
ANNAI では新入社員に「Drupal 8 スタートブック」(以下、本書)を使用しながら研修をしています。本書は基本的にはとてもわかりやすい本となっているので解説はそれほどいらないものでしたが、出版が 2017 年 1 月のため、現在の標準である Drupal 9/10 を使用しながら学習しようとするとそのままではうまくいかないところが増えてきました。最近入社したエンジニアの意見を参考にして、Drupal 初心者がつまづきやすいところ、理解しづらいところについて補足・解説していきたいと思います。
全体的注意点
本書の表記と画面上の表記の差異
翻訳の言葉が変わっていたり、執筆当時は英語だったものが翻訳されていたりして、本書の表記と画面上の表記が若干違うところがあります。
例えば、以下のようなものがあります。
- 「要求されるフィールド」→「必須フィールド」
- 「Submit button text」→「送信ボタンのテキスト」
- 「ビューズ」→「ビュー」
大きくは変わっていないはずなので、本書にある言葉が見当たらない場合は違う表現に言い換えてみてください。
キャッシュについて
もしきちんと手順を踏んだはずなのに表示が変わらないのであれば、キャッシュに注意してください。管理者メニューの「環境設定」 >「 パフォーマンス」を開いて「すべてのキャッシュをクリアー」をクリックしてサーバー上のキャッシュをクリアーします。これで表示が変わる場合がほとんどです。それでも変わらない場合にはブラウザのキャッシュの影響かも知れないので、Shift + リロードを試したり、シークレットウインドウや別のブラウザで試して下さい。
正誤表
本書の正誤表についてはこちらを参照してください。
第 1 章 Drupal 8 の基礎知識とインストールについて
1.3 本書で制作するサンプルサイトの概要
サンプルサイト用の素材ファイルはこちらからダウンロードできます:https://demo.drupal8-getting-started.annai.co.jp/download(サンプルサイトの移動に伴い一時期アクセス不能になっていましたが、復旧しています)
なお、電子書籍では他のページに素材集へのリンクがこれとは異なるURLで設定されている場合がありますが、そのリンクが無効になっている場合は上記のリンクを使用して下さい。
1.4 Drupal 8 のインストール
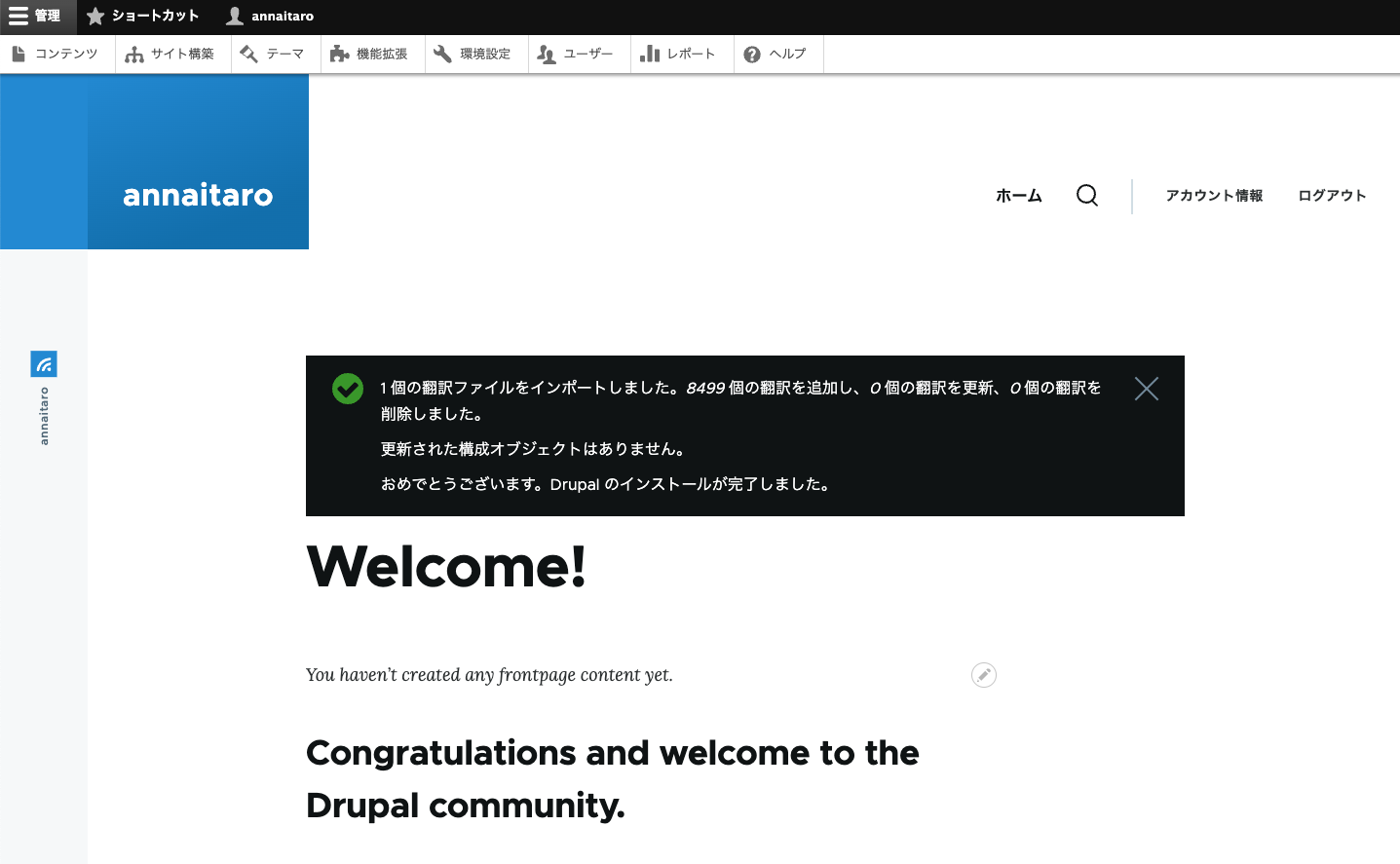
当然、ここでは Pantheon にログインして、Drupal 9/10 をインストールすることになります。本書に掲載されている Pantheon のスクリーンショットは古いものですが、画面の指示に従えばインストールは難しくありません。なお、現在ではサイトがデフォルトでインターネットに公開される設定にはなっていないので、P.10 から P.12 の Basic 認証の設定は不要です。また、Drupal 9/10 ではデフォルトのテーマが Olivero なので、本書で利用している Drupal 8 のデフォルトテーマの Bartik とは見た目が全く異なります。
以下のような画面になれば、インストールは完了です。

