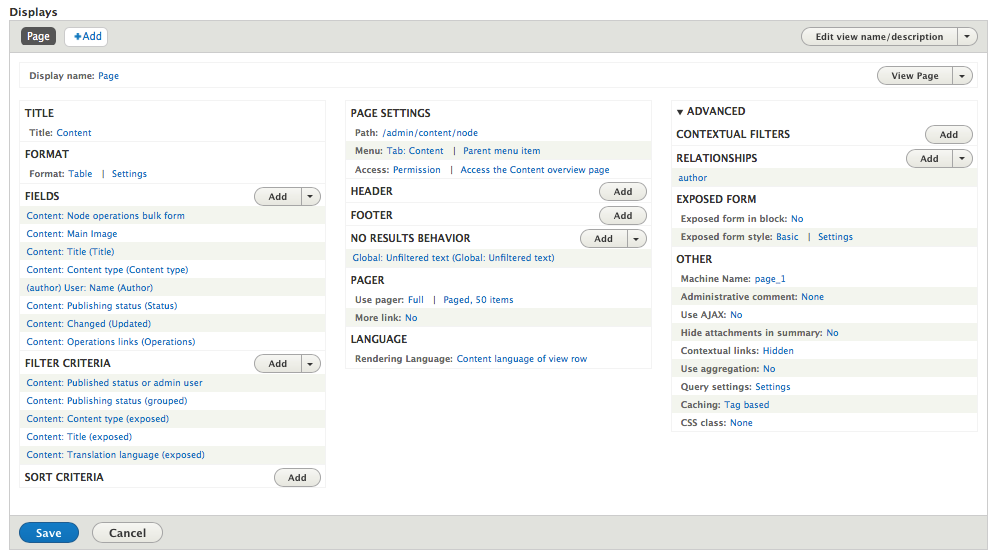
Drupalは高いレベルで構造化されたコンテンツとDrupalコアに搭載されているViews機能にがあることで、パワフルで柔軟なコンテンツグルーピング機能を提供しています。 しかし、導入には時間という代償を払わなければなりません。基本のフィルタリング機能に加え、Viewsはコンテクス上でもフィルタリングできます。例えば、ログインユーザーごと、URLのパラメーターごとなどです。Viewsは共通店を持つ2種、またはそれ以上の全く違うデータソースをグルーピングすることも可能です。例えば、複数の新聞の著者(数名)記事一覧のグルーピングができたりします。

DrupalのViews設定画面UI
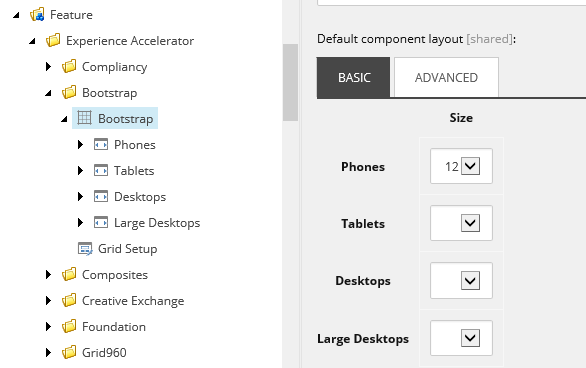
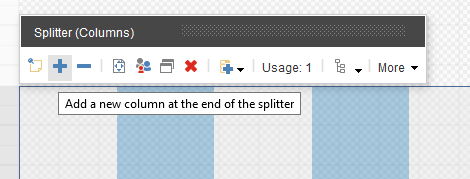
Sitecoreのレイアウト設定は複雑でなくわかりやすいです。ページ上でレイアウト編集することはできませんが、たくさんのマルチグリッドレイアウトのパターンが選べ、それぞれのカラムがカスタムしやすいようになっています。Sitecoreは行を作ったりカラムを改造したりできるSplitterというツールを提供しています。ページ要素はいくつ行やカラムを追加するのか定義することができます。CSSで変更を加えることもできます。

Sitecoreはデバイスごとにカラムの数を変更できます

SitecoreのSplitterツールはさらに行やカラムを編集したい方にオススメです
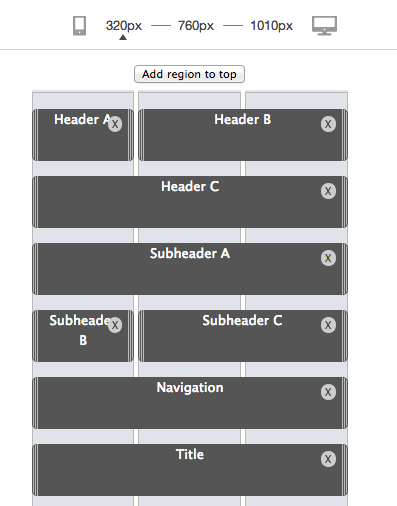
