
1.Drupal Consoleは素晴らしい
Display Suiteなどのカスタムモジュールや新しいブロックを生成する時に、Drupal Consoleを使えば早く、簡単にボイラープレートコードを生成することが出来ます。これにより、開発者は機能を実装するためのコードを書く作業に集中でき、ストレスを大幅に減らす事ができます。
私が普段使うコマンドをbashの履歴から調べてみました。
drupal site:mode dev
drupal generate:module
drupal generate:plugin:block
drupal generate:routesubscriber
drupal generate:form:config
ドキュメントはオンライン上にあります。もし、--helpオプションを利用すれば、分かりやすいコマンドのサマリーとその他のオプションを調べる事ができます。
加えて、これはSymfony Consoleアプリケーションであるため、もしSymphonyの他のツールで開発経験のある方にとってはとても馴染みやすいのではないかと思います。
(関連記事:「詳細解説:Drupalサイトを静的HTML(Static HTML)に変換する方法」)
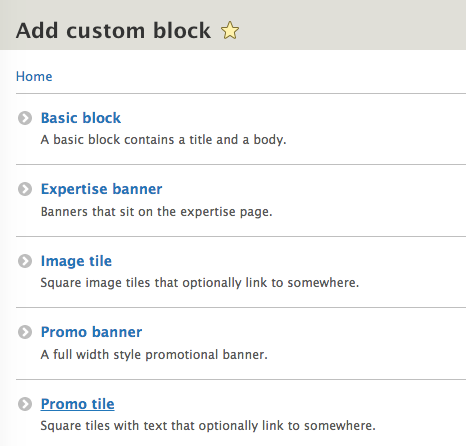
2.カスタムブロックタイプは素晴らしい
Drupal 7においては複雑なランティングページのコンテンツの編集可能領域を埋めるために、メタノードを作成する事をやめる取り組みとしてbeanがありました。Drupal 8においてはDrupalコアのカスタムブロックタイプがあります。
それぞれのカスタムブロックタイプは独自のフィールド、ディスプレイセッティング、フォームディスプレイを持っています。
これが、Drupal 8のカスタムブロックタイプです。

一つ欠点としては、カスタムブロックタイプ毎のアクセス権限の設定ができない事です。この点に関しては将来的に間違いなくモジュールの導入などで改善されるでしょう。(誰か良いモジュール知りませんか?)それまでの間、この問題はこちらで議論されています。drupal.org issue
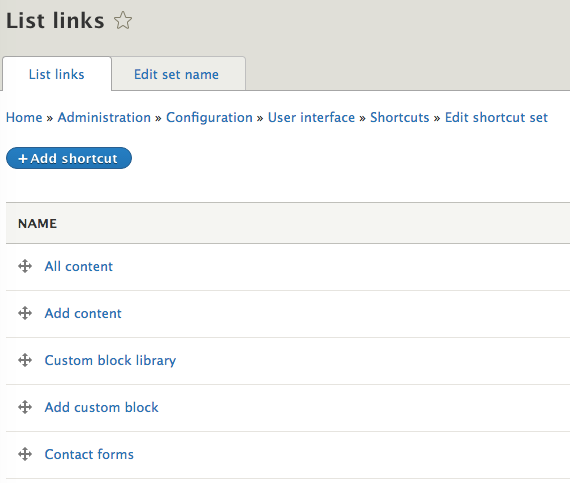
もう一つ気になった点としては、カスタムブロックの管理セクションがstructure(サイト構築)直下に無い事です。これを改善するための議論もこちらで行われています。drupal.org issue
デフォルトのショートカットにカスタムブロック管理画面へのショートカットを追加する事で時間の節約につながります。

(関連記事:「CMS機能比較 DrupalかWordPressか?- 最適なWebプラットフォームを選択する方法」)
3.カスタムビューモードがコアの機能で作れる
Drupal7でcustom view mode(カスタムビューモード)を作るには、カスタムモジュールを導入するか、Dave Reidさんのentity_view_modeモジュールを導入する必要がありましたが、Drupal 8においてはこれがコアの機能として実装されました。
4.Twigが最高
Drupal7におけるテーマ作成はフロントエンド開発者に対して優しいものとは言えませんでした。プロジェクトを成功させるためには、テーマ開発者はPHP、preprocess hooks、テンプレートの命名規則や、Drupal独特のテンプレートが適応される順番などを熟知している必要がありました。そのため、良い結果を生むためには、バックエンド開発者とフロントエンド開発者が一緒に協力しながら開発を行う必要がありました。
しかし、Twigの導入によりテーマ作成はフロンドエンド開発者の手に戻ってきました。もうDrupal 8の生成するマークアップをオーバーライドするのにPHPの知識は必要ありません。
アドバイス
Twig開発モードの有効化やDrupalキャッシュの削除には、Drupalコンソールコマンドdrupal site:mode devを利用します。
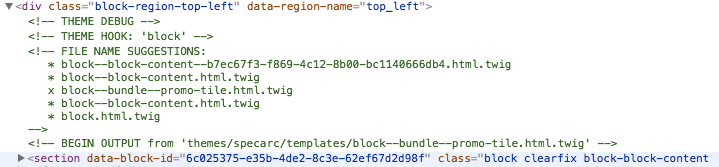
他に便利な点としては、Twigは利用可能なテンプレート一覧と、現在使用しているテンプレートを表示してくれます。(そのテンプレートがどこにあるかも表示してくれます。)

アドバイス
カスタムブロックタイプ毎に独自のテンプレートを利用したい時には、以下のスニペットを.themeファイル(ここにある)内で利用する事ができます。
<?php
/**
* Implements hook_theme_suggestions_HOOK_alter() for form templates.