この Pantheon の環境で、後続の章で説明されている GUI 操作は殆ど実行可能なので Drupal 9/10 の学習を進めることができます。ただし、Drupal の大きな特長であるテーマやモジュールのインストールについては Pantehon では実行できません。もし、それらをインストールすることも習得したいのであれば、本記事の末尾にある「補足: Drupal 9/10 を自分の環境にインストールする方法」を参考にして自分の環境に Drupal 9/10 をインストールして、その環境で学習を進めて下さい。
1.5 テーマを入れ替えてデザインを変更する
この節では https://www.drupal.org/project/project_theme からテーマを検索して、サイトにインストールする手順を解説しています。本書では Paxton テーマをインストールして、このテーマ特有のスライドショー機能を設定する方法が説明されていますが、残念ながら Paxton は Drupal 9/10 向けの正式リリースが無いため、ご利用をお勧めしません。
手間をかけずに Drupal の基礎機能を学びたい場合、デフォルトの Olivero を利用することをお勧めします。もし別のテーマを試したい場合、以下を参照してください:
Drupal 7 や、本書が執筆された時点での Drupal 8 では、管理画面 /admin/theme/install を用いて FTP またはファイルのアップロードによってテーマをインストールできましたが、Drupal 9/10 ではこのような方式でのインストールは推奨されていません。Drupal 9/10 サイト上にテーマ(およびモジュール)をインストールする場合は Drupal.org 上の個別のテーマプロジェクトのページに示されている composer コマンドを、 Drupal がインストールされている環境で実行します。例えば Danland というテーマの場合は、https://www.drupal.org/project/danland のページにある Releases セクションに以下のように表示されています。