Drupalでのレイアウト設計は、モックアップで厳しい基準を求めるような状況においては開発者によって作成されます。しかしながら、Drupalはいくつかオーサーによるレイアウト管理も用意しています。Layoutモジュールは、開発者が作成したテーマからレイアウトを分離することで、複数のデバイス間で制御するレイアウトを作ることが可能です。

DrupalのLayoutモジュールはオーサー側で複数デバイスでのレイアウト管理を可能にします
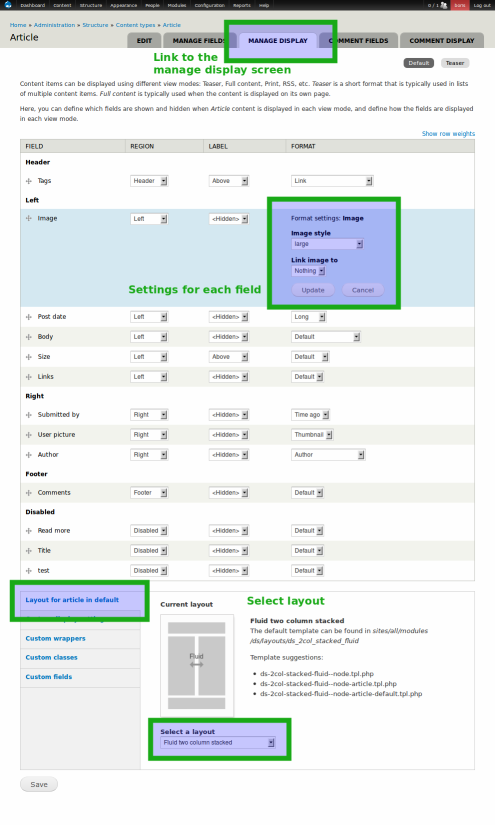
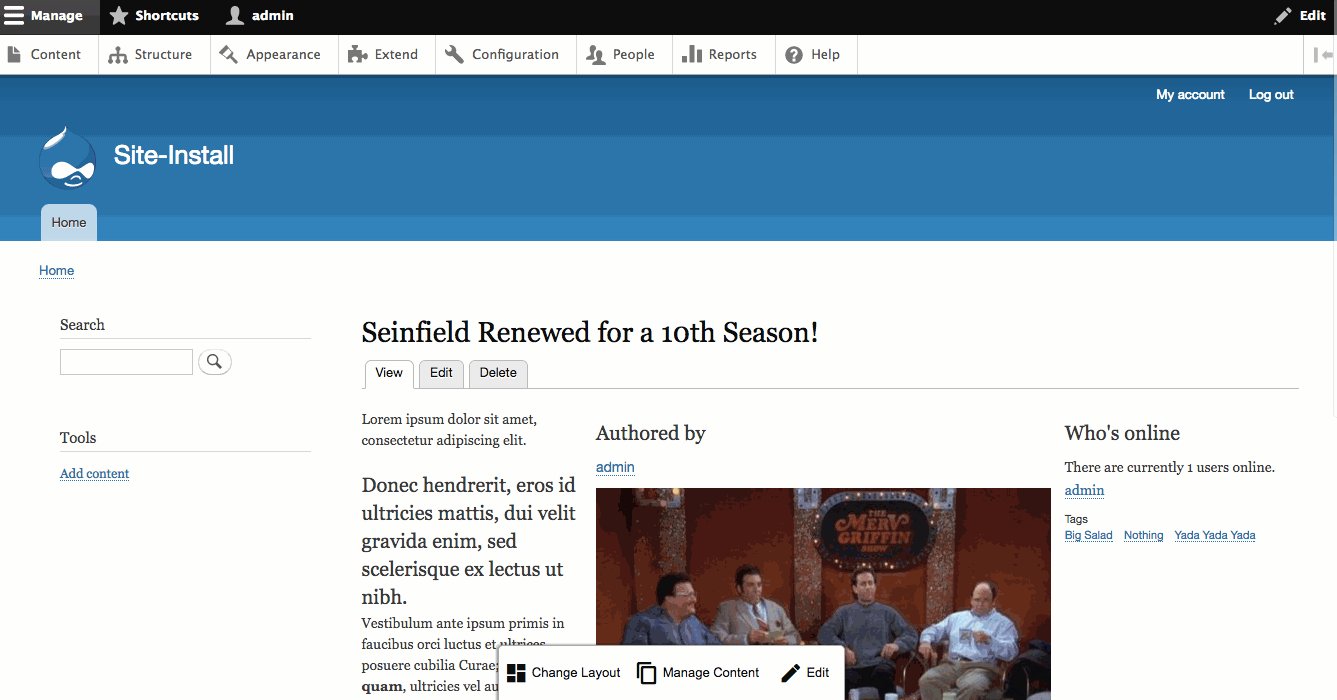
DrupalのDisplay Suiteモジュールは、コンテンツ編集者がページのどのエリアにもフィールド(パラグラフ、画像など)を挿入することを可能にし、色々なコンテンツタイプのためにたくさんの未定義レイアウトの中から選べるようになっています。

DrupalのDisplay Suiteモジュール
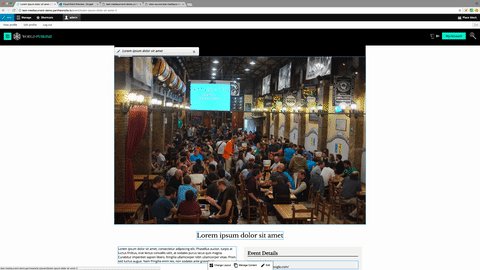
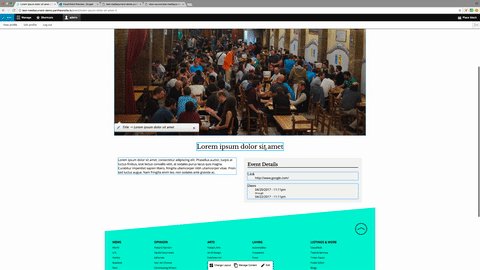
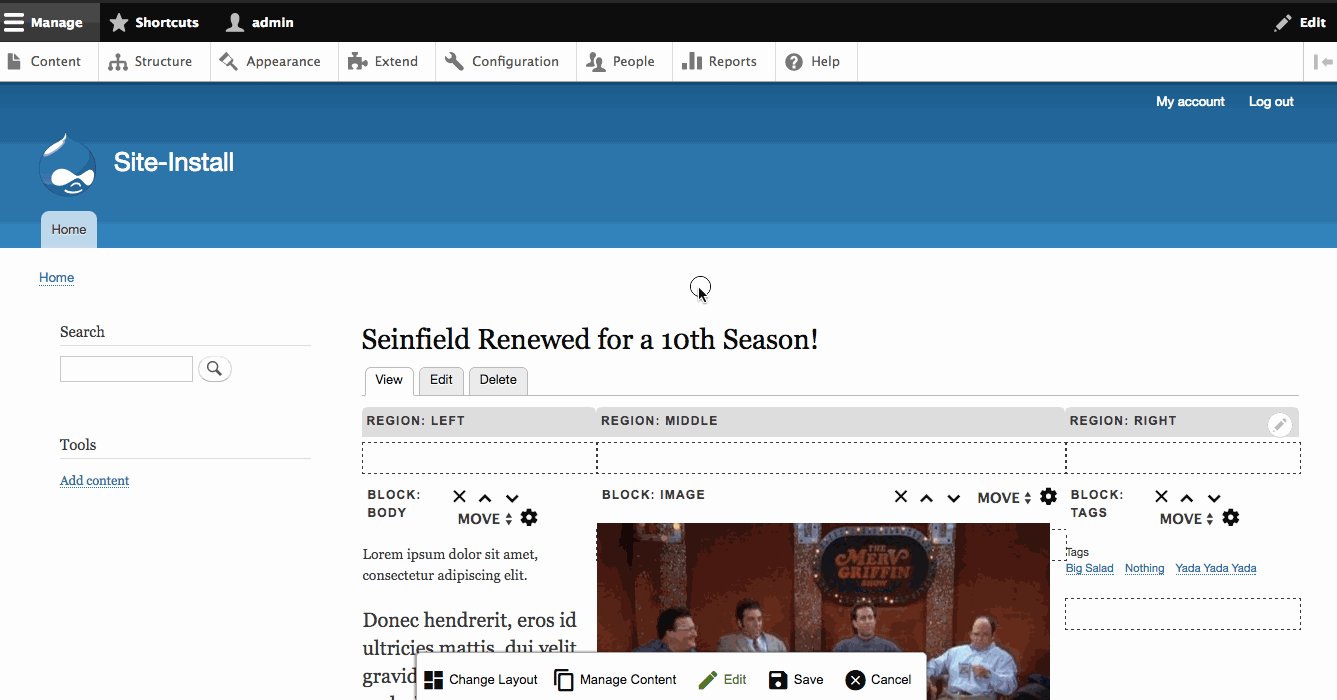
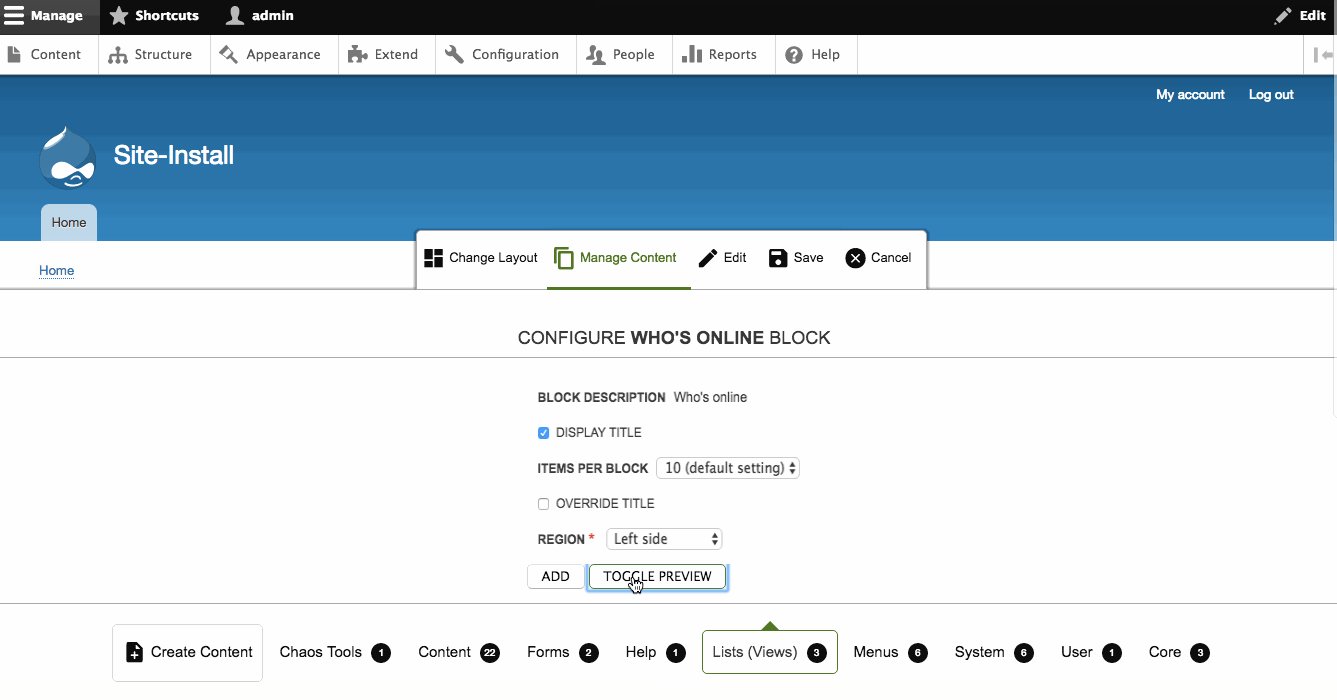
コンテンツ編集者はDrupalでは人気のPanelsモジュールを使用できるというオプションもあります。Panelsを使えば、ページ上でレイアウトを選定し、設定することができます。

Panelsでレイアウトを変更している
マーケターの視点から
