
なお DDD2019 については別記事をご参照下さい。
講演者の So 氏は Acquia 社で Director of Research and Innovation という役職に就いていましたが、2019 年の 3 月頃に Gatsby に移籍した Decoupled CMS の第一人者です。
現状の課題
コンテンツの利用形態の爆発的な多様化
従来は PC・タブレット・スマートフォンにとどまっていたコンテンツの利用形態は、今では Apple Watch のようなウエアラブル端末、デジタルサイネージ、セットトップボックスからスマートスピーカーや AR デバイスにいたるまで多様化しています。一方、コンテンツの操作のための入力も通常の端末以外にユーザーの地理的情報や近接センサーからの距離情報などが必要な場合もあります。So 氏のブログにはジョージア州における Alexa との対話処理の事例が紹介されています。また So 氏の別の公開資料にはアイオワ大学でのデジタルサイネージとの対話やストリーミング端末 Roku との接続など多数の事例が紹介されています。
このような多様な利用形態には、従来のようにコンテンツ管理もユーザーインターフェースもサーバー側で一括管理する伝統的なモノリシック CMS では対応が困難になっています。
インフラコストの増加
現在では運用コストが年間 100 万ドルを超える Drupal の大規模サイトは珍しくありません。サーバーレスソリューションは従来型のクラウドソリューションよりも安価なことは明らかになっていますが、サーバーレスへの移行は簡単ではありません。
リソース不足
Drupal や WordPress のスペシャリストの人件費は予算に見合わないほど高騰しています。またデベロッパーが新たにこれらの技術を身につけようとしても、必要な専門知識の量が多く簡単ではありません。
柔軟性の限界
新たなサービスを Drupal のモジュールとして実現しようとしても、モノリシックな構造の場合は柔軟性が少ないので容易には実現できません。一方で、現在は多くの企業が容易に別のプラットフォームに移行できるような柔軟性のあるサービスを求めています。
パフォーマンス
リンクされたページの事前取得やイメージファイルの遅延ロードによる高速なページレンダリングをユーザーは期待しますが、伝統的な CMS の大部分がそれらの機能を標準では備えていません。一方デベロッパーもレンダリングのあらゆるステージでパフォーマンスを最適化しようとしていますが、伝統的な CMS の限界に阻まれています。
セキュリティ
Drupal や WordPress の脆弱性に関するセキュリティ勧告はますます増加しています。従って、Decoupled アーキテクチャによる CMS サービスの保護の強化が求められています。
CMS は滅びつつあるのか?
様々な課題はありますが、CMS の重要性は失われることはありません。CMS にはルネッサンスが必要なのです。CMS は過去にも大きな技術革新の波がありました。
第二の波
2000 年代から 2010 年代前半にわたる技術革新の波は JavaScript のルネッサンスによるものでした。Ajax の技術や jQuery などのライブラリーが普及して、高速な JavaScript エンジンも開発され、ダイナミックなページレンダリングや簡単な対話型 UI が CMS においても可能になりました。またスマートフォンやタブレットの普及に伴うレスポンシブデザインのニーズにも CMS は対応できるようになりました。
Drupal が表示したページの一部のブロックを Ajax や何らかの JavaScript フレームワークでレンダリングするという Progressive Decoupled Drupal というアーキテクチャもこの頃に登場しました。
