
はじめに
CMS を使った Web サイトの構築では、管理しているコンテンツの中から特定の条件に一致するものを抽出し、適切な形式で表示する機能が必要になります。一般にこうした処理は、サイト固有の要件に基づいて個別に作り込む必要がありますが、これをプログラミングなしで、管理画面から行えるようにする仕組みが Views です。今回は、この Views の機能を紹介します。
CMSとクエリー
CMS を利用したサイト構築においては、管理しているコンテンツの中から場面に応じて必要なものを選択し、適切な形で表示する必要があります。たとえば、弊社のトップページにある ANNAI マガジンの新着一覧は、記事の中から作成日時が新しいものを順に 3 件抽出し、日付、アイキャッチ画像、タイトル、作成者、記事リンク等を適切なスタイルで並べた形になっています。記事は日々更新され追加されていきますから、常に最新の一覧を表示するには、記事コンテンツのクエリーを発行し、動的な結果を表示する必要があります。
コンテンツのクエリーに基づく動的な表示の例
Drupal でこうした機能を担うものが Views です。一般に、データベースへの問い合わせには SQL(構造化クエリー言語)が使われますが、Views を利用すれば、このクエリーを管理画面の UI 上で定義することができます。また Views には、コンテンツを抽出する機能だけでなく、その結果を加工する機能(後述します)も含まれています。コンテンツの抽出条件を加工処理をまとめて 1 つの設定(ビュー)として保存しておき、必要に応じて繰り返し呼び出すことができるのです。
Views の使用例
ここでは、Views の概要を知っていただくため、最も基本的な次の設定項目について簡単な使用例を紹介します。
| フォーマット | クエリーの結果を表示する形式を指定する。 |
|---|---|
| フィールド | 表示される個々のデータ項目です。 |
| フィルター | 結果を抽出するための条件です。 |
| 並べ替え基準 | Views の結果として表示される項目の表示順を決定します。 |
例として「自動車」というコンテンツタイプを用意しました。標準で用意されるタイトルと本文に加えて、車種(タクソノミー)、色、定員、写真といったフィールドを定義してあります。この 「自動車」 コンテンツのサンプルが 10 件登録されているという想定で、Views の定義(ビュー)を作ってコンテンツを抽出する例を見ていくことにしましょう。
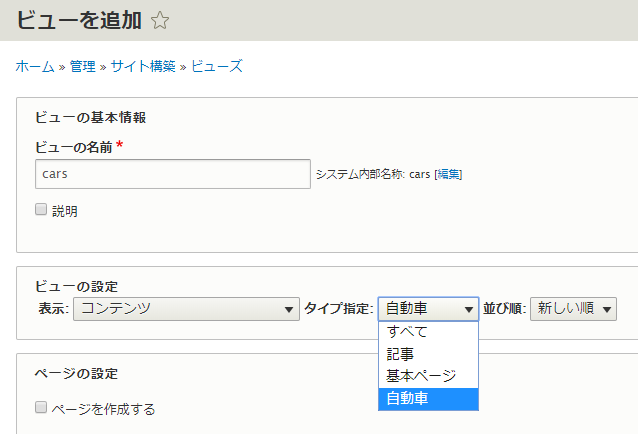
まず、新しいビューを 1 つ定義します。ビューを作成するときには、対象とするコンテンツタイプを指定することができます。ここでは当然 「自動車」を指定しておきます。

ビューの新規作成
他の設定は初期値のまま先へ進むと、次のような構成で新しいビューが作成されます。

初期状態のビュー管理画面
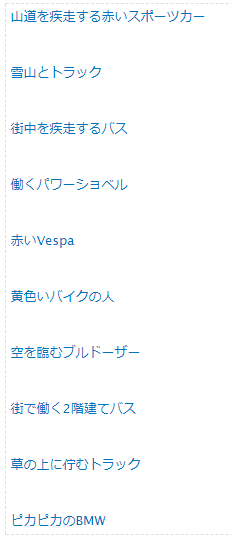
Views の管理画面にはプレビュー機能があり、各種パラメータを変更しながらビューの出力結果を確認できます。いま作成したビューでは、サンプルコンテンツの一覧が次のようにプレビュー表示されます。

