
Decoupled Drupal への関心の高まり
Drupal.tvというDrupal関係の動画専門のサイトで「decoupled」というキーワードで動画を検索すると150件以上の多数の動画がヒットします。ざっと見たところ古くは2012年にすでに「Decoupling Content Management」と言うタイトルの発表がミュンヘンで開催されたDrupalConで行われています。それ以降、 2017年、2018年には多数の動画が作成されるようになり、さらに 2018年8月17日〜19日にかけて「Decoupled Drupal Days」というDecoupled Drupalに特化したカンファレンスがNew Yorkで2017年に引き続いて開催されています。ちなみにこのDrupal.tvのサイトを運営しているDebug Academyという会社はDrupal+Reactのトレーニングを専門に行っており、これは ReactをフロントエンドとしたDecoupled Drupalのニーズの高まりの証でもあるかもしれません。
Decoupled Drupalの特徴
Decoupled Drupalの特徴については上記のANNAIマガジンの記事に概要があります。さらにAcquia社のブログの"Advantages and Disadvantages of Decoupled Drupal"にはその長所と短所が以下のように述べられています。
長所
コンテンツ流通のハブとしての運用
同じコンテンツをDrupalサイトのみならず多様なアプリケーションやデバイスに流通させることが可能になります。いわゆる"Write once, publish everywhere”(1回の投稿であらゆる場所やデバイスに公開)が実現されます。
構造化データとプレゼンテーションの分離
Drupalが構造化データを扱い、そのプレゼンテーションをフロントエンドのアプリケーションが担当することで柔軟なシステム構成が可能になります。
ユーザー中心のUX(User Experience:ユーザー体験)の実現
多様なJavaScriptフレームワークを用いてフロントエンドを開発することでユーザーに最適なUXを実現できます。
フロントエンド開発者のDX(Developer Experiemce:開発者体験)の向上
Twig によるインタラクティブなフロントエンド開発には限界があると感じる開発者にとってJavaScriptによるフロントエンド開発は快適なDXを提供します。
開発プロジェクトの速やかな立ち上げ
プロジェクトチームを構成する場合にTheming経験者やTwigベースのフロントエンド開発エンジニアよりはJavaScriptエンジニアの方がアサインしやすいことが多く、したがってDecoupledの構成をとる方が速やかに開発プロジェクトが立ち上げられる場合があります。
フロントエンドとバックエンドの並行開発
バックエンドのAPI が完成するまではダミーのAPIでテストすることでフロントエンド開発はバックエンドの開発と並行して進めることができます。
短所
障害点の増加
JavaScriptアプリケーション実行用のNode.jsサーバーとDrupalとのAPI接続というレイヤーが追加されるので両者の接続障害やキャッシュクリアの漏れによる無効なデータ取得などの新たな障害の発生について考慮しなければなりません。
入力のバリデーションとサニタイズへの対応
Drupalの提供する入力データのバリデーションやサニタイズ機能が使用できないので、フロントエンド側で同等の機能が適切に実装しやすいフレームワークを選定しなければなりません。
Drupalの持つレイアウトやページの編集や管理機能が使用できない
Drupal 8になってから強化されたコンテンツのクイック編集やコンテクスチュアルリンクからの管理画面への遷移などのサイト管理者やコンテンツ編集者にとって便利な機能は、公開されたフロントエンドの画面では使用できません。またフィールドレイアウトやブロックレイアウトの編集用のDisplay SuiteやPanelsなどのモジュールも使えないのでこれらのレイアウトの変更はDrupalのサイト管理者ではなくフロントエンド開発者の担当になり、サイト管理者の自由度が制限されてしまいます。
