
コンテンツとコンテンツタイプの関係
一般にWebコンテンツは、タイトル、投稿日時、本文、画像、タグ、コメントなど、一定の構造を持っています。ブログを例にとると、ブログ記事の内容として入力すべき項目が決まっており、その構造に基づいて記事を作成すると思います。
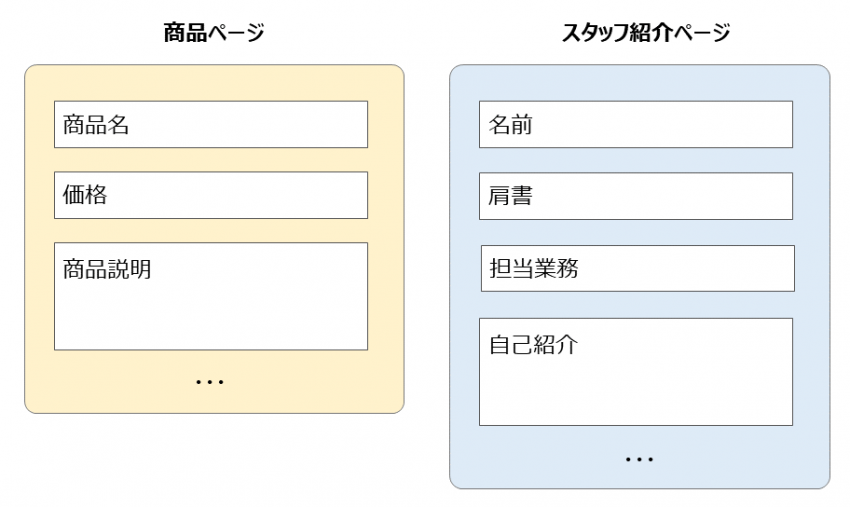
コンテンツごとに含まれる情報がバラバラで規則性がまったくない場合は、任意のマークアップを記述できる入力欄(項目)が1つあれば十分です。しかし、現実のコンテンツの多くは決まった構造に基づいて作られています。たとえば、ECサイトの商品ページには、商品名、価格、商品説明など、商品情報としての決まった項目がありますし、企業サイトのスタッフ紹介ページであれば、名前、肩書、担当業務、自己紹介文のように、全員のページが決まった項目を含むように記述されている場合が多いでしょう。

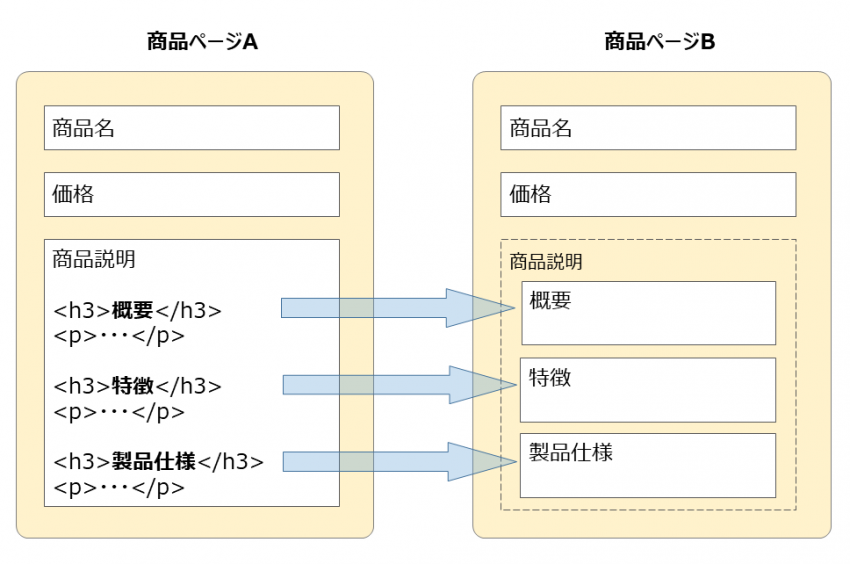
項目が決まっている場合、全体を単一のマークアップテキストとして記述するのではなく、項目ごとに分けて扱うことによって、入力時の手間を減らしたり、各項目の表示スタイルを変えるなど、システムによるさまざまな対応が可能になります。コンピュータが処理しやすい "構造化データ" としてコンテンツを作るわけです。先に例を挙げた商品ページやスタッフ紹介ページのように、コンテンツの構造はその目的によって変わりますから、そうした用途ごとに構造を類型化し、それぞれの構造に従う実データとしてコンテンツを作っていくことになるでしょう。