*
* @param array $suggestions
* @param array $variables
*/
function THEMENAME_theme_suggestions_block_alter(array &$suggestions, array $variables) {
if (isset($variables['elements']['content']['#block_content'])) {
array_splice($suggestions, 1, 0, 'block__bundle__' . $variables['elements']['content']['#block_content']->bundle());
}
}
5.Panelizer + panels IPEは非常に優れたサイト制作ツールです。
私は複雑なレイアウトのランディングページを作成する方法を探していて、Panelizer + panels IPEという組み合わせに辿りつきました。
Panelizerを利用する事で以下の事が可能となります。
- ノード事に異なったレイアウトを作成できる。
- あるコンテンツタイプのレイアウトを一つに統一できる(例、ニュース記事をすべて同じレイアウトに統一など)
他に優れた点としては、layout_pluginモジュールを導入する事で、レイアウト自体が様々なレイアウトマネージャー間で標準化された事です。これらも、単純にYAMLとTwigです。Drupal 8.2においてコアにlayoutモジュールを導入しようという取り組みも行われています。merged into Drupal 8.2
良くない点
全てのJSがPanelizerへのアクセス権限を持たないユーザーに対しても描画されてしまいます。この不具合に対する修正パッチはこちらです。
Drupal 8.2とdisplay suite モジュールの安定板のリリースは私たちに更なる選択支を与えてくれそうです。
6.より複雑なサイトを少数の寄与モジュールで構築できる。
私が直近で作ったサイトは、以下の10の寄与モジュールしか使用していません。
(このうちの1つdevelはデバッグ目的のみに使用しています。)
ctools
google_analytics
metatag
panels
token
contact_block
devel
layout_plugin
panelizer
pathauto
これは、サイトのほとんどの機能をDrupal coreの持つ機能で実装できる事を意味します。
そのため、サポート体制が整った、安定しているサイトを作成する事ができます。
7.Contactモジュールが大幅に変わりました。
Drupal7でcontactモジュールは、私が決して利用する事のないモジュールの一つでした。
フィールドをUIから変更できない、メール受信者を追加できない、1つのフォームしか使えないなど、イマイチ柔軟性のないものでした。Drupal 8のcontactモジュールはフォームをいくつでも作成でき、それぞれに対して任意のフィールドを追加できます。それに加え、受信用メールアドレスを複数設定できます。
また、コアのcontactモジュールを以下のモジュールを使用する事で拡張できます。
- contact_block - コンタクトフォームをブロックに配置できます。
- contact_storage - フォームからの問い合わせ内容をデータベース内に保管できます。
現状では、以下の点においてはwebformモジュールが勝っています。
- 多くのフィールドを持つ複雑なサイト
- マルチステップフォーム
- 下書き保存機能のあるフォーム
Contactモジュールについての詳しい解説はOS training blog postでご覧になれます。
良くない点
/contactというpathを持つ基本ページを作ろうとした際に、contactモジュールがこのpathを使用しているため設定できません。そのため、pathautoはこのページのpathを/contact-0と設定してしまいます。
幸いな事に、この問題はDrupalコンソールでroute subscriberを作成する事で容易に解決できます。
Drupalコンソールを使うとcontactモジュールのルートをとても簡単に変更する事ができます。
8.PHPunitがコアに実装されました。
Drupal 8は大幅にオブジェクト指向を導入しています。そのため、クラスをPHPunitでテストする事が可能です。
PHPunitについてもっと詳しく知りたい方は、私が以前書いたこちらの記事をご覧ください。
9.Viewsがコアに実装されました。
