Drupalとテーマ
テーマとは、サイトの視覚的な見え方を定義する一連のファイルをまとめたソフトウェアパッケージです。これまで見てきた Drupal のコアシステム(モジュール)は、サイトに表示されるコンテンツ(HTML 文書、データ、画像など)を決定するものでした。テーマは、それらを実際に Web ページとして表示するためのマークアップや CSS のスタイルを決定する役割を果たします。
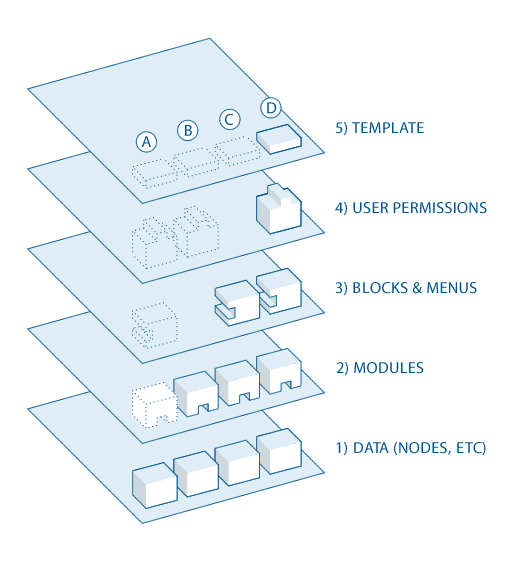
もう少し詳しく見ると、Drupal のシステムには5つのレイヤーが存在します。
- データ(ノードなど) 表示される内容の元となるデータです。
- モジュール 特定の機能を提供するプラグインです。Drupal のコアシステムもプラグインの集合として提供されます。
- ブロックとメニュー ブロックシステムの回で説明した2つのコンテンツ形態を定義するレイヤーです。ブロックは他のページに埋め込まれる表示要素、メニューは特定のパスへのナビゲーションですが、これはつまり独自の URL を持つページを表しています。Drupal でコンテンツを表示するには、このいずれかの形態をとります。
- ユーザーのアクセス許可 権限設定の回で紹介した機能に対応するレイヤーです。ユーザーの識別と、それに基づき操作を許可するかどうかを判断する機能を提供します。
- テンプレート 出力される HTML ページのひな型を提供するものです。テンプレートを基に最終的な出力を生成する処理系をテンプレートエンジンと呼びます。テンプレートは、使用するエンジンに対応した文法で記述します。Drupal 8 では、テンプレートエンジンに Twig を使用します。

Drupal システムのレイヤー構成
出典:https://www.drupal.org/docs/8/understanding-drupal-8/overview
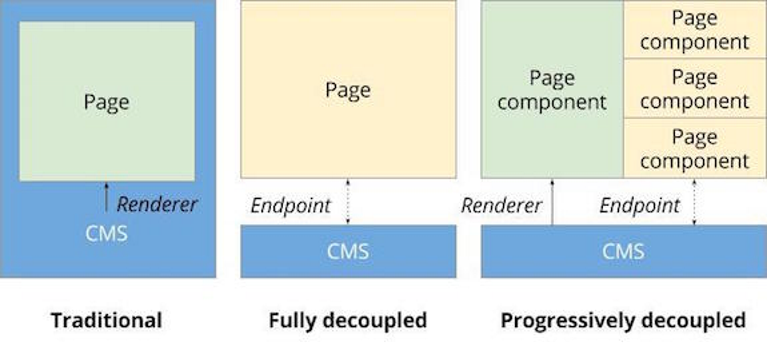
なお、Drupal 8 では、Web ページではなく XML や JSON 等の形式でデータを返す REST 機能も標準でサポートされ、コアの標準機能で Drupal を API サーバーして稼働させることが可能です。これを利用すると、ページのマークアップはブラウザ上のスクリプト(JavaScript 等)で生成し、表示データだけを取得する手法でサイトを構築することもできます。こうした方法は、最上部(頭の部分)に位置するテーマシステムを使用しないことから "Headless" とか "Decoupled"(分離した)などと呼ばれ、Web サイトの新しい構築形態として注目されています。

伝統的な構成と decouped 構成
出典:https://dri.es/the-future-of-decoupled-drupal
ただし、テーマシステムを利用しない完全な Decoupled 構成には複数のデメリットが指摘されています。たとえば、ブロックシステムが提供する便利なレイアウト機能が利用できなくなります。ドラッグ&ドロップでページ上の表示要素を移動したり、表示/非表示を切り替えたりする機能は、特別なプログラミングのスキルがなくても習得できますが、Angular や React といった JavaScript フレームワークで構築した画面のレイアウトを変更するにはプログラミングのスキルが必要となる場合が出てくるでしょう。また他にも、BigPipe を利用するサイトでは高度なキャッシュ機構を独自に再構築する必要があることや、JavaScript を実行するため(とりわけモバイルデバイスでは)遅いこと、また端末への負荷が大きくバッテリーを浪費する、といった欠点もあり、適用には注意が必要です。
