
Webアプリケーションフレームワークとは?
フレームワーク(framework)という言葉は、一般に枠組みなどと訳されますが、ソフトウェアの分野で特にアプリケーションフレームワークと言ったときには、ある目的を果たすソフトウェアの標準的な構造と仕組みを再利用させるものを言います。
たとえば、GUIのフレームワークを利用すると、フォームに部品を配置してクリック時の応答処理を記述するだけで、標準のUI機能を備えたアプリケーションが作れたりしますが、これは、フレームワーク全体の構造とその中に作りこまれた仕組みを再利用することで実現しているわけです。

画像:http://www.el-studio.com/blog/drupal-is-legos-for-websites.html
では、Webアプリケーションを作るための構造や仕組みとは何でしょう。一般的には、セキュリティ、URLと処理の対応付け(ルーティング)、Webページのテンプレート、データ管理、キャッシュ機構といった要素が挙げられます。これらを、個別バラバラにではなく、それぞれが連携する全体構造として提供し、その仕組みを含めて再利用させることで、多様なWebアプリケーションの要件に効率よく対応していくこと。これがWebアプリケーションフレームワークの目指すところです。
具体的な例製品としては、Ruby on Rails (Ruby)、Struts、Java EE、Spring (Java)、Lalavel、CakePHP、Symfony (PHP)、Django (Python) などなど、さまざまなWebアプリケーションフレームワークが開発され、利用されてきました。こうした製品の中には、Strutsのように特定の機能を提供するものと、Ruby on RailsのようにWebアプリケーションに必要とされる幅広い機能をサポートするもの(フルスタック)とがあり、Drupalは後者にあたります。
また、これらの多くは言語ライブラリ(API)の形をとりますが、より実用的な方法として、汎用的なコア機能を実装したアプリケーションとその拡張APIをセットにして配布する形態が注目されつつあります。このアプローチをとるのがDrupalです。
古くからフレームワークだったDrupal
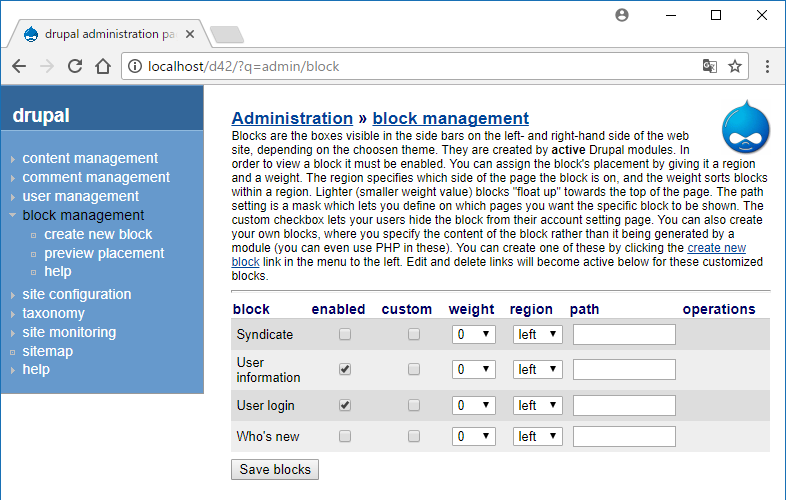
Drupalの公式サイトdrupal.orgでは、サポートが終わった旧バージョンのソフトウェアも公開しており、Drupalコア(本体)の場合、古いものはバージョン4がダウンロードできます。たとえば、前回紹介したDeanSpaceの少し後、2005年3月にリリースされた4.2というバージョンを入手して動かしてみると、ユーザー登録、ログイン、ロール設定/アクセス制御、コンテンツの作成/更新/削除、タクソノミー(分類)、検索といった、およそどのWebアプリケーションでも必要になりそうな機能が最小限のコア実装として提供されています。

Drupal 4.2 のブロック管理画面
他方、体裁やナビゲーションは最低限のものしかなく、このアプリケーションをそのまま利用させる意図がないこともわかります。再利用の対象は、アプリケーション自体ではなく、全体の枠組みと各機能が連携する仕組みです。この貧相なアプリケーションは、単にその使用例、いわばサンプルですから、むしろ簡素なほうが良いわけです。さまざまな用途に応用できる半完成品という意味で冒頭に触れたラズパイと似ているかもしれません。
その後、2007年のバージョン4.6では、flexinodeという拡張モジュールを組み込むことで独自構造のコンテンツをUIで定義できるようになります。これは後のCCKというモジュールやDrupal7でコアとなるフィールドモジュールにつながるものです。他にも、システム全体を横断するアクセス制御の仕組みや、コンテンツのレイアウトをUIで管理するブロックシステム、コンテンツの分類方法を細かく定義できるタクソノミーなど、汎用的な機能要素が相互に連携する形で提供されていました。Drupalは古くからWebアプリケーションフレームワークだったということです。
ブログ由来のCMSとの違い
今日では、ブログシステムから発達してきた他の多くのCMSもこうした機能を提供するようになっています。ただし、その中身には違いがあるので注意が必要です。Wordpressを例に挙げると、カスタム投稿タイプを定義するには自分でコーディングするかサードパーティのプラグラインを利用する必要があり、カスタムフィールドの表示にもテンプレートの編集が必要です。アクセス制御の設定も標準の投稿タイプとは別扱いで、自動的に用意されることはありません。この点、すべてのコンテンツタイプが同じ扱いで、表示もアクセス制御も最初から連携して利用可能になるDrupalとは対照的です。