Sitecoreの特徴はマーケティング機能にあります。Sitecoreは、eメールキャンペーンや外部サイトからのトラフィックなどの外部のやりとりを追跡するためのキャンペーントラッキングコードとともに、コンテンツのタグ付けによるマーケティングキャンペーンの設定を可能にします。

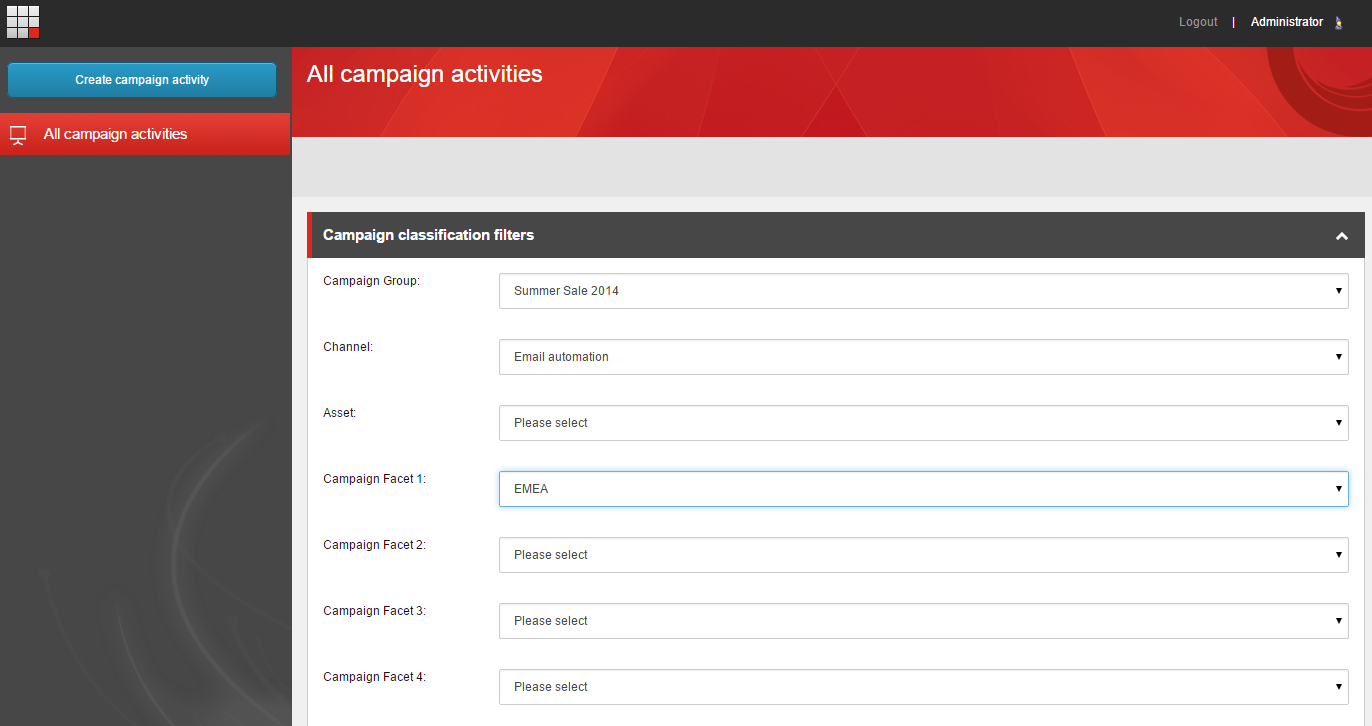
Sitecoreのキャンペーン設定
キャンペーンが設定されると、キャンペーン分析が立ち上がり、成果を計測することができます。例えば、サイト訪問者やトラフィックのエンゲージメントを計測することができます。

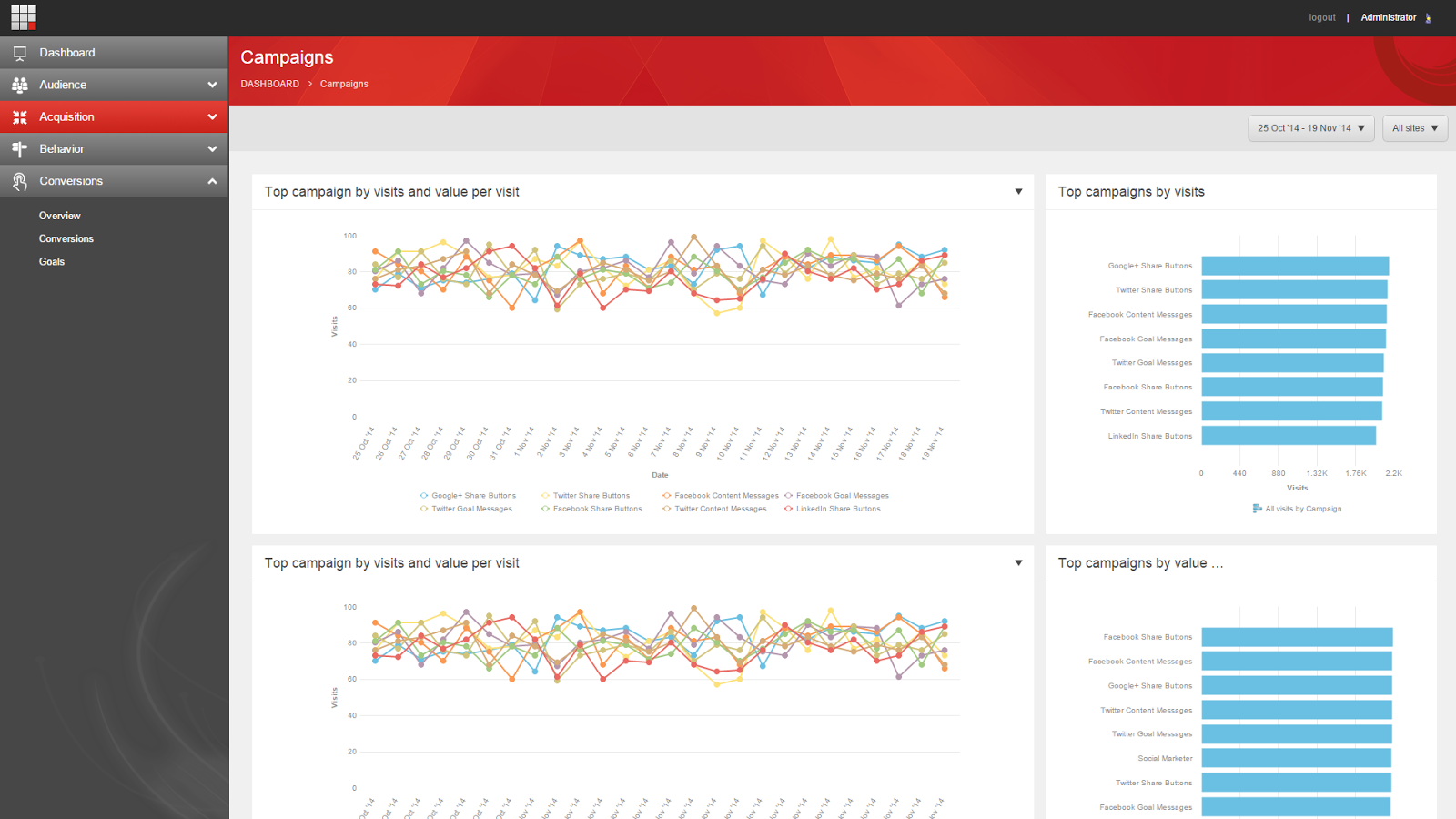
Sitecoreのキャンペーン分析
そのほかのマーケティング機能で特徴的なのは、ターゲティング、パーソナライジングコンテンツです。Sitecoreは、ルールベースのインターフェースを使用して、マーケティング担当者が特定の条件の下で特定のユーザーにコンテンツをターゲティングできるようにします。パーソナライズは、Engagement Plansという機能を使って行います。特定の条件が満たされた時にアクションとトリガーを使用する形で行います。Sitecoreは、各ユーザーのデバイスに関する情報、オンラインでのやりとり、訪問した店舗や購入した購入などのオフラインアクティビティを含むユーザーの体験情報をさらに管理します。

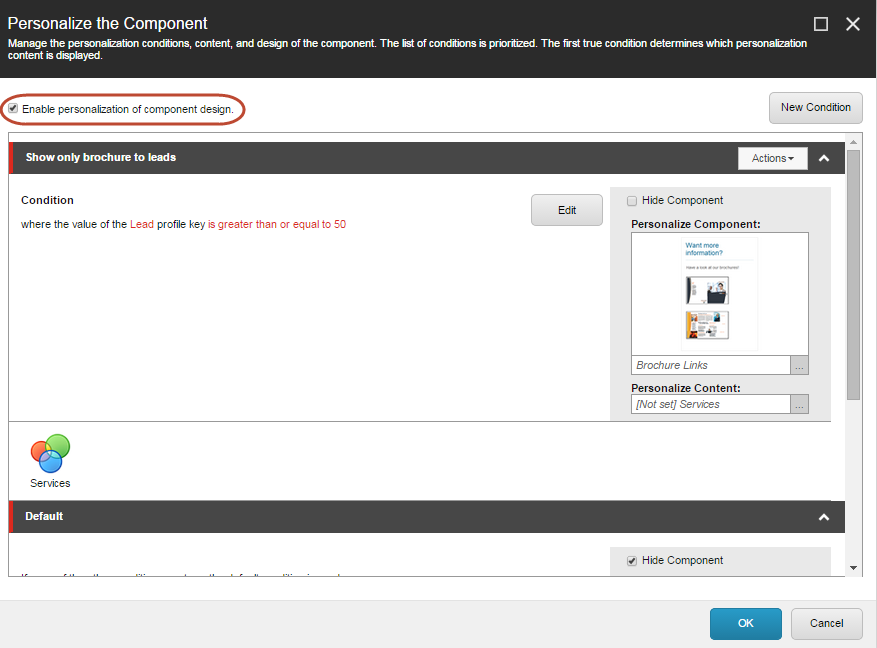
Sitecoreのパーソナライゼーション画面
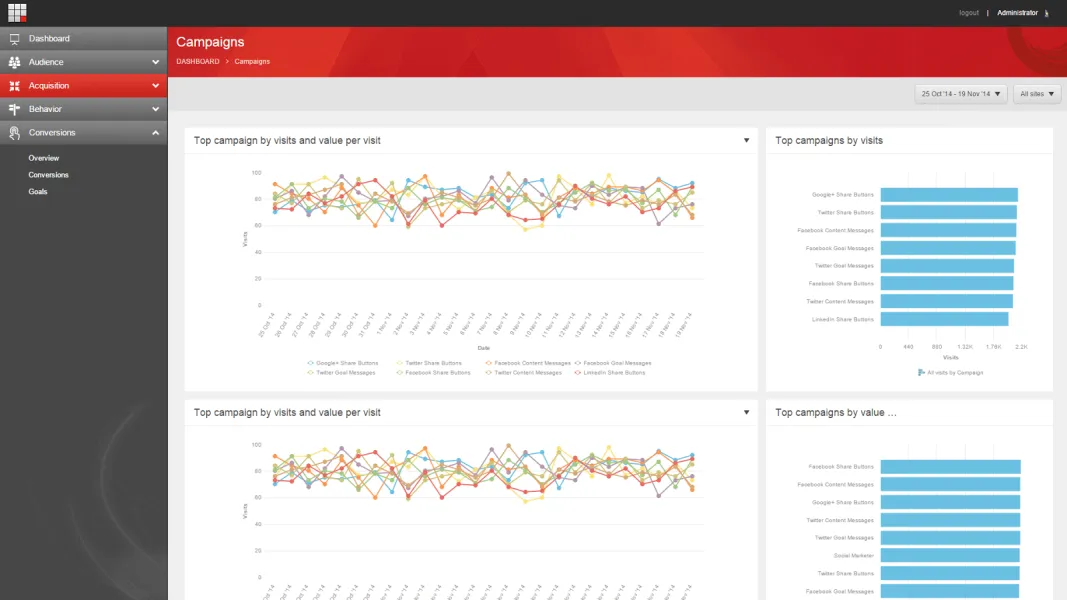