こうした考え方に基づいてコンテンツを管理するには、任意の構造をコンテンツの型(タイプ)として自由に定義できる仕組みが必要です。第2回でも触れたように、Drupalには非常に早い時期(バージョン 4.6)からこの発想に基づく機能が提供されており、その後、Drupal 7でFieldモジュールとしてコアに取り込まれました。Drupal 7の最初のリリースが2011年の1月ですから、この機能にはコア入りした後だけでも6年以上の歴史と実績があるわけです。

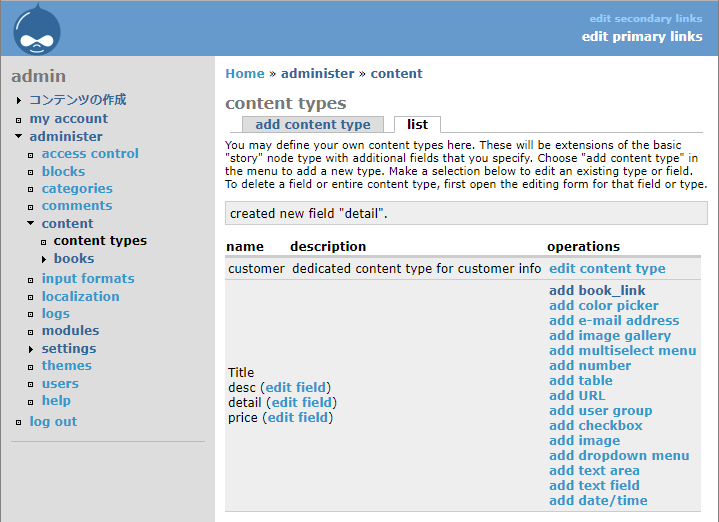
Drupal 4.6 の flexinode によるコンテンツタイプ定義画面
Drupalのコンテンツタイプがブログシステムのカスタムフィールドと同列に語られることもありますが、固定の投稿タイプにフィールドを後付けで追加できるということと、データ構造としてのコンテンツタイプを定義するということは、結果的に似た機能が実現できたとしても、その目的や適用範囲が全く異なると言って良いでしょう。

投稿タイプの拡張である限り、そのデータはどこまで行ってもWebコンテンツです。しかし、一般的なWebアプリケーションの中には、"コンテンツ" として表示されることのない構造化データを記録するものあります。こうした情報を非表示の投稿コンテンツとして管理することは可能かもしれませんが、それは本来の目的を逸脱した使い方であると言わざるを得ません。Drupalではバージョン7以降、コンテンツの上位概念としてエンティティという構造化データを扱えるようになり、コンテンツに限らない汎用の構造化データ管理システム基盤として使えるようになっています。こうした点を見ても、Drupalのコンテンツタイプはブログの投稿タイプやその単なる拡張とは別のものだということがわかると思います。
既存のコンテンツタイプで投稿する
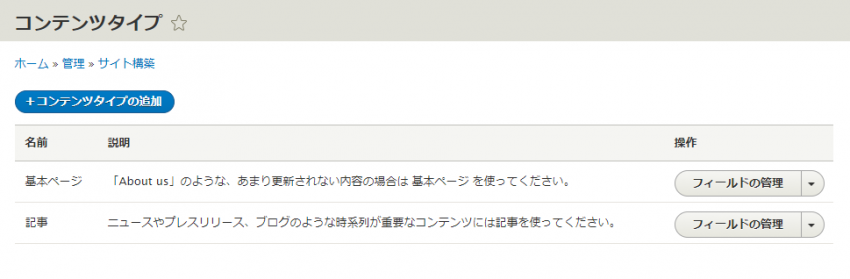
Drupal 8をインストールするときに「標準プロフィール」を選択した場合、インストールが完了した時点で最初から次の2つのコンテンツタイプが用意されています。
- 基本ページ
- 記事
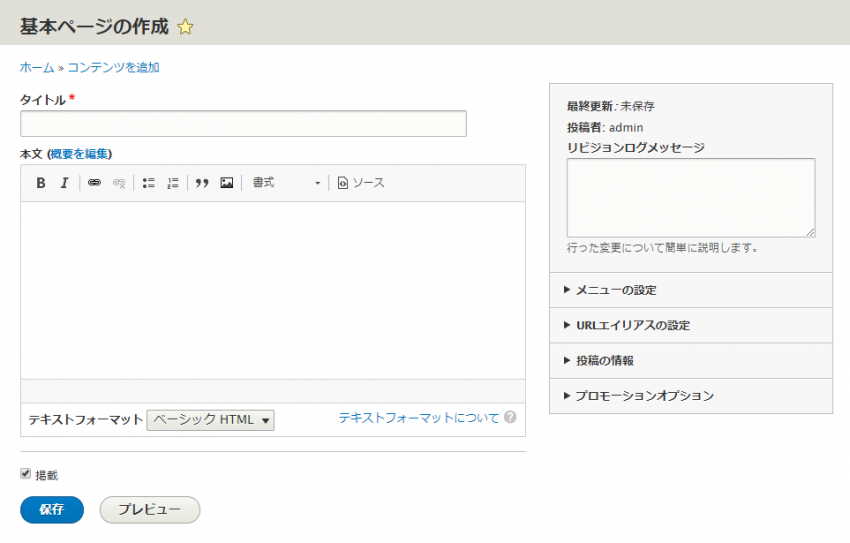
基本ページは、ホームページで汎用的に使用できるページのひな形として用意されているもので、入力項目はタイトルと本文のみです。他方、記事はニュースやブログなど作成日時が重要な意味を持つ情報の記録に使用することを想定したもので、デフォルトで投稿日時が掲載されるほか、基本ページの項目に加えて、コメント、タグ、画像といった項目が追加されたものです。

