
Drupal の中核機能
Drupal の機能は多岐にわたりますが、ここではフレームワークの観点から重要な以下の項目について概要を見ていくことにします。
- テキストコンテンツの管理
- 画像の管理
- フィールドとコンテンツタイプ
- ユーザー管理
- 拡張性(テーマとモジュール)
- セキュリティ対策
1. テキストコンテンツの管理
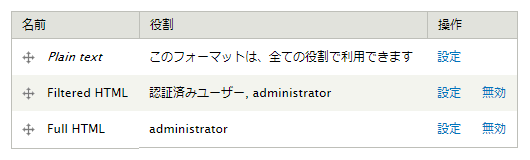
Web コンテンツの基本である文字データの扱いから見ていきましょう。一口に文字コンテンツと言っても、プレーンテキストもあれば、マークアップ(HTML タグ等)を含むものもありますし、さらに後者は使用できるタグを制限する必要があるかもしれません。こうした扱いを統一的に管理するため、Drupal ではテキストフォーマットという仕組みを用意しています。これは、テキストデータの扱い方ごとに名前を付けて定義し、入出力時の変換処理や妥当性チェックなどを組み込めるようにする枠組みです。たとえば、マークアップが使えない Plain text、限定的にタグが使える Filtered HTML、すべてのタグが使える Full HTML といった形で複数のテキストフォーマットを定義できます。

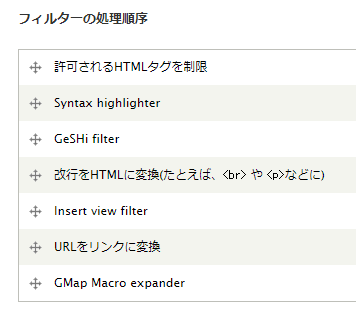
各フォーマットごとに、入出力時に適用する処理を組み込むことができます。こうした処理はフィルタと呼ばれ、HTML のマークアップに関するものだけでなく、多様な機能が用意されています。たとえば、markdown や shortcode の入力を解釈するフィルタや、ソースコードを色付で整形表示する GeSHi フィルタなどもあります。

こうして定義したテキストフォーマットは、文字入力に関するさまざまな場面でシステム横断的に利用されます。Drupal が用意した統一的な枠組みの中で、さまざまな形式のテキストを扱うことができるわけです。
2. 画像の管理
次に、Drupal コアの画像スタイルと呼ばれる機能を見ておきましょう。これは、画像の加工方法を定義しておき、さまざまな場面で再利用できるようにする仕組みです。たとえば、スライドショーで 640x480 px の画像が必要だとします。元の画像が 800x600 px だった場合、普通はサイズ縮小とトリミング等の加工を加えたファイルを用意し、これをアップロードして使うことになるでしょう。Drupal では、サイズ変更やトリミングといった基本的な変換処理をサーバー上の機能として提供し、これを自由に組み合わせて「画像スタイル」として定義できるようになっています。

これはいわば、画像の定型的な加工操作を UI でプログラミングしておき、必要なときに自動的に呼び出して実行させる仕組みです。ここでも重要な点は「画像スタイル」がシステム横断的にさまざまな場面で利用されということです。Drupal が再利用される枠組みと連携の構造を提供するフレームワークとして機能していることがわかると思います。
3. フィールドとコンテンツタイプ
Drupal では、コンテンツ構造を型として定義する仕組みを提供しています。見出し、本文のほか、テキストや画像、その他多様な種類の情報を管理画面上でフィールドとして追加し、コンテンツタイプとして定義することができます。Drupal のフィールドとコンテンツタイプの特徴として、次の2つが重要です。
- 他のコンテンツの参照
- 多重度の指定
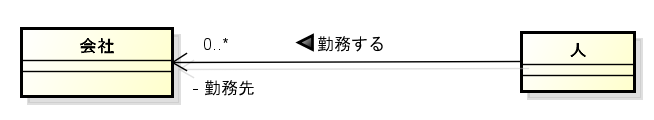
この 2 つが普通に使えることで、たとえば「人」型コンテンツの「勤務先」フィールドに特定の「会社」型コンテンツを設定して雇用関係を表したり、勤務先フィールドの多重度によって複数の会社に勤務できるという条件を表現したりできます。ブログ記事の投稿タイプにカスタムフィールドを追加して拡張する、といったレベルの用途を超えた、より一般的なデータモデリングに利用できる仕組みを提供していると言えます。

4. ユーザー管理
Web アプリケーションの基盤として Drupal のような CMS を使う大きな理由の 1 つが、ログイン機能とその前提となるユーザー管理機能にあると思います。この点で Drupal の特徴は、ユーザーのロール(所属するグループまたは役割)を定義できることと、このロールがシステム各部のアクセス制御に統一的に使われることです。拡張モジュールも含めて、各機能のアクセス制御に用いる API が標準化されているため、コアの管理画面で定義したロールはすべての機能のアクセス制御に横断的に適用されます。ここでも、Drupal は全体の枠組みを提供し、アクセス制御という機能について全体が連携する仕組みを提供しているわけです。