作成したビューのプレビュー出力
以下、設定を変えながらプレビューの変化を見ていきましょう。
フォーマット
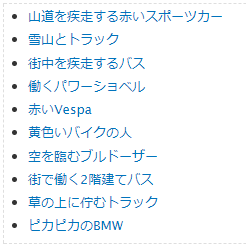
まず、タイトルの下にある「フォーマット」から見ていきましょう。これは、抽出したコンテンツの出力形式を決める設定です。初期状態では「フォーマットなしの一覧」と「フィールド」という設定値になっています。前者は結果として出力される一覧のマークアップを指定するもので、具体的には div 要素として出力されることを意味しています。たとえば、この設定を「HTMLリスト」に変えると、div ではなく ul 配下の li 要素に変わり、プレビューを見るとリスト形式になるのがわかります。

フォーマットを「HTMLリスト」にした場合
あるいは、「テーブル」 に変えると、表形式に変わります。

フォーマットを「テーブル」にした場合
出力のマークアップが簡単に変えられることがわかりますね。なお「フォーマット」 の下にある「表示」という項目は各行の中身を指定する設定で、初期値の「フィールド」を指定した場合、Views 側で出力行のフィールド(要素)を制御できるようになります。次に、このフィールドを操作してみましょう。
フィールド
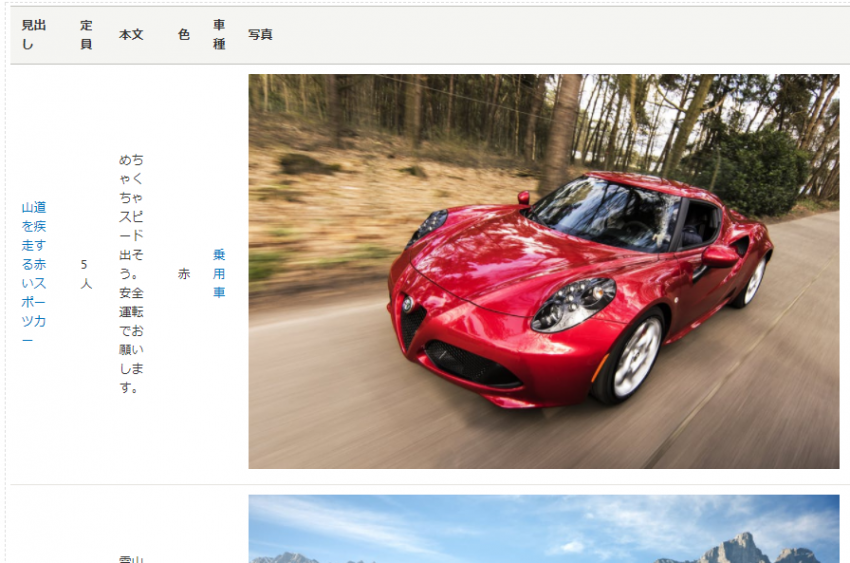
初期状態で設定されたフィールドはタイトルだけでした。これに本文、定員、色、車種、写真といった「自動車」コンテンツタイプのフィールドを追加してみましょう。フォーマットはテーブルのままなので、各フィールドは表の列として追加されます。

フィールドを追加した結果
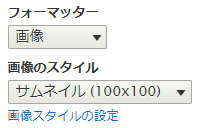
うーん、写真がやや大きすぎて他の列が窮屈ですね。こういう場合は、画像の出力スタイルを変更すると良いでしょう。Drupal では「サムネイル」 (100x100 ピクセル)という画像スタイルが標準で用意されているので、フィールド設定でこれを指定してみます。