こうした違いは、製品の優劣ではなく、それぞれが本来目指しているものが異なることによります。Drupalは古くからWebアプリケーションフレームワークとして発展してきましたが、Wordpressの出発点は個人が使うブログシステムであり、その完成度の高さから多くのユーザーを獲得してきました。普通のブログにカスタム投稿タイプやカスタムフィールドは必要ありませんから、それがオプションの拡張機能であることも、既存のブログシステムとの連携に手間がかかるのも当然です。同じことは、後付けでサポートされた他の機能についても言えるでしょう。保守という観点で一定のリスクが伴うことにも注意が必要です。
ブログ由来のCMSがシステム構築の基盤として適切かどうかは、具体的な要件に基づいて判断する必要があります。例として、大規模な多言語サイトを前提にWordpressとDrupalの機能を詳細に比較したレポートがありますので、ぜひご覧になってみてください。
また、少し古い記事ですが、予算と時間、ユーザビリティ、開発プロセス、ホスティングと保守性などの観点から、他のプラットフォームも含め比較検討した「CMS機能比較 DrupalかWordPressか?- 最適なWebプラットフォームを選択する方法」という記事も参考になります。是非こちらもご覧ください。
当社は、ブログやその延長線上にあるサイトの範囲を超えた、より高度なWebシステムの構築をお手伝いしていきたいと考えています。私たちがDrupalにこだわる理由は、それがコンテンツ管理を得意とするWebアプリケーションフレームワークであって、さまざまなWebシステムを構築する上で最適なプラットフォームだと判断しているからなのです。
参考資料
- Working with Custom Post Types
- Custom Post Type UI
- WordPressでカスタム投稿タイプを作成する方法【初心者向け】
- WordPressのカスタム投稿タイプとカスタムフィールドを実際に追加してみた!
- WordPress Post Types: An Abstraction For Entities
- Add custom objects/entities to Wordpress
- Custom Post Type UI で追加した投稿タイプの権限をUser Role Editor で変更したお話
- WordPressのユーザーの権限グループについて。管理画面のスクショ、権限の追加など。
- WordPress – 納品時に使える。権限設定をカスタマイズするプラグイン「User Role Editor」
(Photo by Dan Schiumarini on Unsplash)
Drupal 初心者講座バックナンバー
-
 Drupal 9/10 初心者講座
Drupal 9/10 初心者講座
-
 第 1 回 歴史に見る Drupal の DNA
第 1 回 歴史に見る Drupal の DNA
-
 第 2 回 Drupal はフレームワークか?CMS か?他の CMS との比較
第 2 回 Drupal はフレームワークか?CMS か?他の CMS との比較
-
 第 3 回 Drupal の特徴
第 3 回 Drupal の特徴
-
 第 4 回 Drupal 9 / 10 のインストール (1)
第 4 回 Drupal 9 / 10 のインストール (1)
-
 第 5 回 Drupal 9 / 10 のインストール (2)
第 5 回 Drupal 9 / 10 のインストール (2)
-
 第 6 回 Drupal にコンテンツを投稿してみる
第 6 回 Drupal にコンテンツを投稿してみる
-
 第 7 回 Drupal のボキャブラリとタクソノミーの使い方
第 7 回 Drupal のボキャブラリとタクソノミーの使い方
-
 第 8 回 コンテンツ管理における Drupal と他の CMS との比較
第 8 回 コンテンツ管理における Drupal と他の CMS との比較
-
 第 9 回 Drupal のブロックシステム
第 9 回 Drupal のブロックシステム
-
 第 10 回 Drupal の標準クエリビルダー Views の使い方
第 10 回 Drupal の標準クエリビルダー Views の使い方
-
 第 11 回 Drupal と他の CMS のクエリビルダー機能を比較
第 11 回 Drupal と他の CMS のクエリビルダー機能を比較
-
 第 12 回 Drupal の多言語機能と他の CMS やサービスとの比較
第 12 回 Drupal の多言語機能と他の CMS やサービスとの比較
-
 第 13 回 Drupal の権限設定と WordPress や Movable Type との比較
第 13 回 Drupal の権限設定と WordPress や Movable Type との比較
-
 第 14 回 Drupal のテーマシステムについて
第 14 回 Drupal のテーマシステムについて
-
 第 15 回 Drupal の拡張モジュールの選定と使い方
第 15 回 Drupal の拡張モジュールの選定と使い方
-
 第 16 回 Drupal をもっと知りたい方に向けた各種情報
第 16 回 Drupal をもっと知りたい方に向けた各種情報

