Drupal のコンポーネントはすべてにおいてモダンになっており、デフォルトのフロントエンドテーマも例外ではありません。Drupal に新しいフロントエンドテーマ「Olivero」が登場したことをご存知でしょうか。Olivero はバージョン 9.1 で実験的なテーマとして追加されましたが、間もなく正式採用される予定です(訳注:オリジナル記事の公開後の 2022 年 4 月に正式採用されました)。つまり、新しく作成された Drupal サイトにはこれまでデフォルトのテーマであった Bartik に代わって Olivero が採用されることになります。なぜこれが素晴らしいニュースなのか、Olivero にはどのようなデザイン上の特徴があるのか、そしてその背景にはどのような哲学があるのかを見ていきましょう。
Drupal に新しいフロントエンドテーマが必要な理由
Drupal のデフォルトのフロントエンドテーマである Bartik を後継するテーマは不可欠でした。Bartik は Drupal 7(2011 年)で初めて導入されました。確かに Bartik は Drupal 8 と 9 の新しいモバイルファーストの要件を満たしており、モバイルデバイスにも対応しています。しかしこのテーマのデザインは時代遅れになってきており、また最新の機能の一部は未搭載なため、初めてインストールした際に Drupal サイトがどれだけ魅力的な外観を持ちうるのかを十分に示すものではありません。
「Bartik は素晴らしい Drupal 用テーマでしたが、時間の経過とともにウェブが変化して行くなか、Bartik のデザインは変わりませんでした。Bartik は徐々に古めかしさを帯びていきました。グラデーションやドロップシャドウなど、時代遅れのグラフィック要素が使われており、それが重い感じを与えていました。このため、Drupal に慣れていない人が初めてインストールするときに、Drupal に対してネガティブなイメージを持ってしまう可能性があります。私たちは、人々が Drupal をインストールしたときに、そのパワーと多機能性だけでなく、見た目にも感動してもらえることを目指しています」