これに対して、ページの大枠については従来どおりテーマシステムを利用してサーバー側で生成し、必要に応じて REST API で表示データを取得する "progressive decoupling" という方法が提唱されています。この方法であれば、Drupal が長年蓄積してきた仕組みを利用して効率的にサイトを構築しながら、REST API を利用するさまざまなクライアント(モバイルアプリケーション、種々の端末装置、家電機器…)に同じデータを提供することが可能です。”Decoupled” はおそらく、テーマシステムによるサーバー側のページ生成処理に置き換わるものではなく、Drupal の適用範囲を広げる新しい構成の選択肢と見るのが妥当でしょう。REST API や JavaScript フレームワークによる SPI の潮流が今後さらに勢いを増すとしても、通常のサイト構築において、テーマシステムが果たす役割の重要性に変わりはありません。
既存テーマの利用
| Bartik | Drupal 8 インストール後の初期デフォルト テーマ |
| Seven | Drupal 8 のデフォルト管理用テーマ |
| Stark | Drupal のデフォルト HTML マークアップをデモする最小構成テーマ |
| Classy | Bartik や Severn の基になっているベーステーマ |
また、コミュニティによって開発されている contributed(寄与)テーマも数多く存在します。drupal.org で公開されているテーマは次のページから検索でき、自由にダウンロードして使用することができます。
https://www.drupal.org/project/project_theme
テーマをインストールするには、入手した圧縮ファイルを展開し、できたフォルダを所定の場所にコピーします。上に示したコアに含まれるテーマは、core/themes フォルダに、それ以外の追加テーマは themes フォルダにインストールします。なお、複数のテーマをインストールする場合などは、テーマの種類別にサブフォルダに分けることもできます。一般に次のような分け方が推奨されています。
- themes/contrib contributed テーマ(drupal.org で公開されているテーマ)の格納場所
- themes/custom 独自開発のテーマの格納場所
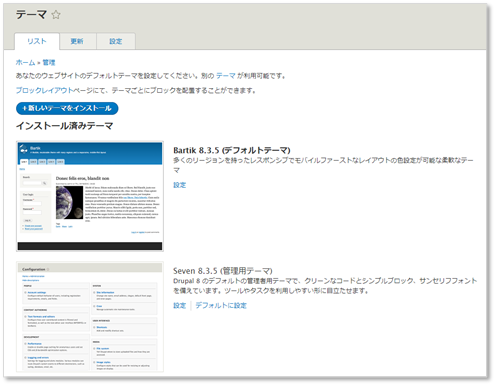
インストールしたテーマは、テーマの管理画面に表示されます。

Drupal 8 のテーマ管理画面
