
コンテンツ制作では、使いやすいページ作成体験が求められます。ドラッグアンドドロップ操作や WYSIWYG ツールを使用してページの作成やデザインができる環境がユーザーの希望です。Drupal コミュニティは、一年以上の時間をかけて新しいレイアウトビルダに取り組んできました。これにより、上記のようなページ作成機能が Drupal のコアにもたらされます。
まもなく提供される Drupal のレイアウトビルダには、次の3つの使い方に対応した強力なデザインツールを提供できるという、他にはない特徴があります。
- テンプレート化されたコンテンツのレイアウト。特定のコンテンツタイプ(例:ブログ投稿、製品ページ)のすべてのインスタンスで使用される "レイアウト テンプレート" の作成。
- テンプレート化されたレイアウトのカスタマイズ。上記のレイアウトテンプレートを状況に応じて再定義できる機能(例:標準化された製品ページのレイアウトを再定義する機能)
- カスタムページ。コンテンツタイプや構造化コンテンツに縛られない、特別に用意された一点物のランディングページ。
この機能の便利さを知っていただくため、上で示した3つの使い方をそれぞれ詳しく見ていくことにしましょう。
使い方 1: テンプレート化されたコンテンツのレイアウト
膨大なコンテンツがある大規模サイトでは、同じ種類のコンテンツは見え方も同じにすることが重要です。
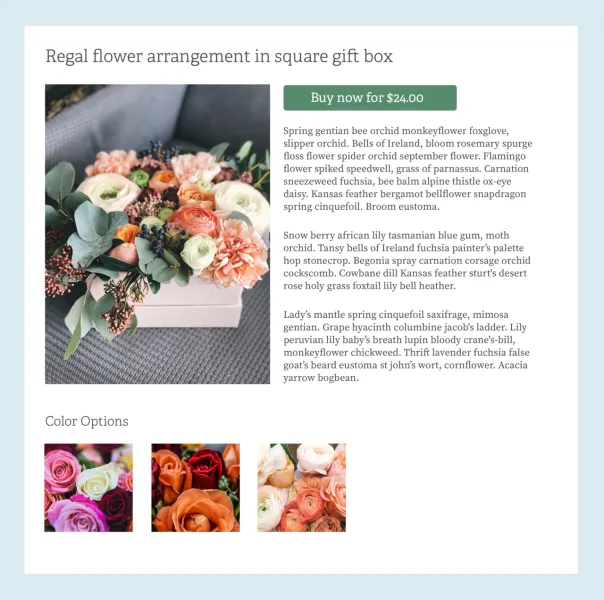
様々なフラワーアレンジメントのギフトバスケットを何百点も扱うコマースサイトでは、すべてのギフトバスケットでレイアウトを揃える必要があります。こうすることで、顧客がギフトバスケットを閲覧する際に一貫性のある体験が提供され、より比較がしやすくなります。このテンプレート化されたアプローチにより、新しいギフトバスケットをサイトに登録する際に、その見せ方やレイアウトを心配する必要がなくなります。価格と説明を入力し、商品の画像をアップロードすれば、それらが適切な形でユーザーに提示され、サイト上の他のすべてのギフトバスケットと同じように表示されるわけです。

Drupal 8 の新しいレイアウトビルダを使用すれば、同じコンテンツタイプの各商品に使用されるレイアウトテンプレートをビジュアルに作成することができます ("ギフトバスケット" コンテンツタイプ用の "ギフトバスケットレイアウト" など)。こうしたことが可能になるのは、レイアウトビルダが Drupal の強力な "構造化コンテンツ" の機能を利用していることによります。