- DrupalCon Amsterdam 2019 の Driesnote に登場した Olivero の制作チームによるコメント
テーマ「Olivero」に関するアイデアはどのようにして生まれたのか
物語の主役の一人である Putra Bonaccorsi のブログ記事にあるように、DrupalCon Seattle 2019 のホテルのロビーで、クールな Drupal 開発者の何気ない会話からすべてが始まりました。彼女と Mike Herchel、Lauri Eskola、Angie Byron の4人は、CMS テーマを良いものたらしめる要素について話し合っていました。
その会話の中で、Drupal 9 のデフォルトテーマのためのイニシアチブ(訳注:Drupal プロジェクトにおいて、コンポーネントごとに立ち上げられる取り組みのこと)が存在しないことに気づき、彼らはその状況を改善することにしました。これが Drupal 9 テーマイニシアチブへと発展していきました。この新しいアイデアを世界に向けて発表する前に、Putra と Mike はこのイニシアチブの鍵となる 3 つのゴールを特定しました:
- 5 年、10 年先も通用するようなモダンなデザインに更新すること
- 新しいテーマは、Drupal の新機能(レイアウトビルダー、メディアなど)をサポートすること
- 厳格なアクセシビリティ基準を満たすために、テーマを WCAG AA に準拠させること

Olivero のデザイン原則
ステークホルダーやデザイナーとのリサーチやコラボレーションを通じて、新しいフロントエンドテーマの主要なデザイン原則を定義しました:
- アクセシビリティー
Olivero の最優先事項は、WCAG AA に準拠すること。すべてのユーザーにとってアクセシブルなレイアウト、色、機能を採用すべきである
- シンプル
不必要な視覚的要素や複雑さを避けることを重要視すること