テーマは、フロンエンド用と管理用とのどちらか(または両方)に使用できます。フロントエンドテーマとは一般のサイト訪問者がページを閲覧したときに適用されるテーマのことで、デフォルトテーマとも呼ばれます。一般的なサイトの見栄えはデフォルトテーマによって決まります。 管理用テーマは、文字通り管理画面(/admin 以下のパスを持つページ)に適用されるテーマです。デフォルトテーマとは別に、管理用テーマとして指定します。また、コンテンツの編集に管理用テーマを使用することもできます。ただし、全てのcontributedテーマが管理用ページを全て正しく表示できることを保証しているわけではありません。特にAjax周りの動作で問題になるケースがよくあります。管理用テーマをコアに含まれているテーマ以外に変更する場合は、十分に検証してください。

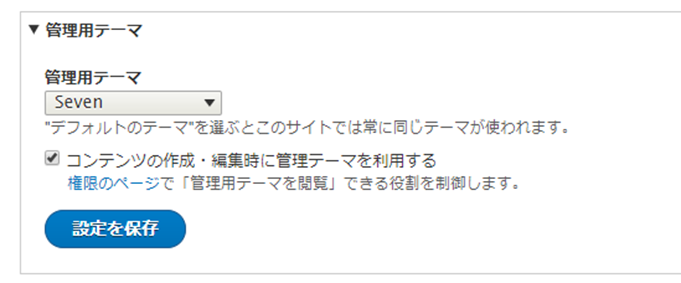
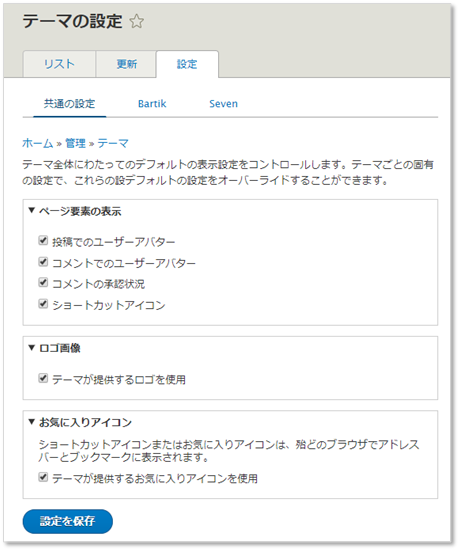
管理用テーマの設定
テーマの管理 UI には、グローバル設定という全テーマ共通の環境設定があります。ここで指定した設定が既定値となりますが、個別のテーマ設定で再定義することもできます。

実際の作業手順の例については、ThinkIT の連載記事をご覧ください:
テーマのカスタマイズ
入手したテーマをインストールしただけでは、特定の要素が適切に(意図した体裁で)表示されないこともあるでしょう。たとえば、英語での利用を前提に作られたテーマでは、日本語フォントの設定がなかったり、日本語文字を表示したときの周辺とのバランスが良くない、といったことはよくあります。このような場合、テーマのスタイルシートやテンプレート、場合によっては PHP のコード等をカスタマイズする必要が出てきます。
テーマに含まれるファイルを直接編集してしまうと、不具合の修正やセキュリティ対策でテーマを更新したときに、独自の変更が上書きされて消失してしまいます。これを避けるため、一般にテーマのカスタマイズはサブテーマを作成して行います。サブテーマとは、ベースとなるテーマ(親テーマ)を基に作成するテーマのことで、親のリソースを継承しつつ、必要に応じて変更を加えたり、独自の要素を追加したりすることができます。コアに付属する Bartik や Seven というテーマも、Classy テーマのサブテーマとして作成されています。
テーマ作成の詳細はこの連載の範囲を超えますが、ここでは公式サイト(Drupal.org)のドキュメントに掲載されているサブテーマの作成例を簡単に紹介します。
テーマは主に次のファイルで構成されます。(* の位置にはテーマの内部名が入ります)
|
*.info.yml |
テーマの必須ファイル。テーマのメタ情報、ライブラリ、ブロックのリージョンを定義する。 |
|
screenshot.png |
テーマの管理 UI に表示されるスクリーンショット画像のファイル。 |
|
*.libraries.yml |
JavaScript と CSS のファイルをテーマに組み込むためのライブラリを定義する。 |
|
cssフォルダ jsフォルダ |
CSS ファイルと JavaScript ファイルを格納するためのサブフォルダ(フォルダ名は任意に指定可)。各ファイルをテーマに組み込むためのライブラリを *.libraries.yml で定義する。 |
|
*.theme |
出力を制御するすべての PHP コードを記述するためのファイル。 |
サブテーマの指定は、必須の *.info.yml ファイルに記述します。先に示したドキュメントにある fluffiness というテーマの作成例では、次のような info.yml ファイルを作成しています。