フィールドの画像スタイルを設定する
画像が小さくなり、表全体のバランスが改善されました。

画像スタイルを調整した後
このように、Views では各フィールドの出力を加工できます。上記は画像スタイルの変更でしたが、他にも、各行の出力を別のマークアップで置き換える、その中で別フィールドの値を参照して埋め込む、出力テキストを一定の文字数で切り落とす、等々さまざまなオプションが用意されています。
フィルタ
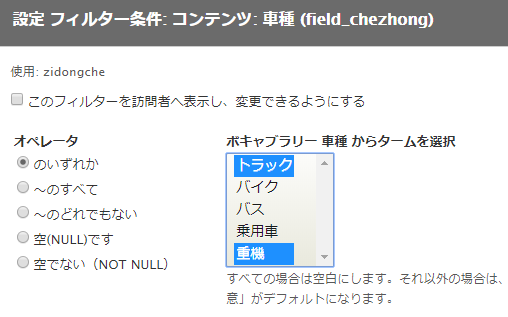
次にフィルタを追加してみましょう。フィルタとはコンテンツの抽出条件を指定するもので、特定の条件に一致するものだけを表示することができます。たとえば、「車種」フィールドをフィルタの条件に追加し、その値が「トラック」と「重機」のいずれかであるものだけを抽出してみましょう。

フィルタ条件で「車種」を重機とトラックのいずれかに指定する
そうすると、指定した結果に出力される自動車は重機とトラックだけになり、他のバスや乗用車、バイク等は表示されなくなります。

「車種」を重機とトラックのいずれかに指定した結果
また、フィルタの指定は固定的に設定するだけでなく、ユーザーに選択肢を提示し、条件を直接選択してもらうことも可能です。

exposed filter による対話的な条件指定
この機能は "exposed filter(外部設置フィルター)" と呼ばれています。これを利用すれば、数回のクリックで簡単なコンテンツ検索画面を作ることができます。
並び替え基準
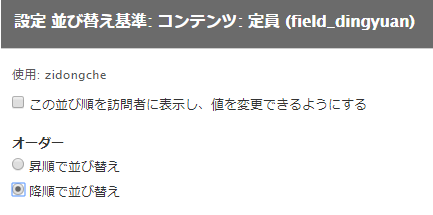
最後に一覧の表示順序を設定しておきましょう。初期設定ではコンテンツの投稿日時の降順になっています。たとえば、これを乗車定員の降順に変えてみます。

並び替え基準に「定員」フィールドの降順を追加する
フィルタと同様、並び替え基準も複数指定できます。基準が複数ある場合は、上位の項目が優先的に適用されるので、乗車定員を最上位に設定することで定員順の表示に変わります。

並び替え基準に定員フィールドを追加した結果
人が多く乗れる順に、自動車コンテンツを一覧表示することができました。このように、コンテンツの属性を自由に指定して表示順序を制御することも簡単です。
ディスプレイ
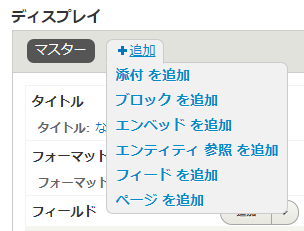
以上、Views の基本機能として、コンテンツのクエリーと出力の加工をプログラミングなしで行う例をご覧いただきました。ところで、こうして定義したビューの出力は、実際にどのような形で利用するのでしょう。この利用形態を指定するものが「ディスプレイ」です。具体的には、ページ、ブロック、フィードなどのディスプレイがあり、同じビューをそれぞれの異なる形で出力させることができます。