- モダン
新しいテーマは、モダンなブラウザーとインタラクションパターンの利点を活用すること
- フォーカス
Olivero は、コントラストの高い色の組み合わせ、彩度の高い色、またネガティブスペースを使用して、ユーザーがページの中で最も重要なものにフォーカスできるようにすること
- フレキシブル
多様なニーズに対応するために、オプションとオーバーライドを提供すること

Rachel Olivero 氏に敬意を込めて
このテーマは、2019 年に他界した著名なアクセシビリティーの専門家、貢献者、思想家であるレイチェル・オリベロ(Rachel Olivero)氏にちなんで名付けられました。Drupal コミュニティーは、レイチェルが現代のアクセシビリティーのベストプラクティスに与えた影響に敬意を表して、これを決定しました。
"レイチェルは、Drupal コミュニティとアクセシビリティーコミュニティーの両方で多くの人々に影響を与えました。彼女は National Federation of the Blind(全米盲人連合)で活躍し、すべての人がテクノロジーにアクセスできるよう尽力していました。Olivero という名前を選んだのは、アクセシビリティーを最優先したからではなく、レイチェルが体現した忍耐力、寛大さ、インクルーシブな姿勢などの資質に沿った形で、この新しいテーマをコミュニティで発展させていきたいと考えたからです」
- DrupalCon Amsterdam 2019 の Driesnote に登場した Olivero クリエイターズチーム
全米盲人連盟からの謝辞
Olivero の最優先事項であるアクセシビリティーが、デフォルトテーマのテストにおいて特別な評価を受けたことは、とても素晴らしいことです。全米盲人連盟は、Olivero のアクセシビリティテストを行い、Olivero が非常によくできており、低視力の人に対してもアクセシブルであることを確認しました。Drupal Europe 2021 における Drupal 創始者のキーノートにおいて、彼らのコメントが引用されました。
