
10 月 17 ~ 20 日に開催された Drupalcon Lille に参加してきました。
フランス北部の Lille(リーレ)で開催された今年のヨーロッパの Drupalcon は、COVID 19 のパンデミック発生以降、欧州の Drupalcon としては初めてマスク着用が義務化されないイベントとなりました。参加者数は約 1,300 人と、パンデミック以前と同等の規模となりました。参加者達は会場中で和気藹々と話し合ったり、積極的にコントリビューションを行っていたりと、パンデミック以前と同様の活気に溢れたフレンドリーな雰囲気に包まれたカンファレンスとなりました。
キーノート:Driesnote
Drupal の創始者でありプロジェクトリードの Dries による恒例のキーノート “The state of Drupal” は Driesnote と呼ばれ、Drupalcon におけるセッションのハイライトの一つです。Driesnote では Drupal を取り巻く環境の分析と、それに基づく Drupal の戦略が語られます。
筆者は 2007 年から Driesnote を見てきましたが、物語りを読み聞かせる今回のスタイルは前例が無く、過去の Driesnote とは一線を画す大変ユニークなものでした。Drupal と他の Paas CMS やフレームワークとの比較を、絵本のスタイルで語りながら、英語・フランス語のダジャレを交えて説明する内容で、観客の評価は概ね好評のようでした。
Drupal さんの旅行記 第一章:4 つの町の物語
この物語は「今回の Drupalcon 開催地である Lille の古本屋で見つけた絵本のもの」という設定のもと、Dries が読み聞かせを始めました。
あるところに Drupal 村がありました。そこでは「野心的な建築家」が様々な形状・機能を持った建造物を建てています。しかし建造や保守の難しさに疑問を抱いた若者が村を離れていくのを目の当たりにした村人の Drupal さんは、自ら旅に出て他の町々の状況について学んで行きます。

見聞を広めるため、他の村を訪ねる旅に出る Drupal さん: Dries のブログポストより
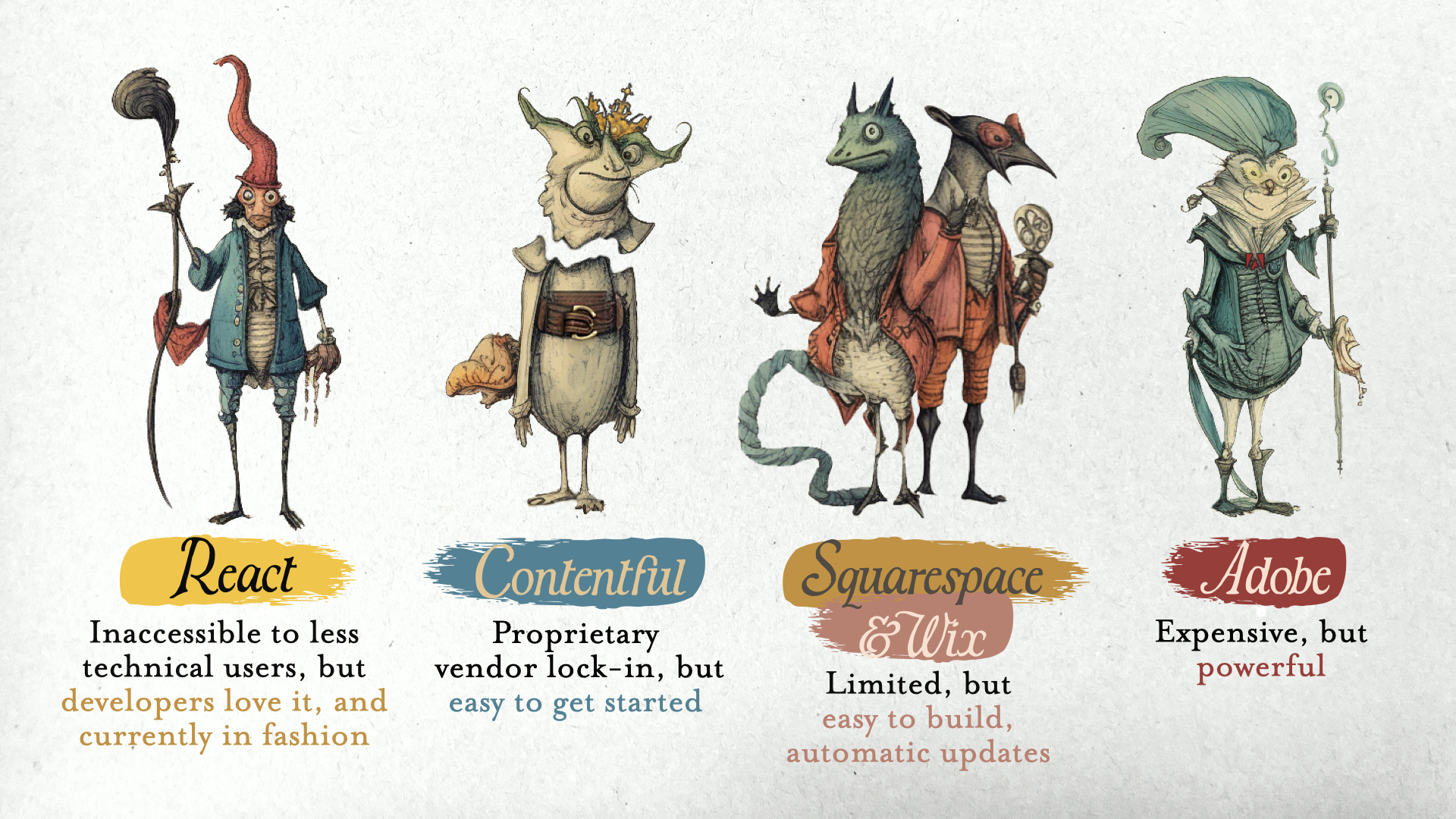
Drupal さんが旅をした町の名前は Reactopia(リアクトピア=React)、ConTentville(コン・テントビル=Contentful)、Squarix(スクアリックス=Square / Wix)、Edoby(エドビー=Adobe)で、それぞれに特色がありました。
Reactopia の建造物は最新流行に敏感で一見オシャレなものの、中を覗いてみると非常に複雑で、一般の建造物にある機能が欠けていました。また建造に要する技術は難解で、メンテナンスや変更には大変多くの手間がかかるものでした。
ConTentville では家は全てキャンバスでできたシンプルなテントでした。移住者にはテントと便利なツールが配られるため、移住のにかかる労力は小さいように見えました。しかし一人の地主によって家賃が定められ、引っ越しが容易でないことが住民の不満の種でした。
Squarix では建物に個性が無く、どれもほぼ同じ見た目や間取りを持っていましたが、家具一式が提供され、妖精が建物のメンテナンスをしてくれるため、住民が自ら手を煩わす必要がありませんでした。