name: Fluffiness
type: theme
description: This is a fluffy sub theme of Classy
core: 8.x
# Defines the base theme
base theme: classy
# Defines libraries group in which we can add css/js.
libraries:
- fluffiness/global-styling
# Regions
regions:
header: Header
featured: Featured
content: Content
sidebar_first: First sidebar
sidebar_second: Second sidebar
footer: Footer
太字で示した部分(base theme: classy)がベーステーマの指定です。この記述により、Classy テーマが提供する定義が継承されます。ただし、ブロックの配置先となるリージョンはテーマごとに管理されるため、継承の対象外です。Drupal コアが提供するデフォルトのリージョンとは異なるリージョンを使用する場合は、サブテーマ側でもリージョンを定義する必要があります。このため、上の例では最後の部分で6つのリージョンを定義しています。
継承したテーマをカスタマイズするには、サブテーマ固有の CSS ファイルや JavaScript ファイルを組み込む必要があります。Drual 8 では、CSS ファイルや JavaScript ファイルをライブラリという概念で管理します。ライブラリとは Drupal 8 で導入された資源管理の仕組みで、CSS/JS ファイル群を目的別にグループ分けして管理することができます。この例では、次のような *.libraries.yml ファイルを使用しています。
global-styling:
css:
component: ~
css/style.css: {}
1行目の global-styling がライブラリ名です。info.yml ファイルでこの名前を指定することでライブラリが組み込まれます。2行目の CSS はファイルの種類 (CSS か JS か)、3行目の component は SMACSS という設計手法に基づく分類です。この分類に応じて適用の優先順位が決定されます。4行目がファイルのパスです。この例では、サブテーマの css フォルダに作成した style.css ファイルがテーマに組み込まれます。あとは、style.css ファイルに必要なスタイルを記述すれば、親テーマの設定の後に参照され、既存の設定に優先して適用されるようになります。
まとめ
今回は Drupal 8 のテーマについて、概要と使用例、またサブテーマの作り方を簡単に紹介しました。冒頭示したように、テーマはコンテンツ出力の最終処理をつかさどる機能であり、コンテンツの見せ方を調整するカスタマイズの中心的な場所となります。
さらに高度なシステムの拡張や独自機能を組み込みには、システムのより深い場所に位置するコンポーネントであるモジュールを活用することになります。次回は、Drupal 8 のモジュールの使い方を紹介したいと思います。
関連コンテンツ
- 新しい古典:Jamstack と MACH が従来の CMS の概念に向け進化する
- Headless CMS というトレンドに Drupal は適応している!?
- State of Drupalプレゼンテーション(2021年4月)
- アクイアのサービスの中核を担う Cloud Platform とは
- 第 16 回 Drupal をもっと知りたい方に向けた各種情報
- 第 14 回 Drupal のテーマシステムについて
- 第 3 回 Drupal の特徴
- Node.jsを用いて、REST APIで外部からDrupal8にコンテンツを投稿する
- Contenta CMSによるDecoupled Drupalサイトの構築
- CMSの第四の波 Distributed CMS (Drupal Developer Days Transylvania 2019)
Drupal 8初心者講座バックナンバー
 Drupal 8初心者講座について
Drupal 8初心者講座について  第1回 歴史に見るDrupalのDNA
第1回 歴史に見るDrupalのDNA  第2回 Drupalはフレームワークか?CMSか?他のCMSとの比較
第2回 Drupalはフレームワークか?CMSか?他のCMSとの比較  第3回 Drupalの特徴
第3回 Drupalの特徴  第4回 Drupal 8のインストール (1)
第4回 Drupal 8のインストール (1)  第5回 Drupal 8のインストール(2)
第5回 Drupal 8のインストール(2) 第6回 Drupalにコンテンツを投稿してみる
第6回 Drupalにコンテンツを投稿してみる 第7回 Drupalのボキャブラリとタクソノミーの使い方
第7回 Drupalのボキャブラリとタクソノミーの使い方 第8回 コンテンツ管理におけるDrupalと他のCMSとの比較
第8回 コンテンツ管理におけるDrupalと他のCMSとの比較 第9回 Drupal 8のブロックシステム
第9回 Drupal 8のブロックシステム 第10回 Drupalの標準クエリービルダ Viewsの使い方
第10回 Drupalの標準クエリービルダ Viewsの使い方 第11回 Drupalと他のCMSのクエリビルダー機能を比較
第11回 Drupalと他のCMSのクエリビルダー機能を比較 第12回 Drupal 8の多言語機能と他のCMSやサービスとの比較
第12回 Drupal 8の多言語機能と他のCMSやサービスとの比較 第13回 Drupalの権限設定とWordPressやMovable Typeとの比較
第13回 Drupalの権限設定とWordPressやMovable Typeとの比較 第14回 Drupalのテーマシステムについて
第14回 Drupalのテーマシステムについて 第15回 Drupalの拡張モジュールの選定と使い方
第15回 Drupalの拡張モジュールの選定と使い方 第16回 Drupalをもっと知りたい方に向けた各種情報
第16回 Drupalをもっと知りたい方に向けた各種情報