"コントラスト、フォーカス、スケーリングなどにおいて問題は何一つ発見されませんでした。フォームは非常によくできており、コンテンツは見つけやすく、ナビゲーションも使いやすいです。"
- 全米盲人連盟
オリベロの主なデザイン的特徴
どのようにしてこのテーマが目標を達成し、デザイン原則を満たし、高い評価を受けるに至ったのでしょう。ここでは、Olivero の特徴を紹介します。
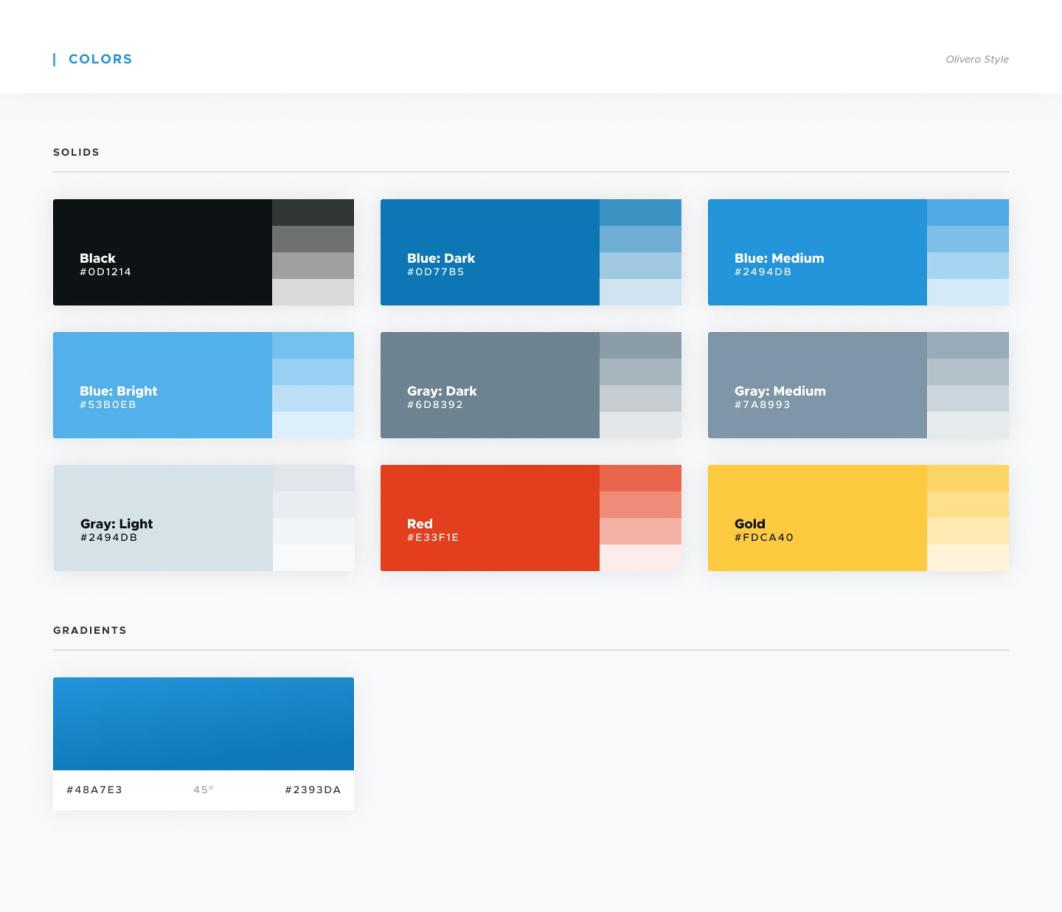
カラーパレット
Olivero のカラーパレットのベースカラーは鮮やかなブルーです。また、バランスをとるためにニュートラルなグレーを多く使用しています。これらの色の選択は、Olivero に明るくてモダンな印象を与えつつ、Drupal のブランディングに沿うことを可能にしました。暗い色と明るい色はアクセシビリティーを高めるとともに、デザイン要素をサポートします。

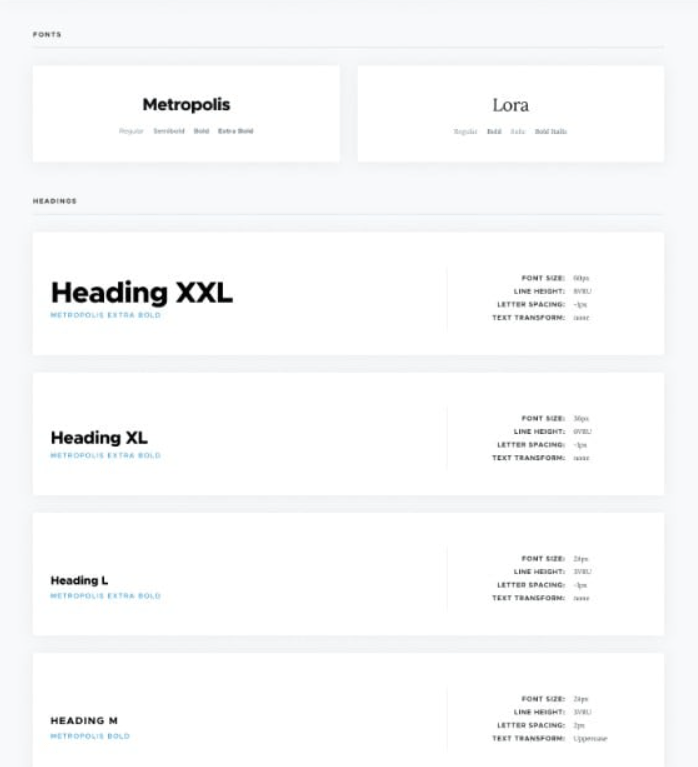
タイポグラフィー
Olivero では、ボディコピーに 18px のフォントを使用しています。その他ヘッダーや引用文などの UI 要素もそれに基づいて作成され、一貫性と良好なプロポーションを確保しています。画面の小さいデバイスに対してはフォントサイズが調整されます。

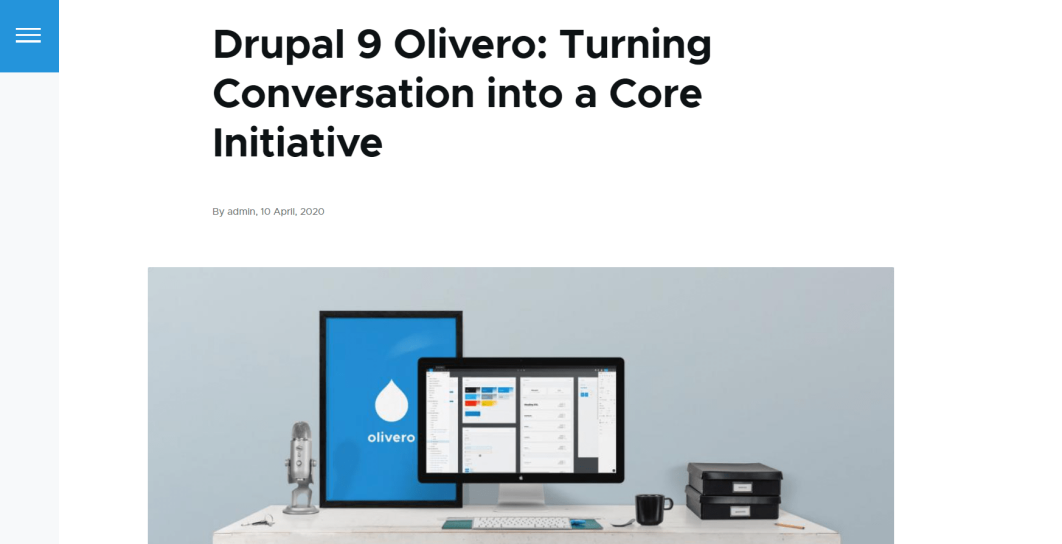
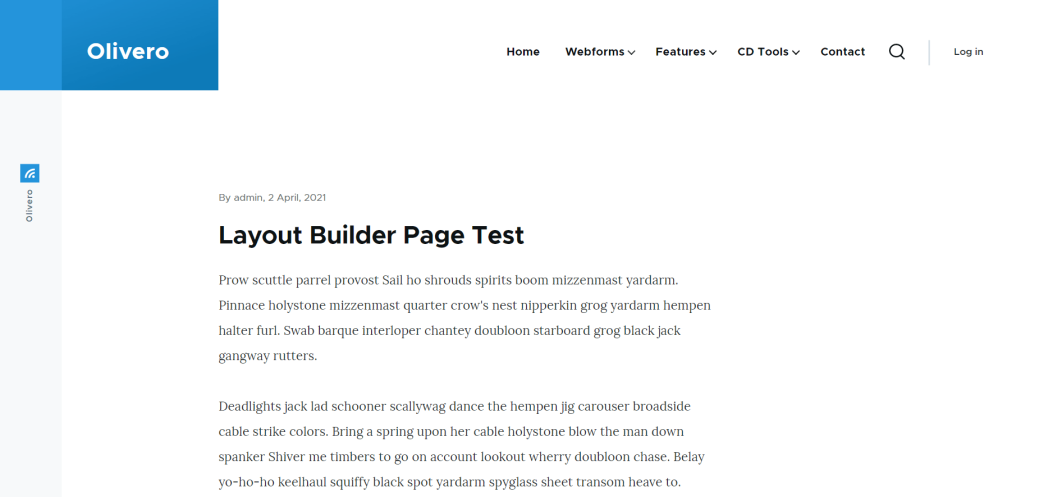
ヘッダーとナビゲーション
新しいフロントエンドテーマ Olivero には、ウェブサイトの仕様に応じてヘッダーとナビゲーションに複数のオプションが用意されています。Olivero では、下にスクロールするとハンバーガーボタンのメニューに折りたたまれるヘッダーを提供し、長いページの表示時にユーザーがメニューにアクセスできるようにしています。またページが幅広で、かつ数多くのメニューが第一階層に含まれるナビゲーションのページに対し、ハンバーガーボタンによるナビゲーションを有効にすることができます。