ユーザー行動の全体像やサイト利用トレンドを見るために、Sitecoreは内外のデータを集め表示するダッシュボードがあります。マーケターはページビュー、CVR、エンゲージメントなどのメトリクスをモニタリングするために使用します。Sitecoreはさらに、多変量テストを使用して、マーケティング担当者が使用状況分析を比較できるようにします。

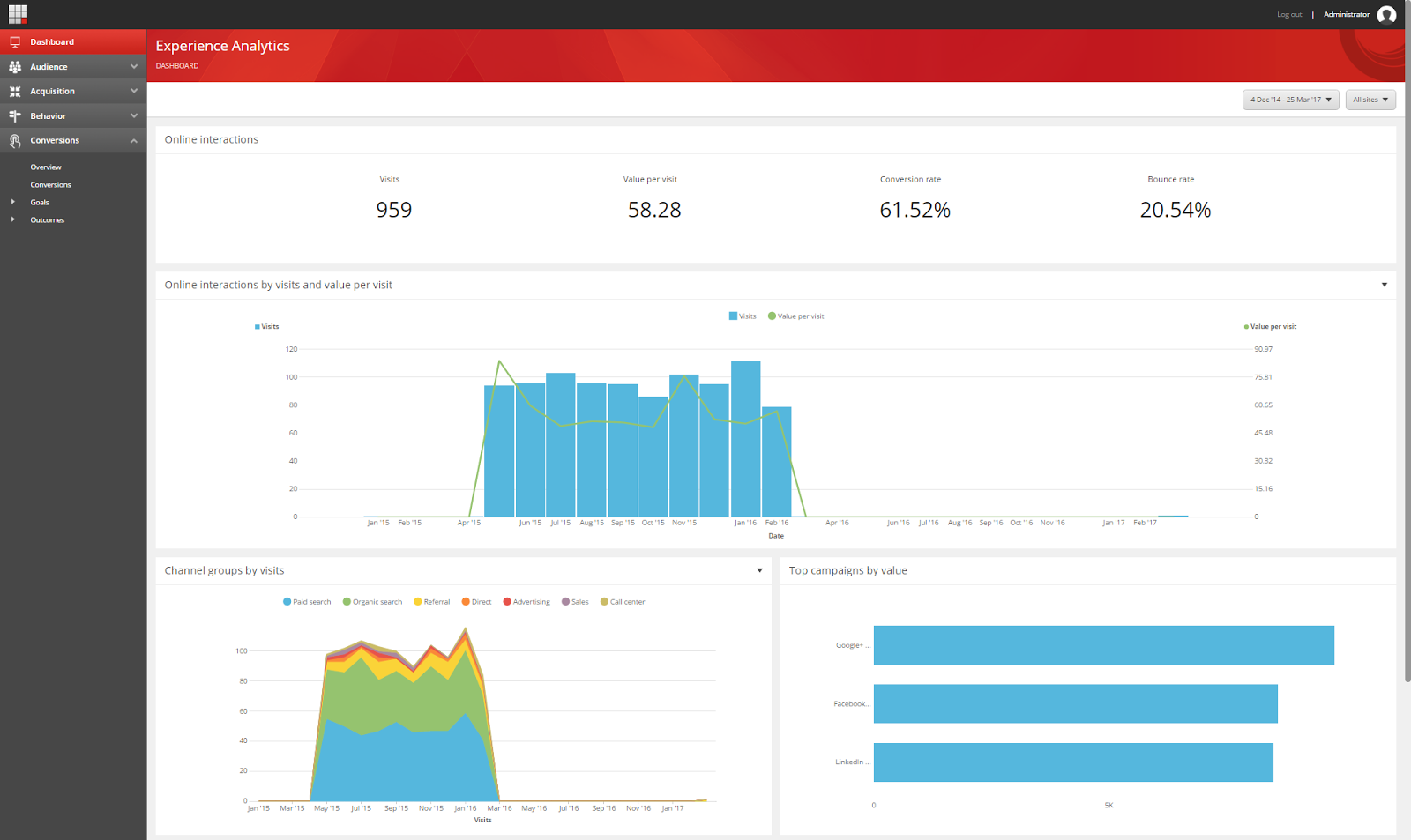
Sitecore Experience Analyticsのダッシュボード
コンテンツ管理フレームワークとして、DrupalはSitecoreが持つようなマーケティング、分析機能をほとんど持っていません。しかし、オープンソースプラットフォームとして、DrupalはMarketoやPardotのような主要MAツールと連携ができ、それぞれのビジネスにあったツールを使えるようにしています。加えて、Rulesモジュールは開発者の助けを借りることなく深くてパーソナライズされたユーザー体験を作ることができるし、Google AnalyticsモジュールはDrupalに素晴らしい分析機能とレポーティング機能を提供します。
コマース機能が必要なサイトには、Sitecoreは追加で優勝にはなりますがSitecore Commerceというアプリと連携できるようになっています。
Drupalでは、Acquiaとも提携している最高の組み合わせなオープンソースソリューションのMagentoとの連携が可能です。もう一つの方法はDrupal Commerce suiteというモジュール類を使う方法です。Drupal Commerce suiteはコマースサイトを行うには十分な機能が揃っています。DrupalもSitecoreも、在庫管理、カート、ウィッシュリスト、税金や運送管理などのリッチなコマース機能を持っています。