ここにある、
composer require 'drupal/danland:^1.1'
を実行すればテーマがインストールされます。 このコマンドの実行は、コマンドプロンプト(Windows)、ターミナル(Mac)またはシェル(Linux)などを使って行います。
Pantheon でこのコマンドを実行することはできないので、テーマをインストールする場合は自分の PC あるいは何らかのクラウドサービスに Drupal をインストールする必要があります。これらの環境の準備については本記事の末尾の補足にて説明します。
なお、このコマンドは稼働させたい Drupal の composer.json というファイルが含まれるディレクトリーで実行する必要があります。
また、このコマンドの実行には composer(v2)のインストールが必須となります。この記事の補足で紹介している方法で環境を構築すると、composer が自動的にインストールされます。
ここで例示した Danland というテーマは本書の Paxton と同様にそのテーマ独自の管理画面があり、Paxton と同様の設定画面でスライドショーもインストールできるので、自分の環境に Drupal 9/10 がインストールできれば試してみてください。ただし、Danland テーマは無料で簡単にスライドショーが実現できるのでご紹介しましたが、今後構築するサイトにスライドショーを導入する場合は、ある程度実績のある有償のテーマを用いるか、スライドショー用のモジュールを導入することも検討してください。
管理テーマ
Drupal 8 スタートブックでは管理画面のテーマに Seven を利用していますが、Drupal 9.4 以降はデフォルトで Claro という管理テーマが使われています。そのため、本のスクリーンショットと実際のサイトの表示を比較すると、文字やタブなどの大きさ、またオプションの表示方法などに細かい違いがあります。もしこれだと分かりにくいと感じる場合、上で紹介したテーマの設定画面にて Seven を管理用テーマとして指定してください。
第 2 章 コンテンツの定義とカテゴリーの作成
2.2 コンテンツタイプ「基本ページ」でページを作成
テーマ Olivero を使うと、新たに投稿したコンテンツを自動的にフロントページへ掲載する事ができます。
ただし、初めてテーマを使用する時など不慣れな状態では投稿者が意図していないのにフロントページへコンテンツが表示されてしまう事があります。
その場合はコンテンツ編集画面の「プロモーションオプション」内の「フロントページへ掲載」オプションをオフにして下さい。

※上記の設定はページ毎ですが、次の説明にあるように、コンテンツタイプの作成時にデフォルト値をオフに設定する事もできます。(また、後に設定画面から変更することも可能です)
2.7 コンテンツタイプ「製品紹介」の作成
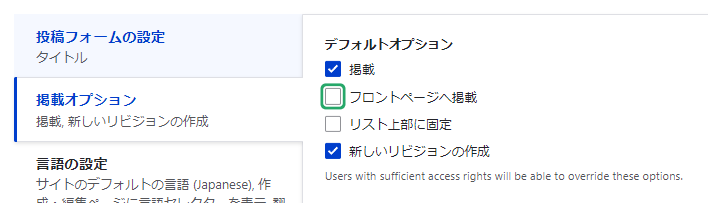
コンテンツタイプ作成時に、「フロントページへ掲載」オプションのデフォルト設定ができます。
「掲載オプション」タブをクリックし表示した後、「フロントページへ掲載」のチェックを外して下さい。

第 3 章 コンテンツ一覧ページの作成
3.3 Viewsで「製品紹介」コンテンツを表示する
P.129 にある検索フォームをブロックとして設置するための説明で、リージョンとして “Left Sidebar” を用いていますが、これは テーマ Olivero には無いリージョンです。Olivero では “サイドバー” リージョンを使用して下さい。このサイドバーは、PC などでブラウザーの横幅をある程度確保できる際に、ウィンドウの右側に表示されます。

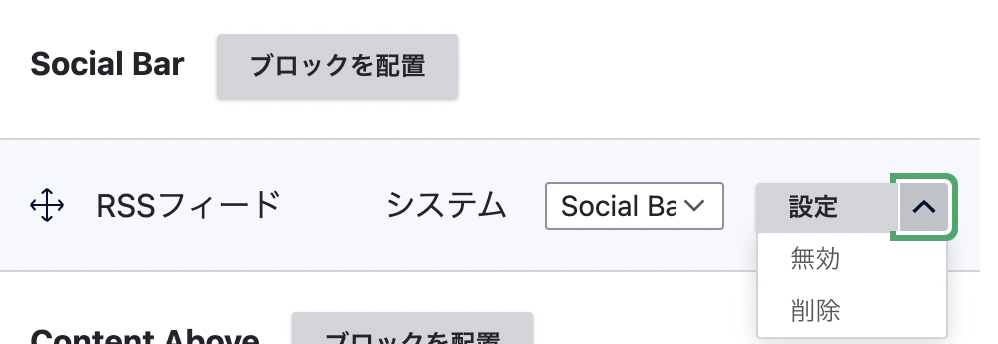
また、リージョンに既に追加されているブロックを非表示にする場合、本では:
「ページのタイトル」ブロックと「タブ」ブロックの右側のドロップダウンメニューから「- なし -」を選択します
と説明されていますが、Drupal 9/10 では「- なし -」というオプションが存在しません。代わりにドロップダウンから「無効」を選択してください