サイトブランディングのバリエーション
テーマの設定で背景色や幅を変更できるので、ロゴや文字の大きさに合わせて Olivero を使い分けることができます。
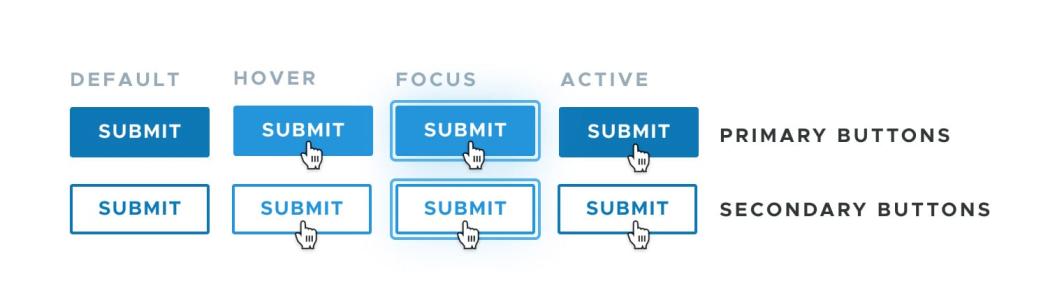
ボタン
ボタンは Olivero 特有の鮮やかなブルーで表現されており、コントラストも良く、クリックできる要素として認識されやすくなっています。このテーマには、色で塗りつぶされたプライマリーボタンのスタイルと、輪郭が描かれたセカンダリーボタンのスタイルがあります。

フォーム
Olivero のフォームは、エレガントでシンプルであることが特徴です。統一感のある外観で、左に色付きの縦線が表示されるため、フォームであることが一層わかりやすくなっています。フィールドの上にはラベルが表示され、フォームへの入力作業を容易にしてくれます。
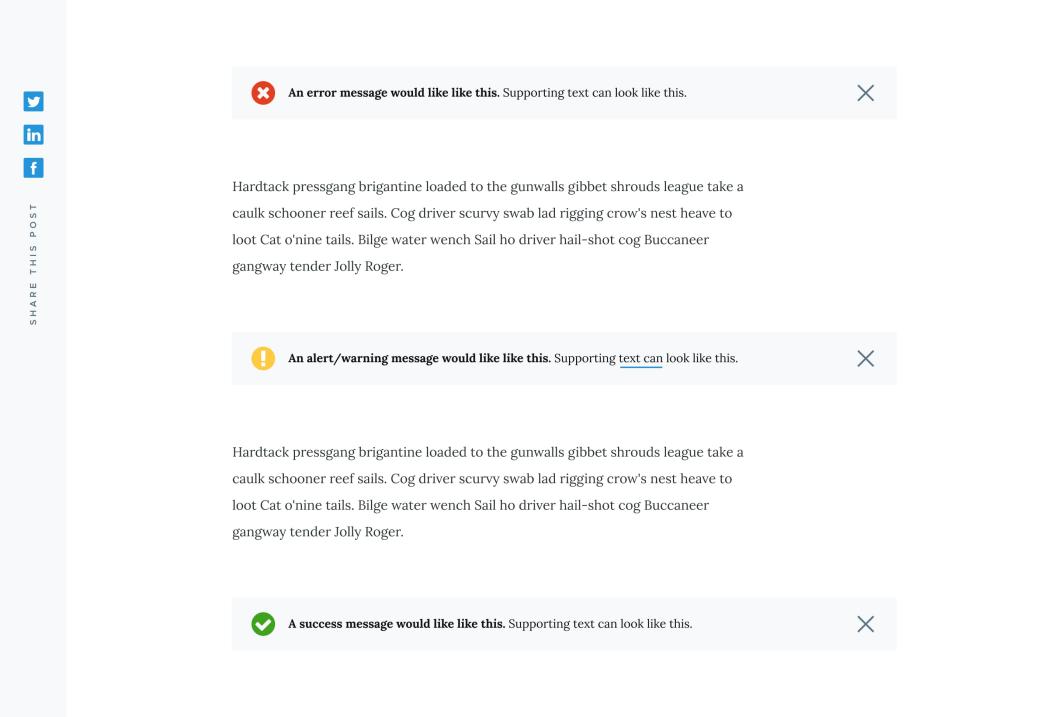
メッセージ
Olivero テーマのウェブサイトのメッセージは、明るい色を用いてデザインされているため視覚的に分かりやすくなっています。同時に、明るい色でありながらメッセージの読みやすさを損ないません。また、メッセージの種類に応じたアイコンが用意されています。

パンくずリスト
パンくずリストは、ユーザーがウェブサイト内での移動経路を見つけるのに役立つ第二のナビゲーション要素です。Olivero テーマでは、パンくずリストはページの最上部付近に配置されており、これは通常期待される一般的なパンくずリストの配置です。パンくずリストのリンクカラーは、ウェブサイトの他のリンクと同一です。モバイルデバイスでは、パンくずリストが画面の端からこぼれるように配置されており、ユーザーは左右にスワイプすることで、パンくずリストのトレールをすべて見ることができます。
