
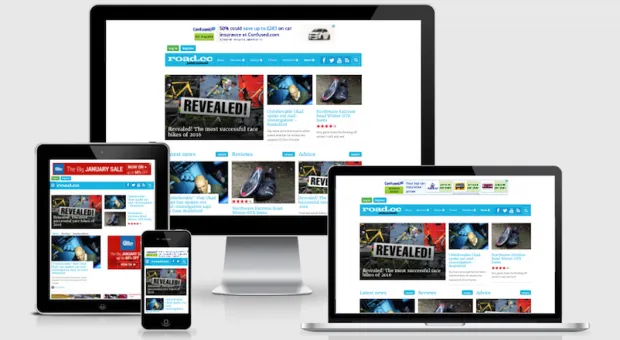
Drupal 8 海外事例: road.cc
road.cc は、英国のロードサイクリングのウェブサイトで、月間 400 万 PV 以上、の月間 100 万ユニークユーザー数を誇るサイトです。 過去 5 年間で 4 回、最高のサイクリングサイトに選ばれました。
サイトはロードサイクリングをあらゆる側面からカバーし、ニュース、レビュー、バイヤー向け情報、ブログ、ビデオ、分類された広告、イベント、フォーラムを提供しています。
既存の Drupal 6 サイトを完全に再設計し、200,000 人以のコンテンツととユーザーの移行を実施しました。
なぜ Drupal が選ばれたのか
この案件は Drupal 6 から 7 へのアップグレードプロジェクトでしたので、Drupal を使用する事は必然でした。
プロジェクトについて(ゴール、要望、成果)
このプロジェクトの目的は、road.cc のウェブサイトを Drupal 6 から Drupal 7 に移行し、モバイルデバイスに対応したテーマにアップグレードすることでした。 これには、以下を含む多くの要件が含まれていました。
- データ移行
- モバイル初の再テーマ
- サードパーティインテグレーション
- 再プラットフォームホスティング
road.cc には、新しい Drupal 7 サイトに移行するために必要な膨大な量のコンテンツが存在しました。 これには 155,000 以上のノードと 56,000 人のユーザー、ファイル、カテゴリーおよびコメントが含まれます。
サイト移行に伴う最も複雑な作業の1つは、新しいサイトにイメージギャラリーを実装することでした。 画像ギャラリーは road.cc の至る所で使用されているため、サイトの重要なコンテンツです。
イメージギャラリーの作成・管理する際のユーザーエクスペリエンスを改善するために、 Scald media management モジュールを使用しました 。 このモジュールは、あらゆるメディアタイプをドラッグアンドドロップにより簡単に管理することを可能にする、非常に使いやすいメディアライブラリインターフェイスを提供します。
モバイルファーストを実現
road.cc チームにより提供されたデザインを実現するために、Microserve は Codio box にホストした Drupal を使用し、ブラウザ上で直接新しいサイトのプロトタイプを開発しました。 これにより、クライアントは PSD の画像を見直すよりもずっと早くデザインを手に取り、これに基づいて意思決定を行うことができました。
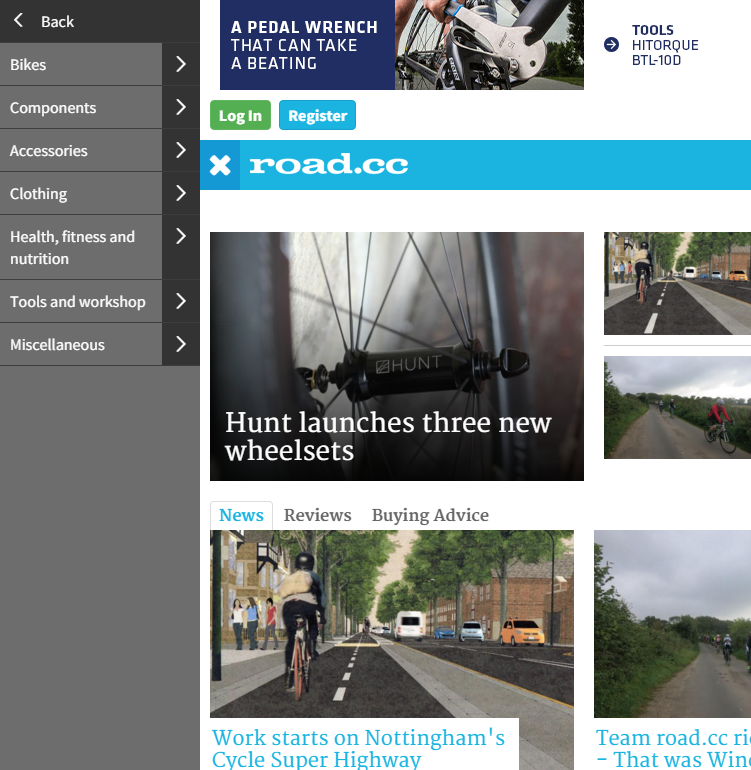
新しい road.cc Drupal 7 のサイトは、デスクトップ PC、タブレット、携帯電話のいずれのデバイスにおいても、綺麗に表示され、優れた拡張性も備えています。モバイルサイト全体を綺麗に見せる際に最も難しい事の 1 つは、多くのメニュー項目をユーザーに使いやすく実装する事でした。
解決策として、デスクトップ表示時にはメガメニューシステムを使用し、モバイルデバイスで表示時にはタッチにより階層構造を持つメニュー項目を辿る事のできるメニューを実装することでした。