コンテンツ公開ワークフローの変更・制約
バックエンドのDrupalで管理されているコンテンツのステータス(ドラフト・レビュー中など)に応じたフロントエンドのプレビューを含むワークフローをどのように実装するかを検討しなければなりません。
Webアクセシビリティへの対応
DrupalはWAI-ARIAに準拠したWebアクセシビリティを提供しています。これにより視覚障害者のためのスクリーンリーダー機能などが実現可能です。このような機能を提供しているサイトをDecoupledサイトに移行する場合はフロントエンドでWebアクセシビリティを実装しなければなりません。
Decoupled Drupalサイトの基本構成
Decoupled Drupalの基本はJavaScriptアプリケーションからDrupalのコンテンツにREST APIまたはGraphQLを用いてアクセスすることですが、“How to decouple Drupal in 2019”にはDecoupled Drupalサイトの構成として以下の3つのパターンが挙げられています。
Progressively decoupled
Drupalサイトのページ内ブロックやコンポーネントの表示にJavaScriptアプリケーションを用います。ページ内の各ブロックのレイアウト編集、コンテンツのアクセス権管理、公開のためのワークフローなどはDrupal本体の機能を用います。
Fully decoupled application
Drupalがコンテンツ提供者となりReactやVue.jsを用いたJavaScriptアプリケーションがフロントエンドの処理を全て行います。
実装形態としてはSPA(Single Page Application)またはSSR(Server Side Rendering)が可能です。 Drupalのレイアウト編集機能やアクセス権管理は使えなくなります。
Fully decoupled static site
静的サイト生成時のみにDrupalをAPIでアクセスし、生成されたファイルを公開用サーバー(多くはCDN)に配布します。従ってサイトのページ表示や遷移時にDrupalへのアクセスは発生しないのでDrupalの脆弱性は回避できます。
ReactベースのGatsbyが代表的なツールですが、以前のANNAIマガジンでも紹介したTomeモジュールによる静的サイトもこの構成に該当します。
Drupal側のコンテンツ変更時には静的サイトの再生成と公開サイトへの配布が必要になります。
検索機能やコメント入力・フォーム入力などが必要な場合は別途実装が必要になります。Tomeではサイトのテーマやレイアウトは維持されますが、Gatsbyではそれらは維持されないので別途Gatsby側での対応が必要です。
Decoupled Drupalサイトに必要な設定
バックエンドのDrupalサイトではコアモジュールのRESTかcontributedモジュール(Drupal 8.7からはコアモジュール)のJSON APIを用いますが、以下ではJSON APIを用いる場合の設定を説明します。
- 必要なモジュール
- Serialization
- JSON API
- JSON API Extras (必須ではないが便利な機能を提供する)
- RESTful Web Services
- 匿名ユーザーがコンテンツを読み取る必要があるのでJSON APIへのパーミッションを付与
- Viewsを用いてコンテンツのフィールド指定とフィルタリングを行った結果をREST APIで取得したい場合はViewsのREST出力をオン
- CORS(Cross-origin resource sharing)の設定
- バックエンドのDrupalが異なるドメインのフロントエンドからアクセスされる場合にはCORSの設定が必要なので、default.services.ymlでcors.configを設定
(https://www.drupal.org/node/2715637参照)
- バックエンドのDrupalが異なるドメインのフロントエンドからアクセスされる場合にはCORSの設定が必要なので、default.services.ymlでcors.configを設定