第三の波
2012 年以降、Headless と Decoupled という第三の波が CMS に登場しました。この時点で CMS の構造的データとプレゼンテーションが完全に分離した Decoupled アーキテクチャが実現されました。クライアント側のアプリケーションと CMS サーバーが Web サービスで連携する方式が可能になり、クライアントでの複雑な対話型処理も種々の JavaScript フレームワークにより容易に実現できるようになりました。
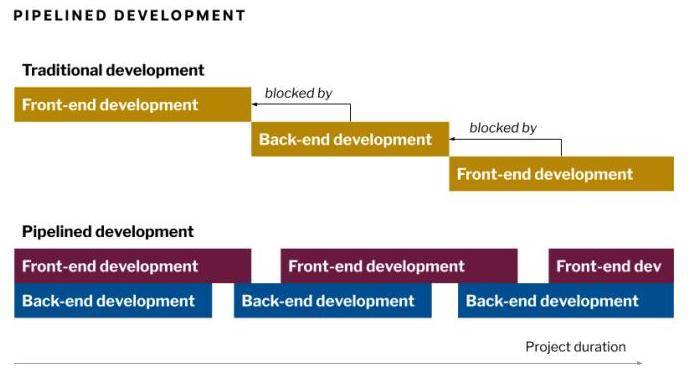
このアーキテクチャにおけるフロントエンドとバックエンドをオーバーラップさせて開発する方式は Pipelined Developmet と呼ばれます。

第四の波
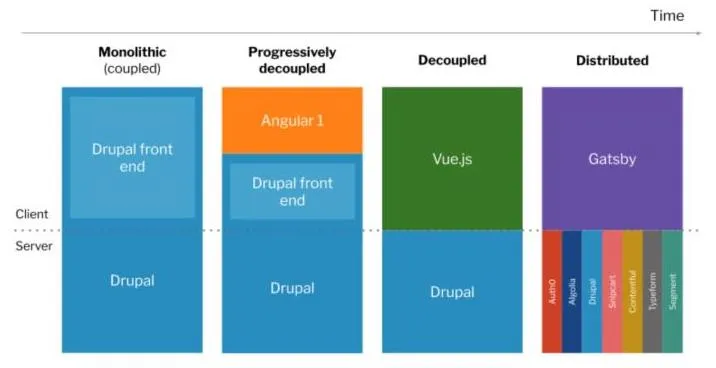
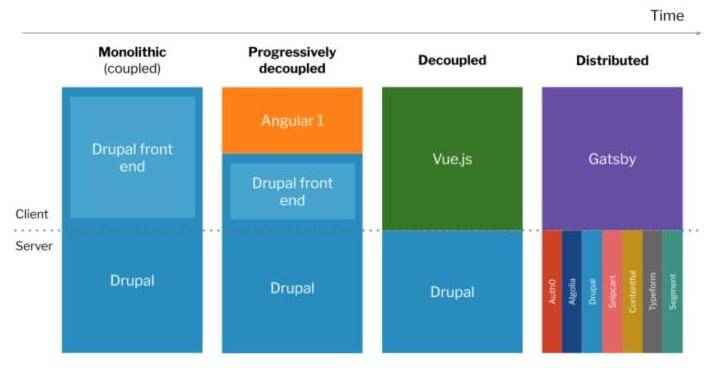
さらに 2018 年からは第四の波である Distributed CMS が姿を現しました。これを含む CMS の遷移を図示するとこのようになります。

Distributed CMS とは?
容易に差し替えできる複数のサービスと連携し、特定のデータソースに依存しない完全に Decoupled なフロントエンドを持つアーキテクチャです。
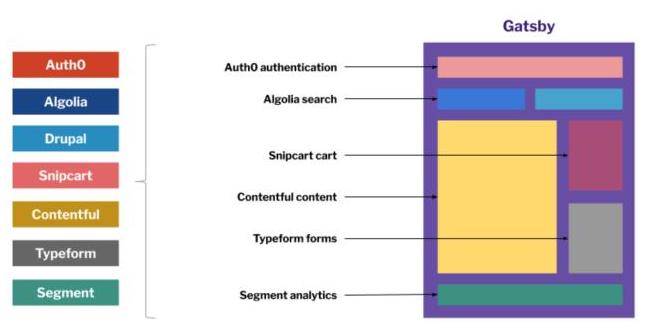
例えば下図のように、ユーザー認証、コンテンツ管理、検索、フォーム、ショッピングカート、アクセス解析などのサービスと API 連携する Gatsby ベースのサイトなどが構築できます。個々のサービスは必要に応じ同等の機能の他のサービスと差し替え可能なので、 Drupal を全く使わない構成もあり得ますし、コンテンツ管理、ショッピングカートと入力フォームは Drupal を使用するというような構成も可能です。まさに Plug and Play としてサービスを利用するアーキテクチャです。もちろんフロントエンドのフレームワークを Gatsby から Vue.js に変更したりすることも可能です。

Distributed CMS のメリット
TCO の削減
モノリシックな CMS ホスティングサービスのコストは不要になり、Netlify や Zeit さらには AWS の安価なサーバーレスソリューションを用いることで TCO が大幅に削減されます。またサーバーレスソリューション自体も特定のベンダーにロックインされる度合いが低くなり、コストパフォーマンスの良いサービスへの乗り換えが容易になります。
フレキシビリティの向上
元々フレキシビリティを念頭に置いて設計され、サービス中心のアプローチをとるので、Algolla、Snipcart、Typeform のような機能ベースのサービスをうまく取り入れられます。
パフォーマンスの向上
またそれらのサービス毎にパフォーマンスや機能を強化したりするのも容易ですし、サーバーレスソリューションや CDN のインフラも従来を遙かに上回るレベルまでパフォーマンス向上が可能です。
脆弱性の回避
個々の機能を別々のサービスで分担しているので、各サービスの持つセキュリティホールを攻撃しても連携して不正を行うのは困難なことが多いでしょう。さらに Gatsby のような Web コンパイラを用いて、コンテンツを静的に加工すれば Drupal サイト自体は完全にインターネットから隔離でき、コンテンツのセキュリティは飛躍的に向上します。
そして Drupal は?