簡単に言えば、カスタマイズ性は多くのマーケティング担当者に適用される機能と言ってもいいと思います。オープンプラットフォームとして、開発者より提供されたたくさんのモジュールやDrupal 8だけでも3,000を超えるモジュールが証明しているように、Drupalはカスタマイズされるものとして開発されたフレームワークです。プロプラシステムでは、ソースコードがロックされていて、大規模のカスタマイズには向いていません。
ビジネス視点から
CMSがどれぐらい自社の要望に沿っているかを評価することに加えて、決裁者は費用対効果についても評価しなければなりません。Drupalと提供されるモジュールは無料ですが、Sitecoreは初年度40,000ドル、次年度よりプラス8,000ドルのライセンス料がかかります。導入費用は65,000よりスタート、サポートや他のライセンス費用は毎年10,000ドルほどかかります。Sitecoreの導入を検討する組織は費用対効果が見込めるのかを検討しなければなりません。Sitecore社のサイトでは Danone Nutritia, Dow Chemical, Uponor, P&Gといった大組織が利用していると紹介されています。
Drupalはオープンソースだからと言ってそういったお金がかからない、というわけではありません。Sitecoreのように導入するための開発費やホスティング費用がかかります。しかし大きな違いは、どの金額感でもホスティングできるという選択肢が広い点です。例えばクライアント様がAcquia Liftをご利用になりたい場合、そのための登録費がかかります。LiftはSitecoreの同系機能と比較して、前述したようなドラッグ&ドロップでの編集機能などで、コンテンツ編集者に素晴らしいユーザー体験を提供しています。Liftの機能は、どの組織にもライセンス費用として払う価値のある機能ばかりです。