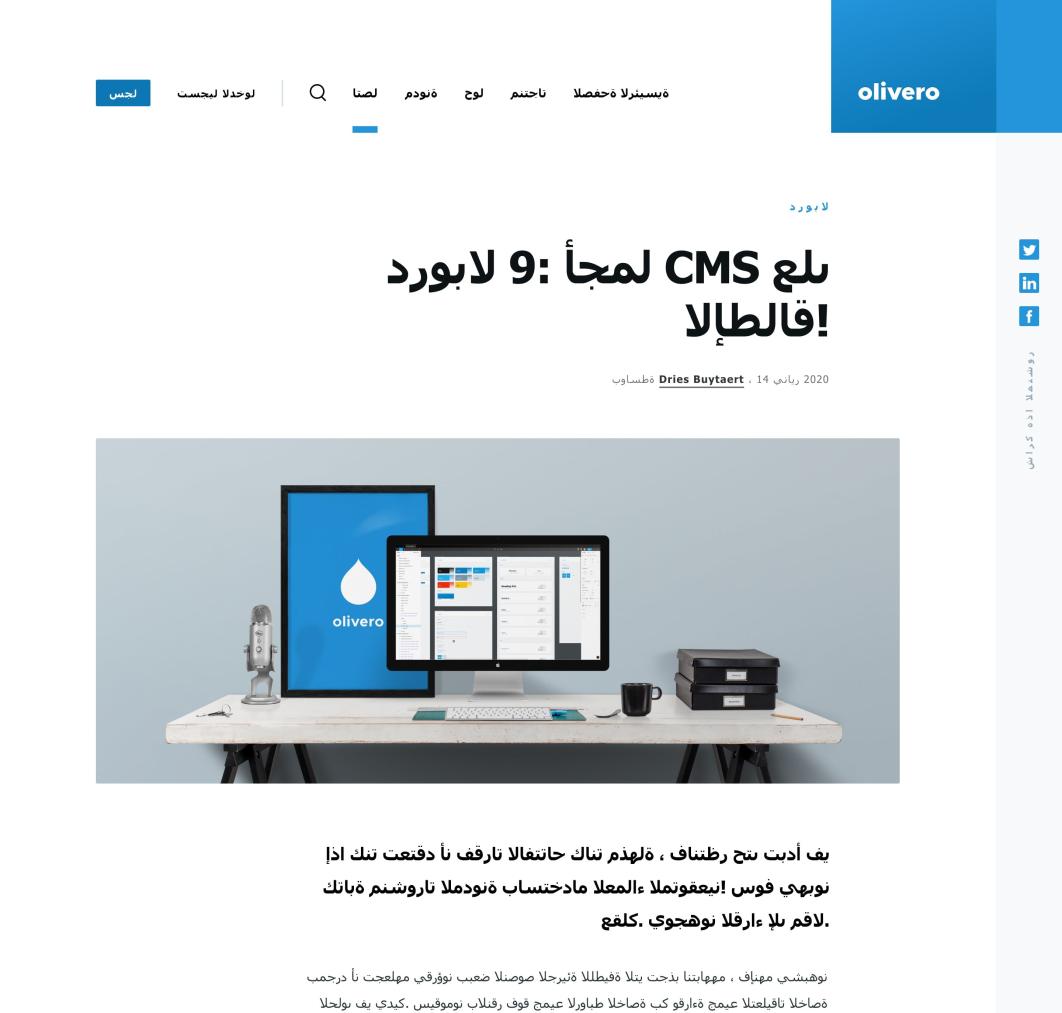
RTL (Right-To-Left) サポート
バージョン 8 から、Drupal コアはインストール直後から多言語機能を利用できるようになりました。同機能には右から左へのテキスト表示が含まれます。Olivero は、この要件も満たしており、RTL 言語を完全にサポートしています。

サイドバー
編集者が最も効果的な方法で追加コンテンツを強調できるように、Olivero が持つサイドバーの領域は 2 つではなく 1 つです。サイドバー領域は、メインコンテンツ領域の隣に位置します。
まとめ
以上、Drupal の新しいフロントエンドテーマの概要をご紹介しました。Olivero はまもなく、遅くとも 2022 年の Drupal 10 のリリースとともに、デフォルトのテーマになる予定です。これは、今後新たに作成されるすべての Drupal ウェブサイトが、よりアクセスしやすく、ユーザーフレンドリーで、モダンな外観を持ち、視覚的に魅力的なものに「生まれ変わる」ことを意味しています。これらのウェブサイトは、Drupal CMS の強みを示す広告塔となります。私たちの Drupal チームはすべての新しいイニシアチブを称賛するとともに、Olivero テーマが正式にコアの一部となることを楽しみにしています。(訳注:Olivero は 2022 年 4 月に正式にコアの一部となりました)
関連コンテンツ
Drupal 初心者講座バックナンバー
-
 Drupal 9/10 初心者講座
Drupal 9/10 初心者講座
-
 第 1 回 歴史に見る Drupal の DNA
第 1 回 歴史に見る Drupal の DNA
-
 第 2 回 Drupal はフレームワークか?CMS か?他の CMS との比較
第 2 回 Drupal はフレームワークか?CMS か?他の CMS との比較
-
 第 3 回 Drupal の特徴
第 3 回 Drupal の特徴
-
 第 4 回 Drupal 9 / 10 のインストール (1)