外部サービス連携

road.cc の主な収益源は、広告スペースの販売です。そのため、 ADTECH と Skimlinks の実装は必要不可欠なプロセスでした。
ADTECH の広告は、画面サイズによって動的に表示されるページ上のブロック内に表示されます。 デスクトップ上ではサイドバーに表示され、モバイル上ではテキストの本文に表示されます。

このサイトはユーザーが、オンラインで road.cc クラブへの有料購読版を購入できるように Paypal と統合されています。 Paypal の即時支払い通知(IPN)システムを設定することにより、トランザクションが正常に完了したときに road.cc に通知し、PayPal から戻ってきたデータを確認して、支払いを完了したメンバーは各種特典、割引、ニュースなどのプレミアムコンテンツにアクセスする事が可能になります。

新しい road.cc サイトは、Drupal に最適化された高可用性 PHP クラウドホスティングプラットフォームである Platform.sh 上にホストされています。
Platform.sh は Bitbucket や Codeship など、いくつかの開発ツールと統合されているため、新しい feature ブランチが作成されるたびに無制限の開発環境とステージング環境を即座に立ち上げることができます。
終わりに
今回の事例では外部サービスとの連携がポイントでした。Drupal はそれ単独でも十分に優れたプラットフォームですが、他の web サービスと連携をする事でさらなる価値を生み出すことができます。
弊社による Drupal と外部サービスの事例

G空間情報センターでは問い合わせフォームと Redmine との連携機能を実装する事で、問い合わせ内容を自動でチケット化する機能を備えています。
この事例は外部サービスとの連携において Drupal がデータの送信側になる例ですが、Drupal 8 では標準で REST API をサポートしているため、逆に外部サービスから Drupal へデータを送信することも可能になっています。
関連コンテンツ
- 経済産業省・補助金電子申請システム Jグランツ
- Jグランツ: 経済産業省向け補助金申請・管理システムについて
- 補助金申請システム(jGrants)を省庁とアジャイル手法で開発
- 多言語CMSを選択する際に考慮すべき8つのこと
- シカゴ公園局のウェブサイトにおけるDrupal8の導入事例
- CMSの第四の波 Distributed CMS (Drupal Developer Days Transylvania 2019)
- Drupalを利用して顧客により良いUXを提供するサイトの事例
- マサチューセッツ州がDrupal8でMass.govを立ち上げ
- Drupal7導入事例 チューリッヒ観光局のサイトリニューアル
- e-Stat 政府統計の総合窓口(アーキテクチャ編)
Drupal 初心者講座バックナンバー
-
 Drupal 9/10 初心者講座
Drupal 9/10 初心者講座
-
 第 1 回 歴史に見る Drupal の DNA
第 1 回 歴史に見る Drupal の DNA
-
 第 2 回 Drupal はフレームワークか?CMS か?他の CMS との比較
第 2 回 Drupal はフレームワークか?CMS か?他の CMS との比較
-
 第 3 回 Drupal の特徴
第 3 回 Drupal の特徴
-
 第 4 回 Drupal 9 / 10 のインストール (1)
第 4 回 Drupal 9 / 10 のインストール (1)
-
 第 5 回 Drupal 9 / 10 のインストール (2)
第 5 回 Drupal 9 / 10 のインストール (2)
-
 第 6 回 Drupal にコンテンツを投稿してみる
第 6 回 Drupal にコンテンツを投稿してみる
-
 第 7 回 Drupal のボキャブラリとタクソノミーの使い方
第 7 回 Drupal のボキャブラリとタクソノミーの使い方
-
 第 8 回 コンテンツ管理における Drupal と他の CMS との比較
第 8 回 コンテンツ管理における Drupal と他の CMS との比較
-
 第 9 回 Drupal のブロックシステム
第 9 回 Drupal のブロックシステム
-
 第 10 回 Drupal の標準クエリビルダー Views の使い方
第 10 回 Drupal の標準クエリビルダー Views の使い方
-
 第 11 回 Drupal と他の CMS のクエリビルダー機能を比較
第 11 回 Drupal と他の CMS のクエリビルダー機能を比較
-
 第 12 回 Drupal の多言語機能と他の CMS やサービスとの比較
第 12 回 Drupal の多言語機能と他の CMS やサービスとの比較
-
 第 13 回 Drupal の権限設定と WordPress や Movable Type との比較
第 13 回 Drupal の権限設定と WordPress や Movable Type との比較
-
 第 14 回 Drupal のテーマシステムについて
第 14 回 Drupal のテーマシステムについて
-
 第 15 回 Drupal の拡張モジュールの選定と使い方
第 15 回 Drupal の拡張モジュールの選定と使い方
-
 第 16 回 Drupal をもっと知りたい方に向けた各種情報
第 16 回 Drupal をもっと知りたい方に向けた各種情報