フェンスで囲まれた Edoby には荘厳な建造物があり、オーナーはその豪華さ、拡張性や機能性を誇らしげに語りつつ、変更や拡張の費用が嵩むため一文無しになってしまったとボヤいていました。

それぞれの村(ツール/プロダクト)のキャラクターとその特徴。Dries のブログポストより
Drupal 村に必要な要素
Drupal さんは、それぞれの町に欠点がありつつも、若者達が他の町に惹かれる理由を理解します。Drupal 村には以下の要素が欠けていると悟りました:
- 手軽に始められる
- 簡単に構築できる
- 簡単にメンテナンスできる
Drupal さんは、これらを解決するための戦略的イニシアティブを展開することを決めました。

村の広場で戦略的イニシアティブの発表を行う Drupal さん: Dries のブログポストより
ここからは一旦物語を離れて、現実世界での Drupal がどのようにこれらの課題に取り組んできたかが説明されました:
「手軽に始められる」
手軽さを向上する取組は既に Project Browser イニシアティブにより進められており、2023/06 にリリースされる Drupal 10.3 に Project Browser を組み込むことを目指しています。
現状では Drupal に機能を追加する場合、ユーザー体験上さまざまな問題があります。また、この問題は Drupal が composer によるパッケージ管理を開始した時点でさらに悪化しました。
Drupal サイトのオーナーが、コアに含まれない新しい機能を試したい場合、あまり使いやすいとは言えない drupal.org 上のモジュール一覧ページから使いたいモジュールを探すところから始まります。
次に、モジュールを試す際にはターミナルでコマンドを実行する必要があります。まず composer require を実行してファイルを取得し、次に drush pm:install を実行するか、Drupal の管理画面からモジュールを有効化します。これらの複数のステップは、開発者ではない一般ユーザーが新しい機能を試す際に「手軽さ」を損ねることに繋がります。
Project Browser は App store のような使い勝手の良さで、コマンドを実行することなく新機能を手軽にサイトに追加することを可能にします。
「簡単に構築できる」
コンテンツモデリングを簡単にする Field UI
Field UI イニシアティブではユーザーリサーチを通して、現状の UI でコンテンツタイプを作成する際の操作性上の問題を洗い出し、複数回のユーザーテストと改善を通して操作性の向上を進めています。
現状、フィールドの追加作業は 3 つのステップに分かれているため、操作内容やその結果が分かりにくくなりがちです。使いやすさが向上した UI では、フィールドの追加作業をモーダル内で完結するだけでなく、追加にかかるステップを減らしたり、説明を添えることで分かりやすさを向上させています。
これらの機能のほとんどは既に Drupal コア 10.1 に追加されており、最後の機能追加を待つのみとなっています。
サイト管理の UI/UX 向上