Drupal7.0のリリース後、Drupal7の採用が遅れた理由として、viewsがコアに入っていなかった事が主な原因として挙げられます。多くの開発者がviewsが安定するまで採用を見送ったのが原因です。Drupal 8ではviewsはコアに入った事により、viewsに関連するモジュールのDrupal 8への対応も急速に進んでいます。
10.CKEditorがコアに実装されました。
しばしば、CKEditorはほとんど更新されないまま放置されているライブラリの一つです。さらに悪い事に、CKEditor(ライブラリ)はセキュリティ修正が度々リリースされています。CKEditorがコアに入ったDrupal 8においてはその危険性もかなり減ります。
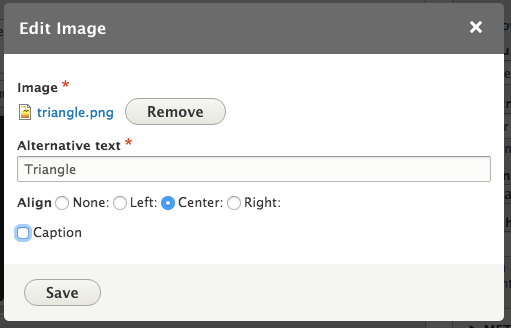
画像編集のダイアログの画像配置に関するオプションや、キャプションに関する改善は、Wim Leersさんに非常に感謝しています。Drupal7で私がどれだけこれに煩わされたかは書ききれません。

終わりに
いかがでしたか?Drupalでの開発に慣れていない方や、もっとスキルを伸ばしたい方々のお役に立てればと思いますので、記事に対するフィードバックなどがありましたらお気軽にこちらまでご連絡ください。また、弊社ではDrupalの国内普及にも貢献したいと思っているため、開発者コミュニティへの働きかけも積極的に行なっております。詳しくは「Drupalコミュニティへの貢献」ページをご覧ください。
関連コンテンツ
- 第 15 回 Drupal の拡張モジュールの選定と使い方
- Drupal のテーマにスタイルシート(CSS)とJavaScript(JS)を追加する
- Drupal のテーマにリージョンを追加する
- Drupal のテーマを .info.ymlファイルで定義する
- Drupal テーマのフォルダ構造
- 第 14 回 Drupal のテーマシステムについて
- 第 13 回 Drupal の権限設定と WordPress や Movable Type との比較
- 第 11 回 Drupal と他の CMS のクエリビルダー機能を比較
- 第 10 回 Drupal の標準クエリビルダー Views の使い方
- 第 9 回 Drupal のブロックシステム
Drupal 初心者講座バックナンバー
-
 Drupal 9/10 初心者講座
Drupal 9/10 初心者講座
-
 第 1 回 歴史に見る Drupal の DNA
第 1 回 歴史に見る Drupal の DNA
-
 第 2 回 Drupal はフレームワークか?CMS か?他の CMS との比較
第 2 回 Drupal はフレームワークか?CMS か?他の CMS との比較
-
 第 3 回 Drupal の特徴
第 3 回 Drupal の特徴
-
 第 4 回 Drupal 9 / 10 のインストール (1)
第 4 回 Drupal 9 / 10 のインストール (1)
-
 第 5 回 Drupal 9 / 10 のインストール (2)
第 5 回 Drupal 9 / 10 のインストール (2)
-
 第 6 回 Drupal にコンテンツを投稿してみる
第 6 回 Drupal にコンテンツを投稿してみる
-
 第 7 回 Drupal のボキャブラリとタクソノミーの使い方
第 7 回 Drupal のボキャブラリとタクソノミーの使い方
-
 第 8 回 コンテンツ管理における Drupal と他の CMS との比較
第 8 回 コンテンツ管理における Drupal と他の CMS との比較
-
 第 9 回 Drupal のブロックシステム
第 9 回 Drupal のブロックシステム
-
 第 10 回 Drupal の標準クエリビルダー Views の使い方
第 10 回 Drupal の標準クエリビルダー Views の使い方
-
 第 11 回 Drupal と他の CMS のクエリビルダー機能を比較
第 11 回 Drupal と他の CMS のクエリビルダー機能を比較
-
 第 12 回 Drupal の多言語機能と他の CMS やサービスとの比較
第 12 回 Drupal の多言語機能と他の CMS やサービスとの比較
-
 第 13 回 Drupal の権限設定と WordPress や Movable Type との比較
第 13 回 Drupal の権限設定と WordPress や Movable Type との比較
-
 第 14 回 Drupal のテーマシステムについて
第 14 回 Drupal のテーマシステムについて
-
 第 15 回 Drupal の拡張モジュールの選定と使い方
第 15 回 Drupal の拡張モジュールの選定と使い方
-
 第 16 回 Drupal をもっと知りたい方に向けた各種情報
第 16 回 Drupal をもっと知りたい方に向けた各種情報