一般的なブログシステムの投稿タイプと、Drupalの既存コンテンツタイプとの違いは、後者が単に最初から提供されているコンテンツタイプだというだけで、変更も削除も自由に行えるということです。事実、インストール時に最小プロフィールを選択した場合は、コンテンツタイプは1つも定義されません。標準プロフィールで用意される2つのコンテンツタイプはサンプル程度のものと言っても良いと思います。
ただし、特定の構造のコンテンツタイプを前提に機能するモジュールで自動登録されるコンテンツタイプでは、その動作に必要なフィールドを削除すると正常に機能しなくなるので注意が必要です。ただ、そのようなコンテンツタイプでも、フィールドの追加は自由に行える場合がほとんどです。
Drupal 8で既存のコンテンツタイプを使ってコンテンツを投稿する具体的な手順については、弊社が担当したThinkITの連載記事の2回目で紹介しています。この例では、「基本ページ」コンテンツタイプを使用して、会社概要や採用情報のページを作成します。コンテンツ作成にまつわる入力フォーマットや、URLエイリアス、ページのメニュー登録についても解説していますので、実際にコンテンツ投稿をするときの参考にしてください。

コンテンツタイプを定義してコンテンツを投稿する
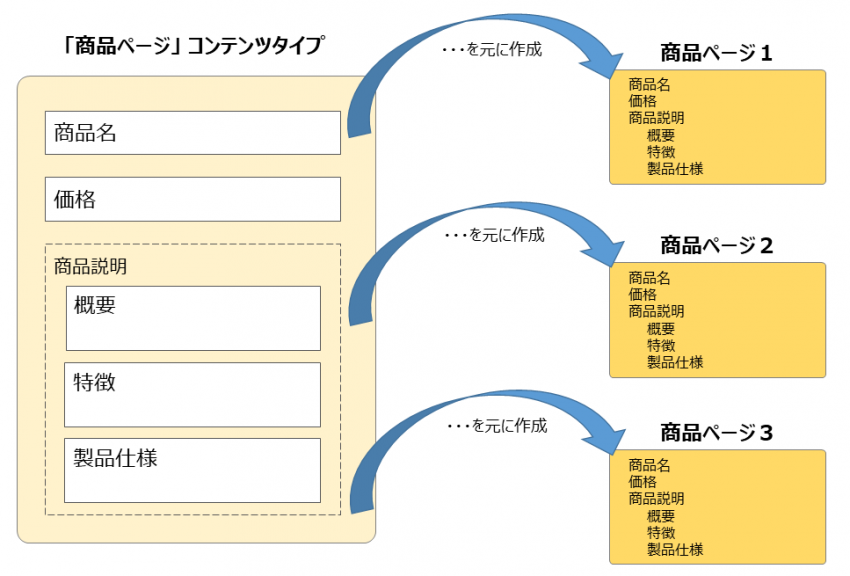
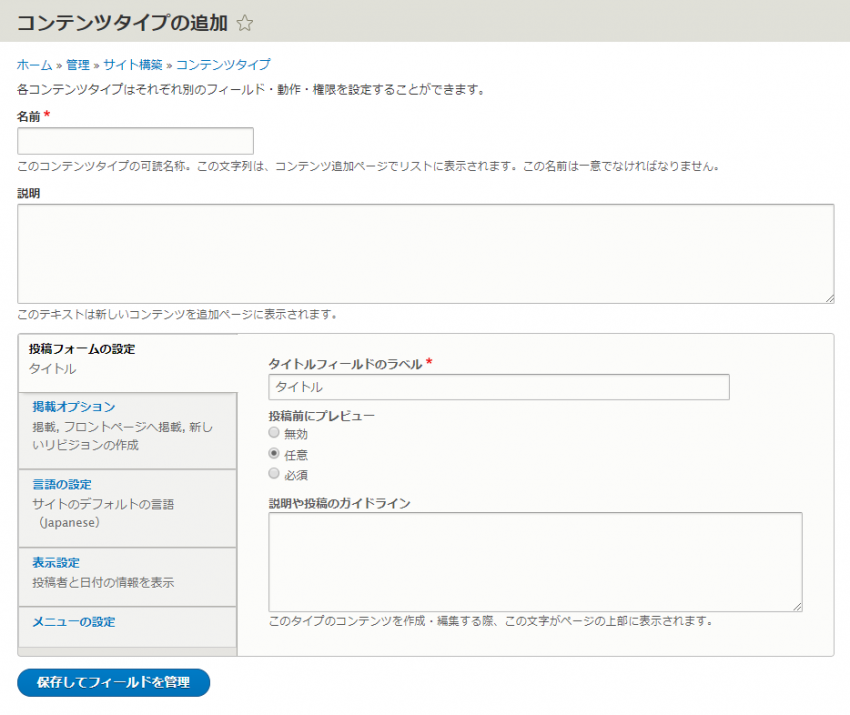
上述のとおり、標準プロフィールでインストールした場合に最初から用意されるコンテンツタイプに特別な意味はありません。そのまま使用することも、項目(フィールド)を追加/削除するなど変更することも、削除して別のものを作成することも自由です。
独自のコンテンツタイプを定義して使用する手順も、上で紹介した弊社担当の連載記事で示しています。具体的には、「新着情報」というコンテンツタイプを定義してニュースリリースを作成する例や、「製品紹介」コンテンツタイプを定義して製品紹介ページを作成する例を示しています。コンテンツタイプを新規追加、コンテンツタイプへのフィールド追加、フィールドの設定方法など詳細に解説していますので、ひととおり手順をトレースすれば、Drupal 8のコンテンツタイプの使い方をマスターできると思います。