現状、サイト管理者の 70% が管理ツールバーのカスタマイズを行っており、コアの管理ツールバーの使いやすさの向上が求められています。
この取り組みでは、デザインプロトタイプを作成すると同時に、競合プロダクトとの比較や、Drupal の管理画面の操作性を向上する既存のモジュールなどを調査して方向性を定めてきており、現在アルファリリースに向けて鋭意作業中です。
管理メニューに関しては、メニューアイテムのカテゴリー名の再考や、コンテクスチュアルな情報を表示するトップバーの追加などを行っています。また、モバイル用のデザインも進行中で、これらは 10.3 での実装を目指しています。contrib の Navigation モジュールをインストールすることで、今すぐ試すことが可能です。
ページ作成ツール:次世代ページビルダーイニシアティブ
このイニシアティブでは、まず大小 16 の企業・団体を対象に、Drupal に限らない様々なソリューションに共通する課題のリサーチを行いました。
リサーチから得られた結果をもとに次世代ページビルダーは、以下の機能の実現を目指します:
- ページ作成時、 1 つの画面内でレイアウトと構造化されたフィールドを編集できる
- 事前に定義されたセクションをライブラリとして利用可能にすることで、全体の統一性を保ちながら簡単に見栄えのするページを簡単に構築できる
現状はリサーチ結果をもとに、どのようなソリューションを目指すかを決定していく段階です。現時点で Drupal には複数のページ作成ツールが存在するものの、柔軟かつパワフルでありながら簡単に利用できる1つのツールを提供することを目標にしています。
「簡単にメンテナンスできる」
この目標の多くは既に実現されています。たとえば D8 以降、リリース+イノベーションモデルを見直すことで、メジャーバージョンアップを待たずにコアの API を変更したり、新機能を追加することを可能にしました。
リリース+イノベーションモデル
D8 以前は安定版メジャーバージョンのコアには API の変更や新機能を追加できないというルールがありました。にも関わらず Drupal 6、7、8 のリリースの間には 3〜4 年という大きな開きがあり、Drupal がウェブ技術の進歩に後れを取ることを懸念して、コアへの変更の追加についてのルールが見直されました。また、Drupal 8 以前は後方互換性を維持しないことでサイトのアップグレードに多大なコストがかかることから、定期的なリリースや API の段階的変更を取り入れました。
自動コード修正
Rector を利用することで、モジュール内で使われている非推奨 API などを自動的にアップデートすることが可能です。6 ヶ月ごとに Drupal コアのマイナーバージョンアップが実施される際、コアの API に変更が生じる可能性がありますが、contrib モジュールのメインテイナーや、カスタムモジュールの開発者が API 変更に簡単に追従することを可能にしてくれるのが Rector です。
Automatic Updates
コアや、サイトにインストールされている contrib モジュールやテーマ、またその依存ライブラリを自動的にアップデートしてくれる機能で、10.3 での導入を目指しています。