5. 拡張性(テーマとモジュール)
Drupal が提供する各機能の設定がシステム横断的に利用される背景には、モジュールやテーマと呼ばれる拡張機能の仕様や API が標準化されていることがあります。表層的なプラグイン構造ではなく、内部的にきちんとコアと連携する形で拡張機能を組み込める環境があって、それがフレームワークとしての Drupal を担保している点も重要な特徴です。
6. セキュリティ
Drupal はセキュリティが堅固な CMS として紹介されることもあります。しかし、特定の製品だから安全/危険という議論はむしろ有害です。OSS だからどうこうという議論も同様です。重要なことは、見つかった脆弱性の修正を速やかに適用することであり、それは製品や商用/非商用によらず普遍的です。ちなみに、Drupal サイトのセキュリティ監査で見つかる脆弱性の約 9 割が、サイト独自の拡張部分に起因するという報告もあります。
Drupal の強みは、専任のセキュリティチームがあり、脆弱性の調査や寄せられた報告の検証、修正の作成とテスト、情報の管理、アドバイザリの作成など、Drupal のセキュリティを確保する総括的な活動を行っていることです。ゼロデイ攻撃や Drupal の Drupageddon のように、攻撃が始まるまでの時間的な猶予がなく対処が難しい脆弱性もありますが、現実に発生する事故には基本的な対策で防げるものも多いと思います。大切なことは、リスクを常に意識しながら、日々やるべき対策を粛々と継続していくことです。Drupal には、少なくともそれを支える体制が整備されていることは間違いありません。
Drupal 9 の注目ポイント
以上は、Drupal 7 以前の Drupal に共通する特徴でした。続いて、Drupal 8 で大幅に強化され、Drupal 9 でも継続して提供されている注目すべきポイントをピックアップしてみたいと思います。
コアの強化
Drupal をフレームワークとして機能させるという観点からは、広く利用されている機能はコアに取り込んで、その一部として保守していくことが望ましいと考えられます。Drupal 8 以降では、数多くの拡張機能がコアに取り込まれました。
Breakpoint、CacheTags、Content Translation、Email、Entity API、Entity Reference、Entity view modes、File Entity、Link、Phone、Picture、Quick Edit、Transliteration、UUID、Views、RESTWS、Admin Views、CKEditor、Date、Internationalization、Migrate、Views Bulk Operations などのより多くの機能がコアの一部として保守されるようになりました。
多言語対応の強化
これもコアに取り込まれた機能の1つですが、同時に大幅に強化され、さまざまな局面で使われる文字列を多言語化できるようになりました。これは別の回に改めて紹介する予定です。
Headless Drupal(RESTのサポート)
Web アプリケーションの形態は多様化しつつあり、従来型のサーバー側ですべて処理して結果を HTML ページとして返す形から、JavaScript のフレームワークによる UI 画面の実装や、RIA(Rich Internet Application)という高機能な GUI のバックエンドとして Drupal を利用する方法も注目されており、そのための機能がコア標準で提供されています。詳しくはこちらの翻訳記事をご覧ください。
Headless CMS というトレンドに Drupal はどう適応しているのか(https://annai.co.jp/article/api-first)
キャッシュの強化
従来、匿名ユーザー向けにサポートされてきた生成出力全体をキャッシュする機構に加えて、認証済みのユーザーにも効果があるダイナミックページキャッシュ、よりきめ細かいキャッシュを可能にした Render キャッシュ、Drupal 8 で導入された Twig テンプレートのキャッシュなど、新しいキャッシュ機構が導入・強化され、表示に要する時間が短縮されました。
今回まで、Web アプリケーションフレームワークとしての観点から Drupal の特徴を紹介してきました。次回からは、実際のサイト構築について、より具体的に Drupal の機能を紹介していきたいと思います。
参考資料
Drupal 初心者講座バックナンバー
-
 Drupal 9/10 初心者講座
Drupal 9/10 初心者講座
-
 第 1 回 歴史に見る Drupal の DNA
第 1 回 歴史に見る Drupal の DNA
-
 第 2 回 Drupal はフレームワークか?CMS か?他の CMS との比較
第 2 回 Drupal はフレームワークか?CMS か?他の CMS との比較
-
 第 3 回 Drupal の特徴
第 3 回 Drupal の特徴
-
 第 4 回 Drupal 9 / 10 のインストール (1)
第 4 回 Drupal 9 / 10 のインストール (1)
-
 第 5 回 Drupal 9 / 10 のインストール (2)
第 5 回 Drupal 9 / 10 のインストール (2)
-
 第 6 回 Drupal にコンテンツを投稿してみる
第 6 回 Drupal にコンテンツを投稿してみる
-
 第 7 回 Drupal のボキャブラリとタクソノミーの使い方
第 7 回 Drupal のボキャブラリとタクソノミーの使い方
-
 第 8 回 コンテンツ管理における Drupal と他の CMS との比較
第 8 回 コンテンツ管理における Drupal と他の CMS との比較
-
 第 9 回 Drupal のブロックシステム
第 9 回 Drupal のブロックシステム
-
 第 10 回 Drupal の標準クエリビルダー Views の使い方
第 10 回 Drupal の標準クエリビルダー Views の使い方
-
 第 11 回 Drupal と他の CMS のクエリビルダー機能を比較
第 11 回 Drupal と他の CMS のクエリビルダー機能を比較
-
 第 12 回 Drupal の多言語機能と他の CMS やサービスとの比較
第 12 回 Drupal の多言語機能と他の CMS やサービスとの比較
-
 第 13 回 Drupal の権限設定と WordPress や Movable Type との比較
第 13 回 Drupal の権限設定と WordPress や Movable Type との比較
-
 第 14 回 Drupal のテーマシステムについて
第 14 回 Drupal のテーマシステムについて
-
 第 15 回 Drupal の拡張モジュールの選定と使い方
第 15 回 Drupal の拡張モジュールの選定と使い方
-
 第 16 回 Drupal をもっと知りたい方に向けた各種情報
第 16 回 Drupal をもっと知りたい方に向けた各種情報