ディスプレイの設定
たとえば、「ページ」ディスプレイを設定すると、固有の URL を持つページとして結果が出力されます。同じビューに「ブロック」ディスプレイを追加すると、任意のリージョンに埋め込めるブロックとして結果を出力することも可能です。Drupal では、この他にも、添付、エンベッド、エンティティ参照といったディスプレイが用意されており、用途に応じた形でビューの出力を利用できるようになっています。
実際にやってみよう
Views の強力な機能がわかると、実際に使ってみたくなりませんか?
具体的な操作方法を含めた使い方は、Think IT の連載記事で詳しく解説しています。ビューの新規作成から、各種設定、ディスプレイの追加、検索機能の実装など、各手順をステップバイステップ方式で実習できますので、記事を見ながら、ぜひ実際に操作して、Views のパワーに触れてみてください。
- 【Drupal 8入門】Viewsによるコンテンツ一覧ページの作成(前編)―Viewsの概念と基本的な使い方
- 【Drupal 8入門】Viewsによるコンテンツ一覧ページの作成(後編)―AJAXページャーや検索機能の実装
まとめ
今回は、Drupal のクエリービルダである Views の機能を紹介しました。プログラムコードを利用したクエリーに比べて次のような利点を挙げることができます。
- コーディングがいらない: SQL やプログラム言語を知らない人でもコンテンツのクエリーを実装できる。
- 安全性: 脆弱性の検証が行われているモジュールのコードで出力が生成される。
- 複数の利用形態: 1 つのビューをページ、ブロック、フィードなど複数の形態で利用できる。
- 検索機能: exposed filter を利用して検索フォームを簡単に実装できる。
これ以外にも、他のモジュールとの連携でフォーマット、フィールド、フィルタ等を拡張できることや、コンテキストフィルタと呼ばれる URL パラメータによる制御、リレーションを利用した高度なクエリーを実現できること等も大きな強みです。こうした機能を活用することで、サイトの構築やメンテナンスをより効率的に行うことができるでしょう。
最初は少し難しく見えるかもしれませんが、上で紹介した基本を押さえてしまえば、後は少しずつ探求していけると思います。ぜひご自分の手を動かして体験してみてください。
次回は、Views 以外の方法でコンテンツのクエリーを行う方法について、他の CMS の例とも比較しながら考察してみたいと思います。
Drupal 初心者講座バックナンバー
-
 Drupal 9/10 初心者講座
Drupal 9/10 初心者講座
-
 第 1 回 歴史に見る Drupal の DNA
第 1 回 歴史に見る Drupal の DNA
-
 第 2 回 Drupal はフレームワークか?CMS か?他の CMS との比較
第 2 回 Drupal はフレームワークか?CMS か?他の CMS との比較
-
 第 3 回 Drupal の特徴
第 3 回 Drupal の特徴
-
 第 4 回 Drupal 9 / 10 のインストール (1)
第 4 回 Drupal 9 / 10 のインストール (1)
-
 第 5 回 Drupal 9 / 10 のインストール (2)
第 5 回 Drupal 9 / 10 のインストール (2)
-
 第 6 回 Drupal にコンテンツを投稿してみる
第 6 回 Drupal にコンテンツを投稿してみる
-
 第 7 回 Drupal のボキャブラリとタクソノミーの使い方
第 7 回 Drupal のボキャブラリとタクソノミーの使い方
-
 第 8 回 コンテンツ管理における Drupal と他の CMS との比較
第 8 回 コンテンツ管理における Drupal と他の CMS との比較
-
 第 9 回 Drupal のブロックシステム
第 9 回 Drupal のブロックシステム
-
 第 10 回 Drupal の標準クエリビルダー Views の使い方
第 10 回 Drupal の標準クエリビルダー Views の使い方
-
 第 11 回 Drupal と他の CMS のクエリビルダー機能を比較
第 11 回 Drupal と他の CMS のクエリビルダー機能を比較
-
 第 12 回 Drupal の多言語機能と他の CMS やサービスとの比較
第 12 回 Drupal の多言語機能と他の CMS やサービスとの比較
-
 第 13 回 Drupal の権限設定と WordPress や Movable Type との比較
第 13 回 Drupal の権限設定と WordPress や Movable Type との比較
-
 第 14 回 Drupal のテーマシステムについて
第 14 回 Drupal のテーマシステムについて
-
 第 15 回 Drupal の拡張モジュールの選定と使い方
第 15 回 Drupal の拡張モジュールの選定と使い方
-
 第 16 回 Drupal をもっと知りたい方に向けた各種情報
第 16 回 Drupal をもっと知りたい方に向けた各種情報