なお、Fully decoupled static siteの実現手段としてTomeモジュールを用いる場合は以上のような設定は不要です。
Contenta CMSによるサイト構築
Contenta CMS(https://www.contentacms.org/)はLullabotのエンジニアが中心となって開発されたDecoupled Drupal用の構成を持つディストリビューションです。そのためインストールした時点で、手作業では若干面倒な上記のサイト設定が含まれており、加えて以下のようにContenta CMSを解説するコンテンツやUmamiのサンプルコンテンツが含まれています。またTutorialsのページには多数の動画やテキスト教材へのリンクがあります。

インストレーション
Linuxへのインストレーション手順はhttps://www.contentacms.org/のページの「INSTALLATION」の章に解説されており、それに従います。
- 前提条件
- 最新のDrupalが動作する環境
データベースはMySQLを使用 - Composer1.7以上が必要
- 最新のDrupalが動作する環境
- Contenta CMSのサイトからスクリプトをダウンロード
php -r \ "readfile('https://raw.githubusercontent.com/contentacms/contenta_jsonapi_project/8.x-2.x/scripts/download.sh');" \ > download-contentacms.sh chmod a+x download-contentacms.sh - プロジェクトのディレクトリ名を指定してスクリプトを実行しプロジェクトを作成
./download-contentacms.sh contenta-project環境によってはメモリー追加や追加のPHP拡張モジュールが必要です。
例えばubuntu 18.04の場合、メモリー4GBが必要でした。また拡張モジュールとして、 php-xml、php-mbstring、php-gd、php-curlが必要でした。 - プロジェクトのディレクトリに移動して設定ファイルを作成
- .envファイルにMySQL関係の情報とDrupalの管理者アカウントを設定
SITE_MAIL=admin@localhost ACCOUNT_MAIL=admin@localhost SITE_NAME='Contenta CMS Demo' ACCOUNT_NAME=admin MYSQL_DATABASE=contenta MYSQL_HOSTNAME=localhost MYSQL_PORT=3306 MYSQL_USER=contenta(※ ACCOUNT_NAME=admin<=Drupal管理者アカウント)
- .env.localファイルにパスワード情報を設定
MYSQL_PASSWORD=contenta ACCOUNT_PASS=admin
- .envファイルにMySQL関係の情報とDrupalの管理者アカウントを設定
- Composer からインストール用スクリプトを実行
composer run-script install:with-mysql - プロジェクト内のwebディレクトリに移動後「drush rs」でHTTPサーバーを起動して動作を確認
もし、ログイン後のページレイアウトが崩れる場合は管理画面のAppearenceでAdministration themeとしてMaterial Adminを選択してください。
サイト概要
主要なページの概要を以下に示します。
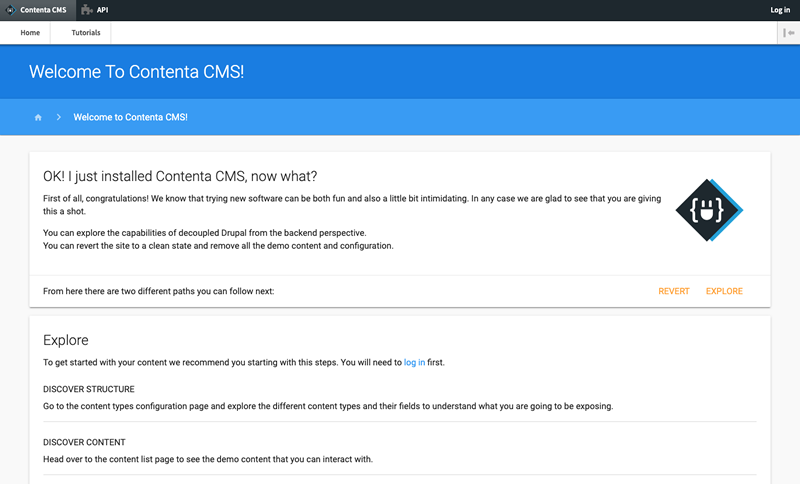
- Home
- Exploreのブロックにはコンテンツタイプやコンテンツ管理ページへのリンク、さらにAPIのドキュメントへのリンクがあります。
- Start WorkingのブロックにはAPIについての解説ビデオへのリンクやOAuthの管理画面へのリンクがあります。
- Tutorial