第 4 回 Drupal 9 / 10 のインストール (1)
-
 第 5 回 Drupal 9 / 10 のインストール (2)
第 5 回 Drupal 9 / 10 のインストール (2)
-
 第 6 回 Drupal にコンテンツを投稿してみる
第 6 回 Drupal にコンテンツを投稿してみる
-
 第 7 回 Drupal のボキャブラリとタクソノミーの使い方
第 7 回 Drupal のボキャブラリとタクソノミーの使い方
-
 第 8 回 コンテンツ管理における Drupal と他の CMS との比較
第 8 回 コンテンツ管理における Drupal と他の CMS との比較
-
 第 9 回 Drupal のブロックシステム
第 9 回 Drupal のブロックシステム
-
 第 10 回 Drupal の標準クエリビルダー Views の使い方
第 10 回 Drupal の標準クエリビルダー Views の使い方
-
 第 11 回 Drupal と他の CMS のクエリビルダー機能を比較
第 11 回 Drupal と他の CMS のクエリビルダー機能を比較
-
 第 12 回 Drupal の多言語機能と他の CMS やサービスとの比較
第 12 回 Drupal の多言語機能と他の CMS やサービスとの比較
-
 第 13 回 Drupal の権限設定と WordPress や Movable Type との比較
第 13 回 Drupal の権限設定と WordPress や Movable Type との比較
-
 第 14 回 Drupal のテーマシステムについて
第 14 回 Drupal のテーマシステムについて
-
 第 15 回 Drupal の拡張モジュールの選定と使い方
第 15 回 Drupal の拡張モジュールの選定と使い方
-
 第 16 回 Drupal をもっと知りたい方に向けた各種情報
第 16 回 Drupal をもっと知りたい方に向けた各種情報