決裁者の悩みの種は、ソフトウエアの背後にいるサポート体制や、サポートスタッフの返事の速さです。オープンソースCMS初期の頃は、決裁者はプロプラ製品に投資をする傾向が強かったです。なぜならもし何か問題が起きた時に、そのソフトの開発チームに電話で連絡でき問題に対処できたからです。
Drupalに関しては同じことは起こりません。なぜかというと、技術的に難解ではない問題だった場合、高度にスケーラブルで高可用性のDrupalソリューションのホスティングとサービスの実績があるサービスが数多くあるので、問題に対処しやすいです。高度技術問題の場合、Drupalコアと通常使われているモジュール類は完全にユニットテスト済みで、セキュリティの脆弱性については専門のセキュリティ対策チームにより即座にレポートされます。このような利点により、The Weather Company, Travelport, MagMutualなどの大企業の皆様でDrupalが成功事例になりました。
終わりに
いかがでしたか?プロプラ製品が全盛期だった頃に比べてクライアント様にも採用の選択肢が増えていることと、オープンソースだからと言ってプロプラ製品と比較して何かが劣っているわけではない、ということがお分かりいただけるとありがたいです。
日本ではこのような比較記事は少ないように感じますので、ぜひ参考にしていただければ嬉しいです。
関連コンテンツ
- アクイア vs サイトコア:オープンであることがもたらす根本的な違い