- 多数のチュートリアル教材やビデオを紹介するメニューページです。
- Content
- 標準のDrupal管理画面のコンテンツ一覧とファイル一覧に相当する画面です。
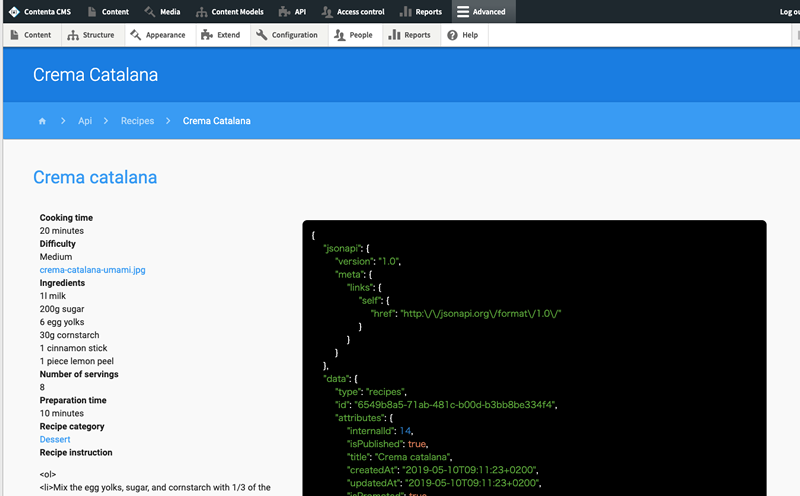
- カスタムコンテンツタイプのコンテンツ表示は以下のようにJSON表示を含む画面にカスタマイズされています。

APIのテスト
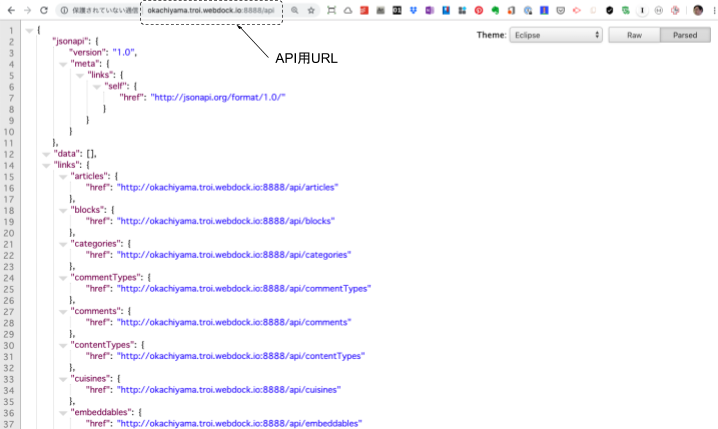
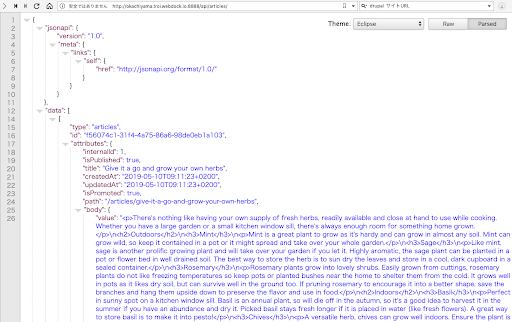
コンテンツを取得するためのAPIの一覧は
http://ベースURL/api
によりJSON形式で取得できます。JSON FormatterなどのChrome機能拡張を用いると、

のように整形して表示できます。このページにあるサイトの各要素に対応するAPIを用いてその内容をJSON形式で取得できます。例えばapi/articlesは以下のように表示されます。

フロントエンドアプリケーションはこのように取得したJSON形式のコンテンツをHTMLとしてレンダリングして表示することになります。
フロントエンドアプリケーションの実装
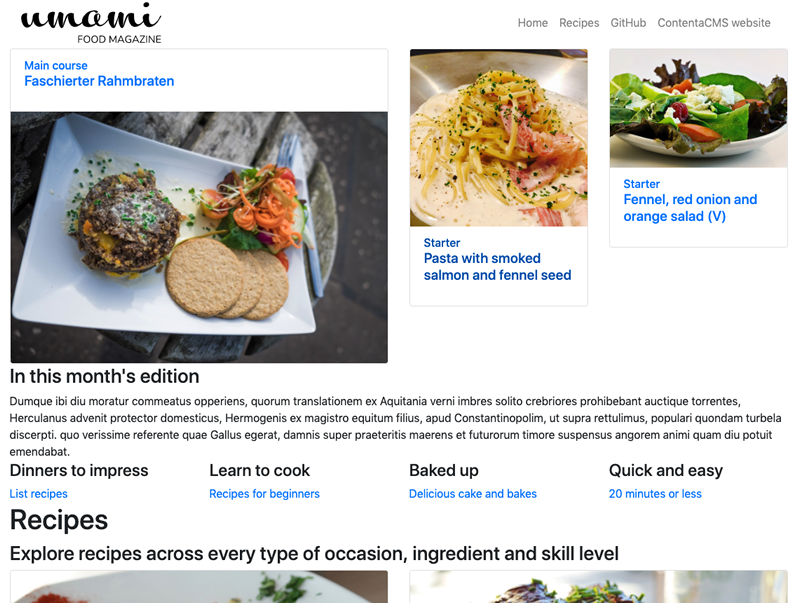
フロントエンドアプリケーションはJSON APIで取得したコンテンツを通常は何らかのアプリケーションフレームワークを用いて実装しサイトとして公開します。https://www.contentacms.org/のページの「EXAMPLAE CONSUMER」の章にAngular、Elm、Ember、Next.js、Nuxt.jsなどの種々のフレームワークによる実装のデモが公開されています。例えばAngularを用いたUmamiのデモサイトは下図のようなサイトです。

これらのフロントエンドアプリケーションの詳細な実装方式はまた別の記事でご紹介したいと思います。
さらにDecoupled Drupalとフロントエンドの間にNode.jsベースのProxyを挿入する方式もContenta CMSのページにContenta JSとして紹介されています。ページに埋め込まれた動画では Proxy を介することによりNon Blocking IOのないPHPの欠点を補い、パフォーマンスの向上が期待できるなどと解説されていますが、このProxyについても後日ご紹介する予定です。
他のディストリビューションやCMSとの比較
その他のDecoupled Drupalのディストリビューションとしては以下のものがあります。
- Acquia Reservoir
Acquiaが2017年頃から開発していたディストリビューションです。狙いはContenta CMSと同様のものですが、2018年11月に開発は中止されています。 - Boina
2019年1月にリリースされたディストリビューションです。紹介のブログにあるようにGatsbyとの連携を前提として開発されたものです。本記事執筆時点ではDrupal.orgのディストリビューションとしては未登録です。
また、Contenta CMSのサイトには他の有償のHeadless CMSサービスとの比較表が提供されています。これによるとオープンソースでありながら他のサービスと比較して優位な点も数多く、Headless CMSの検証用にまず試してみる価値はあると思います。ただし、正式バージョンとしてはリリースされていないので、本番システムとしてDecoupled構成を実装する際にはリファレンスとして活用するのが適切であると考えます。
まとめ
Decoupled Drupalはフロントエンドとバックエンドの整合性の確保などモノリシックなDrupalよりも複雑になる要素があるため、モダンなフロントエンドUIや多様なデバイスへの対応などが不要であればモノリシックなDrupalの方が適していると考えられます。
反面、スマートデバイスのタッチやスワイプ操作やそれに伴う複雑なアニメーションなどの高度なUXへの対応、さらにはセンサー・IoTデバイス・AR/VR端末などの多様なデバイスへの対応はモノリシックなDrupalでは極めて困難であり、Decoupledの構成は検討する価値があると言えます。