3.4 レスポンシブWebデザインに対応させる
この節では、まず画面幅を変化させてテーマがレスポンシブではないことを確認してから、ブロックのスタイルをカスタマイズしてレスポンシブに対応させる手順を解説しています。しかしながら Olivero テーマは最初からレスポンシブ対応となっているため、このようなカスタマイズをしなくても、画面幅が小さくなると自動的にブロック内のカラム数を変更してくれます。ただし、この節で説明しているようにブロックの定義画面を用いて、ブロックにカスタムクラスを追加する方法は便利なこともあるので、理解しておくことは大切です。
第 4 章 ブロックレイアウトとコンタクトフォームの作成
4.3 カスタムブロックの作成
P.146 にリージョン名の表がありますが、上の第3章の説明でも触れたとおり、テーマ Olivero には “Left Sidebar” や “Right Sidebar” というリージョンがありません。これらのリージョンに置くブロックには上記の 3.3 と同様に “サイドバー” リージョンを使用して下さい。
4.5 ブロック以外のレイアウト方法
ここで紹介されている各種のモジュールに加えて Drupal 9/10 ではコアモジュールに Layout Builder が含まれています。
「機能拡張」から Layout Builder を有効にしてインストールした後、コンテンツタイプの「表示管理」で Layout Builderを使用する事ができるようになります。
Layout Builder では以下のようなイメージで製品の表示レイアウトが定義できます。

第 6 章 モジュールのインストール、ユーザー作成と権限の設定
6.1 拡張モジュールについての説明
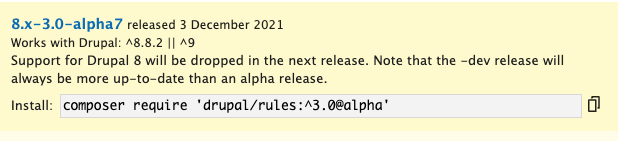
ここで紹介されているモジュールには Drupal 9/10 への対応が不完全なものがあります。例えば Rules モジュールの Drupal 9/10 対応はこの記事の執筆時点ではまだ alpha 版しかありません。

その他のモジュールも最新の状況を https://www.drupal.org/project/project_module で検索して確認してから使用して下さい。
また、モジュールのインストールもテーマと同様に composer を用いるようにしてください。上の Rules モジュールの場合は
composer require 'drupal/rules:^3.0@alpha'
となります。
なお、安定版でない拡張モジュールやテーマを利用する場合、安定性やセキュリティーの面で問題が生じることがあります。テスト目的で、一般公開しないサイト上で利用する際には問題ありませんが、本番サイトで利用することを検討されている場合は、リスクおよび結果として起きうる事故の深刻度などをきちんと把握してから採用の判断をすることをお勧めします。
補足: Drupal 9/10 を自分の環境にインストールする方法
いわゆる LAMP 環境や LEMP 環境及び composer が自分の PC またはクラウド環境にインストールされていて、自由に PHP アプリケーションがインストールできる場合は、簡単に Drupal をインストールできます。
詳しくは本家サイト https://www.drupal.org/docs/develop/using-composer/manage-dependencies に説明があります。
例えば、
cd my-d9site
composer create-project "drupal/recommended-project" --no-install
composer require drush/drush --no-install
composer install
drush site:install -y
とすれば、標準の Drupal 10 サイトがインストールされます。
まだ LAMP や LEMP の環境がない場合は Docker を用いて簡単に環境の構築をサポートしてくれるツールがあります。代表的なものは DDEV や Lando です。
DDEVは DDEV Installation - DDEV Docs のページを参考にしてインストールして下さい。
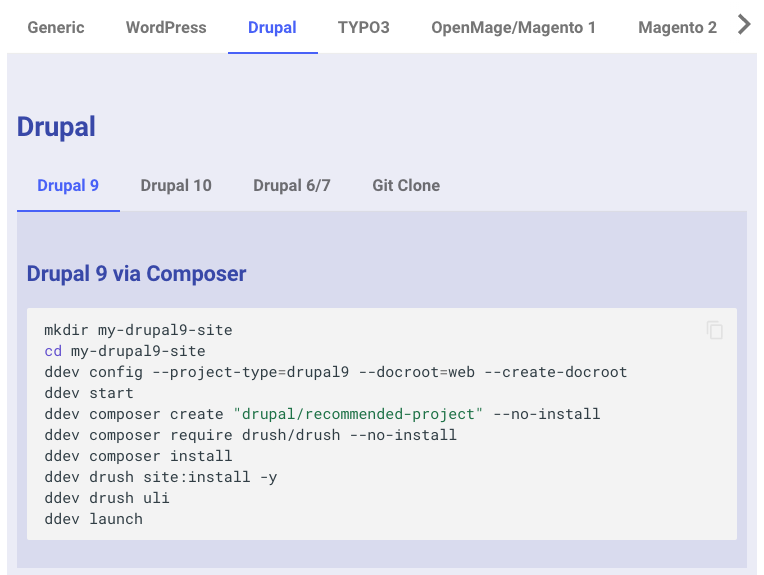
DDEVのドキュメントページ CMS Quickstarts - DDEV Docs には各種 CMS のインストール方法が紹介されています。Drupal 9/10 の場合は以下のような ddev コマンドを実行すれば SSL をサポートしたローカルのサーバー上にインストールされます。
なお、インストール時にサイトのデフォルト言語を日本語にする場合、`drush site:install` にオプション `--locale=ja` を追加してください。(このコマンドの公式マニュアルはこちらです)