恐らく Drupal 自身は間もなく新たなルネッサンスに向かって変貌するでしょう。同時に Distributed CMS が Drupal の革新を生み出す原動力になるでしょう。
関連コンテンツ
- 新しい古典:Jamstack と MACH が従来の CMS の概念に向け進化する
- Headless CMS というトレンドに Drupal は適応している!?
- State of Drupalプレゼンテーション(2021年4月)
- アクイアのサービスの中核を担う Cloud Platform とは
- 第 16 回 Drupal をもっと知りたい方に向けた各種情報
- 第 14 回 Drupal のテーマシステムについて
- 第 3 回 Drupal の特徴
- Node.jsを用いて、REST APIで外部からDrupal8にコンテンツを投稿する
- Contenta CMSによるDecoupled Drupalサイトの構築
- Drupal Developer Days Transylvania 2019 参加レポート
Drupal 初心者講座バックナンバー
-
 Drupal 9/10 初心者講座
Drupal 9/10 初心者講座
-
 第 1 回 歴史に見る Drupal の DNA
第 1 回 歴史に見る Drupal の DNA
-
 第 2 回 Drupal はフレームワークか?CMS か?他の CMS との比較
第 2 回 Drupal はフレームワークか?CMS か?他の CMS との比較
-
 第 3 回 Drupal の特徴
第 3 回 Drupal の特徴
-
 第 4 回 Drupal 9 / 10 のインストール (1)
第 4 回 Drupal 9 / 10 のインストール (1)
-
 第 5 回 Drupal 9 / 10 のインストール (2)
第 5 回 Drupal 9 / 10 のインストール (2)
-
 第 6 回 Drupal にコンテンツを投稿してみる
第 6 回 Drupal にコンテンツを投稿してみる
-
 第 7 回 Drupal のボキャブラリとタクソノミーの使い方
第 7 回 Drupal のボキャブラリとタクソノミーの使い方
-
 第 8 回 コンテンツ管理における Drupal と他の CMS との比較
第 8 回 コンテンツ管理における Drupal と他の CMS との比較
-
 第 9 回 Drupal のブロックシステム
第 9 回 Drupal のブロックシステム
-
 第 10 回 Drupal の標準クエリビルダー Views の使い方
第 10 回 Drupal の標準クエリビルダー Views の使い方
-
 第 11 回 Drupal と他の CMS のクエリビルダー機能を比較
第 11 回 Drupal と他の CMS のクエリビルダー機能を比較
-
 第 12 回 Drupal の多言語機能と他の CMS やサービスとの比較
第 12 回 Drupal の多言語機能と他の CMS やサービスとの比較
-
 第 13 回 Drupal の権限設定と WordPress や Movable Type との比較
第 13 回 Drupal の権限設定と WordPress や Movable Type との比較
-
 第 14 回 Drupal のテーマシステムについて
第 14 回 Drupal のテーマシステムについて
-
 第 15 回 Drupal の拡張モジュールの選定と使い方
第 15 回 Drupal の拡張モジュールの選定と使い方
-
 第 16 回 Drupal をもっと知りたい方に向けた各種情報
第 16 回 Drupal をもっと知りたい方に向けた各種情報