参考書籍
本稿で紹介した種々のDecoupled Drupalの実装方式、モノリシックなDrupalとの比較、Contenta CMSなどのDecoupledディストリビューションなどが2018年12月に出版された「Decoupled Drupal in Practice」で詳しく解説されています。
その書籍を紹介するDrupalのFounderであるDries Buytaert氏のブログの翻訳が公開されているので参考になると思います。
関連コンテンツ
- 新しい古典:Jamstack と MACH が従来の CMS の概念に向け進化する
- Headless CMS というトレンドに Drupal は適応している!?
- State of Drupalプレゼンテーション(2021年4月)
- アクイアのサービスの中核を担う Cloud Platform とは
- 第 16 回 Drupal をもっと知りたい方に向けた各種情報
- 第 14 回 Drupal のテーマシステムについて
- 第 3 回 Drupal の特徴
- Node.jsを用いて、REST APIで外部からDrupal8にコンテンツを投稿する
- CMSの第四の波 Distributed CMS (Drupal Developer Days Transylvania 2019)
- Drupal Developer Days Transylvania 2019 参加レポート
Drupal 初心者講座バックナンバー
-
 Drupal 9/10 初心者講座
Drupal 9/10 初心者講座
-
 第 1 回 歴史に見る Drupal の DNA
第 1 回 歴史に見る Drupal の DNA
-
 第 2 回 Drupal はフレームワークか?CMS か?他の CMS との比較
第 2 回 Drupal はフレームワークか?CMS か?他の CMS との比較
-
 第 3 回 Drupal の特徴
第 3 回 Drupal の特徴
-
 第 4 回 Drupal 9 / 10 のインストール (1)
第 4 回 Drupal 9 / 10 のインストール (1)
-
 第 5 回 Drupal 9 / 10 のインストール (2)
第 5 回 Drupal 9 / 10 のインストール (2)
-
 第 6 回 Drupal にコンテンツを投稿してみる
第 6 回 Drupal にコンテンツを投稿してみる
-
 第 7 回 Drupal のボキャブラリとタクソノミーの使い方
第 7 回 Drupal のボキャブラリとタクソノミーの使い方
-
 第 8 回 コンテンツ管理における Drupal と他の CMS との比較
第 8 回 コンテンツ管理における Drupal と他の CMS との比較
-
 第 9 回 Drupal のブロックシステム
第 9 回 Drupal のブロックシステム
-
 第 10 回 Drupal の標準クエリビルダー Views の使い方
第 10 回 Drupal の標準クエリビルダー Views の使い方
-
 第 11 回 Drupal と他の CMS のクエリビルダー機能を比較
第 11 回 Drupal と他の CMS のクエリビルダー機能を比較
-
 第 12 回 Drupal の多言語機能と他の CMS やサービスとの比較
第 12 回 Drupal の多言語機能と他の CMS やサービスとの比較
-
 第 13 回 Drupal の権限設定と WordPress や Movable Type との比較
第 13 回 Drupal の権限設定と WordPress や Movable Type との比較
-
 第 14 回 Drupal のテーマシステムについて
第 14 回 Drupal のテーマシステムについて
-
 第 15 回 Drupal の拡張モジュールの選定と使い方
第 15 回 Drupal の拡張モジュールの選定と使い方
-
 第 16 回 Drupal をもっと知りたい方に向けた各種情報
第 16 回 Drupal をもっと知りたい方に向けた各種情報