実際の手順を確認するときに、ぜひ参考にしてください。
まとめ
今回は、Drupalのコンテンツタイプと、それを使って実際にコンテンツを投稿する手順を紹介しました。次回は、コンテンツを分類するタグやカテゴリー、そしてそれを定義するための基となるタクソノミーを取り上げます。
(Photo by Chang Duong on Unsplash)
Drupal 初心者講座バックナンバー
-
 Drupal 9/10 初心者講座
Drupal 9/10 初心者講座
-
 第 1 回 歴史に見る Drupal の DNA
第 1 回 歴史に見る Drupal の DNA
-
 第 2 回 Drupal はフレームワークか?CMS か?他の CMS との比較
第 2 回 Drupal はフレームワークか?CMS か?他の CMS との比較
-
 第 3 回 Drupal の特徴
第 3 回 Drupal の特徴
-
 第 4 回 Drupal 9 / 10 のインストール (1)
第 4 回 Drupal 9 / 10 のインストール (1)
-
 第 5 回 Drupal 9 / 10 のインストール (2)
第 5 回 Drupal 9 / 10 のインストール (2)
-
 第 6 回 Drupal にコンテンツを投稿してみる
第 6 回 Drupal にコンテンツを投稿してみる
-
 第 7 回 Drupal のボキャブラリとタクソノミーの使い方
第 7 回 Drupal のボキャブラリとタクソノミーの使い方
-
 第 8 回 コンテンツ管理における Drupal と他の CMS との比較
第 8 回 コンテンツ管理における Drupal と他の CMS との比較
-
 第 9 回 Drupal のブロックシステム
第 9 回 Drupal のブロックシステム
-
 第 10 回 Drupal の標準クエリビルダー Views の使い方
第 10 回 Drupal の標準クエリビルダー Views の使い方
-
 第 11 回 Drupal と他の CMS のクエリビルダー機能を比較
第 11 回 Drupal と他の CMS のクエリビルダー機能を比較
-
 第 12 回 Drupal の多言語機能と他の CMS やサービスとの比較
第 12 回 Drupal の多言語機能と他の CMS やサービスとの比較
-
 第 13 回 Drupal の権限設定と WordPress や Movable Type との比較
第 13 回 Drupal の権限設定と WordPress や Movable Type との比較
-
 第 14 回 Drupal のテーマシステムについて
第 14 回 Drupal のテーマシステムについて
-
 第 15 回 Drupal の拡張モジュールの選定と使い方
第 15 回 Drupal の拡張モジュールの選定と使い方
-
 第 16 回 Drupal をもっと知りたい方に向けた各種情報
第 16 回 Drupal をもっと知りたい方に向けた各種情報