上の「手軽に始められる」の節で触れたとおり、モジュールの変更には composer コマンドなどの実行が不可欠なため、非開発者にとってコアやモジュールのアップデート作業は困難なものでした。Automatic Updates が実装されることで、開発者でなくとも常に最新のセキュリティーアップデートを適用し、サイトを安全な状態に保つことが簡単になります。
まとめ
Drupal さんの旅行記第一章では、旅を通して他の町々の状況を知った Drupal さんが、その知見を元にどのように Drupal 村の現状改善に取り組んだかについてが語られました。次の第二章では、それらの改善にも関わらず立ちこめる暗雲をどのように振り払うかについてが語られます。続きをお楽しみに!
Drupal 初心者講座バックナンバー
-
 Drupal 9/10 初心者講座
Drupal 9/10 初心者講座
-
 第 1 回 歴史に見る Drupal の DNA
第 1 回 歴史に見る Drupal の DNA
-
 第 2 回 Drupal はフレームワークか?CMS か?他の CMS との比較
第 2 回 Drupal はフレームワークか?CMS か?他の CMS との比較
-
 第 3 回 Drupal の特徴
第 3 回 Drupal の特徴
-
 第 4 回 Drupal 9 / 10 のインストール (1)
第 4 回 Drupal 9 / 10 のインストール (1)
-
 第 5 回 Drupal 9 / 10 のインストール (2)
第 5 回 Drupal 9 / 10 のインストール (2)
-
 第 6 回 Drupal にコンテンツを投稿してみる
第 6 回 Drupal にコンテンツを投稿してみる
-
 第 7 回 Drupal のボキャブラリとタクソノミーの使い方
第 7 回 Drupal のボキャブラリとタクソノミーの使い方
-
 第 8 回 コンテンツ管理における Drupal と他の CMS との比較
第 8 回 コンテンツ管理における Drupal と他の CMS との比較
-
 第 9 回 Drupal のブロックシステム
第 9 回 Drupal のブロックシステム
-
 第 10 回 Drupal の標準クエリビルダー Views の使い方
第 10 回 Drupal の標準クエリビルダー Views の使い方
-
 第 11 回 Drupal と他の CMS のクエリビルダー機能を比較
第 11 回 Drupal と他の CMS のクエリビルダー機能を比較
-
 第 12 回 Drupal の多言語機能と他の CMS やサービスとの比較
第 12 回 Drupal の多言語機能と他の CMS やサービスとの比較
-
 第 13 回 Drupal の権限設定と WordPress や Movable Type との比較
第 13 回 Drupal の権限設定と WordPress や Movable Type との比較
-
 第 14 回 Drupal のテーマシステムについて
第 14 回 Drupal のテーマシステムについて
-
 第 15 回 Drupal の拡張モジュールの選定と使い方
第 15 回 Drupal の拡張モジュールの選定と使い方
-
 第 16 回 Drupal をもっと知りたい方に向けた各種情報
第 16 回 Drupal をもっと知りたい方に向けた各種情報