- 第 13 回 Drupal の権限設定と WordPress や Movable Type との比較
- 第 11 回 Drupal と他の CMS のクエリビルダー機能を比較
- 第 8 回 コンテンツ管理における Drupal と他の CMS との比較
- Contenta CMSによるDecoupled Drupalサイトの構築
- Drupalが最も安全なCMSである理由
- Drupal vs WordPress SEOとパフォーマンスの観点から比較
- 第13回 Drupal 8 の権限設定とWordPressやMovable Typeとの比較
- 第11回 Drupal 8 と他のCMSのクエリビルダー機能を比較
- 第8回 コンテンツ管理におけるDrupal 8 と他のCMSとの比較
Drupal 初心者講座バックナンバー
-
 Drupal 9/10 初心者講座
Drupal 9/10 初心者講座
-
 第 1 回 歴史に見る Drupal の DNA
第 1 回 歴史に見る Drupal の DNA
-
 第 2 回 Drupal はフレームワークか?CMS か?他の CMS との比較
第 2 回 Drupal はフレームワークか?CMS か?他の CMS との比較
-
 第 3 回 Drupal の特徴
第 3 回 Drupal の特徴
-
 第 4 回 Drupal 9 / 10 のインストール (1)
第 4 回 Drupal 9 / 10 のインストール (1)
-
 第 5 回 Drupal 9 / 10 のインストール (2)
第 5 回 Drupal 9 / 10 のインストール (2)
-
 第 6 回 Drupal にコンテンツを投稿してみる