残念ながらどちらのサイトも英語版しかありませんが、個人で使用方法を紹介されている方もいらっしゃるので日本語での情報が必要な場合は検索してみて下さい。
※※注意※※
WSL2 を利用している場合、ddev で Drupal を起動した際に以下のエラーが発生する可能性があります。
/usr/bin/xdg-open: 882: xxx: Permission denied
xdg-open: no method available for opening 'http://my-drupal9-site.ddev.site'
この現象は https://github.com/drud/ddev/issues/2251#issuecomment-627953694 で報告されています。
この報告にあるように、以下のコマンドを実行後に ddev start を実行するとエラーが解消されるはずです。
mkcert -install
export CAROOT=~/winhome/AppData/Local/mkcert
ddev poweroff
関連コンテンツ
- Drupal 導入前に必ず考えたい「保守」のこと
- State of Drupalプレゼンテーション(2021年4月)
- 第 16 回 Drupal をもっと知りたい方に向けた各種情報
- 第 15 回 Drupal の拡張モジュールの選定と使い方
- 第 14 回 Drupal のテーマシステムについて
- 第 13 回 Drupal の権限設定と WordPress や Movable Type との比較
- 第 12 回 Drupal の多言語機能と他の CMS やサービスとの比較
- 第 11 回 Drupal と他の CMS のクエリビルダー機能を比較
- 第 10 回 Drupal の標準クエリビルダー Views の使い方
- 第 9 回 Drupal のブロックシステム
Drupal 初心者講座バックナンバー
-
 Drupal 9/10 初心者講座
Drupal 9/10 初心者講座
-
 第 1 回 歴史に見る Drupal の DNA
第 1 回 歴史に見る Drupal の DNA
-
 第 2 回 Drupal はフレームワークか?CMS か?他の CMS との比較
第 2 回 Drupal はフレームワークか?CMS か?他の CMS との比較
-
 第 3 回 Drupal の特徴
第 3 回 Drupal の特徴
-
 第 4 回 Drupal 9 / 10 のインストール (1)
第 4 回 Drupal 9 / 10 のインストール (1)
-
 第 5 回 Drupal 9 / 10 のインストール (2)
第 5 回 Drupal 9 / 10 のインストール (2)
-
 第 6 回 Drupal にコンテンツを投稿してみる
第 6 回 Drupal にコンテンツを投稿してみる
-
 第 7 回 Drupal のボキャブラリとタクソノミーの使い方
第 7 回 Drupal のボキャブラリとタクソノミーの使い方
-
 第 8 回 コンテンツ管理における Drupal と他の CMS との比較
第 8 回 コンテンツ管理における Drupal と他の CMS との比較
-
 第 9 回 Drupal のブロックシステム
第 9 回 Drupal のブロックシステム
-
 第 10 回 Drupal の標準クエリビルダー Views の使い方
第 10 回 Drupal の標準クエリビルダー Views の使い方
-
 第 11 回 Drupal と他の CMS のクエリビルダー機能を比較
第 11 回 Drupal と他の CMS のクエリビルダー機能を比較
-
 第 12 回 Drupal の多言語機能と他の CMS やサービスとの比較
第 12 回 Drupal の多言語機能と他の CMS やサービスとの比較
-
 第 13 回 Drupal の権限設定と WordPress や Movable Type との比較
第 13 回 Drupal の権限設定と WordPress や Movable Type との比較
-
 第 14 回 Drupal のテーマシステムについて
第 14 回 Drupal のテーマシステムについて
-
 第 15 回 Drupal の拡張モジュールの選定と使い方
第 15 回 Drupal の拡張モジュールの選定と使い方
-
 第 16 回 Drupal をもっと知りたい方に向けた各種情報
第 16 回 Drupal をもっと知りたい方に向けた各種情報