第 6 回 Drupal にコンテンツを投稿してみる
-
 第 7 回 Drupal のボキャブラリとタクソノミーの使い方
第 7 回 Drupal のボキャブラリとタクソノミーの使い方
-
 第 8 回 コンテンツ管理における Drupal と他の CMS との比較
第 8 回 コンテンツ管理における Drupal と他の CMS との比較
-
 第 9 回 Drupal のブロックシステム
第 9 回 Drupal のブロックシステム
-
 第 10 回 Drupal の標準クエリビルダー Views の使い方
第 10 回 Drupal の標準クエリビルダー Views の使い方
-
 第 11 回 Drupal と他の CMS のクエリビルダー機能を比較
第 11 回 Drupal と他の CMS のクエリビルダー機能を比較
-
 第 12 回 Drupal の多言語機能と他の CMS やサービスとの比較
第 12 回 Drupal の多言語機能と他の CMS やサービスとの比較
-
 第 13 回 Drupal の権限設定と WordPress や Movable Type との比較
第 13 回 Drupal の権限設定と WordPress や Movable Type との比較
-
 第 14 回 Drupal のテーマシステムについて
第 14 回 Drupal のテーマシステムについて
-
 第 15 回 Drupal の拡張モジュールの選定と使い方
第 15 回 Drupal の拡張モジュールの選定と使い方
-
 第 16 回 Drupal をもっと知りたい方に向けた各種情報
第 16 回 Drupal をもっと知りたい方に向けた各種情報