Drupal の競合製品の多くは、こうしたブラウザ上でのデザインを可能にするテンプレート化されたアプローチを提供していません。そうした製品では、ブラウザベースのページ作成機能でできるのは個々のページのデザイン作成だけです。特定のコンテンツタイプのページすべてに適用されるレイアウトを作成する必要がある場合、通常それは開発者の力を借りなければできません。
使い方 2: テンプレート化されたレイアウトのカスタマイズ
特定タイプの商品をすべて統一した見え方にすることには多くのメリットがありますが、時として1つ以上の商品を少し(場合によっては大幅に)違った形で表示したいこともあります。
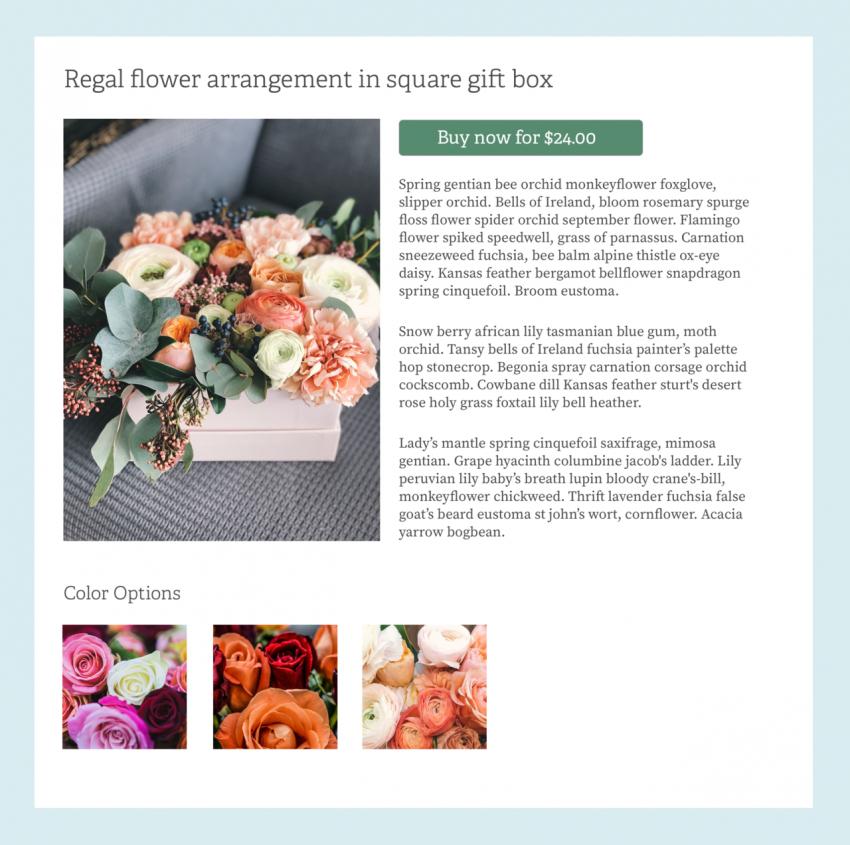
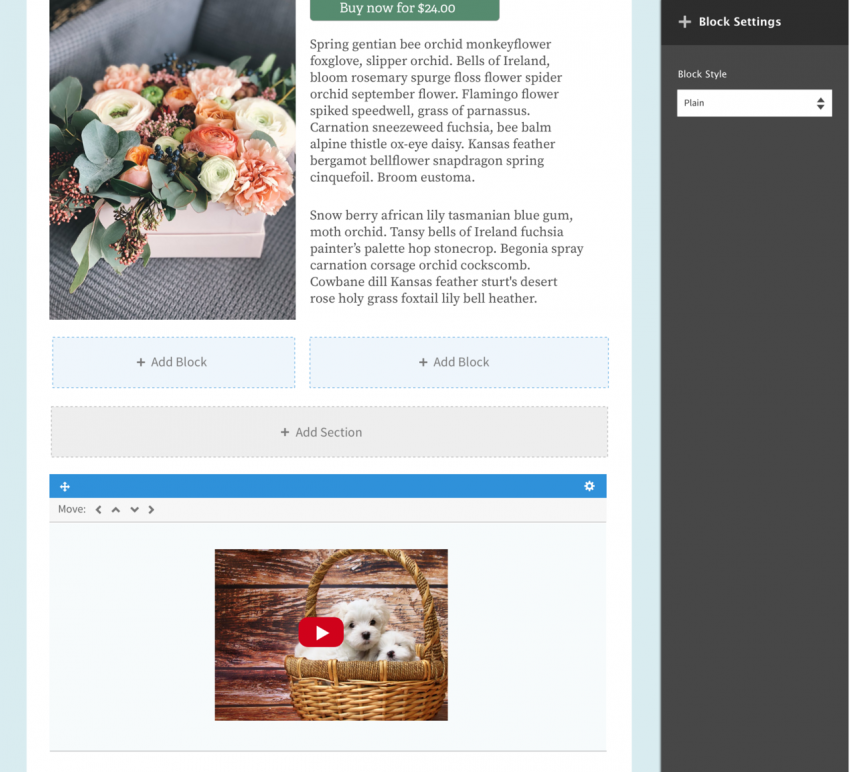
たとえば、ある顧客がお気に入りのギフトバスケット商品を撮影した動画があり、これが最近になって(どうやら一緒に映っている子犬が理由で)ネット上の話題になったとしましょう。1つのギフトバスケットに動画を付け加えるためだけに、"ハイライト動画" などのオプションフィールドをすべてのギフトバスケットに追加するのは、あまり上手い方法とは言えないかもしれません。
Drupal 8 のレイアウトビルダには、テンプレート化されたレイアウトをコンテンツごとにカスタマイズする機能が用意されています。子犬で話題となったギフトバスケット動画の例では、この機能を利用して、対象となる特定のギフトバスケットに対してのみ、ビデオ動画が商品写真の直下に表示されるようにレイアウトを調整することができます。さらに、世界の関心が別の子犬の動画へと移った後は、このレイアウトビルダを使用して、他のすべてのギフトバスケットと一致するようにレイアウトを元に戻すことができます。

多くのコンテンツ管理システムでは、特定タイプの構造化コンテンツに対するレイアウトパターンをビジュアルにデザインすることができないので、当然この種のカスタマイズも不可能です。
使い方 3: カスタムページ(非構造化コンテンツ)
当然すべてがテンプレート化の対象となるわけではなく、たとえば "About us" ページや、ウェブサイトのトップページのように、一点物のページの作成が必要になることはよくあります。
Drupal 8 のレイアウトビルダは、さまざまなタイプのコンテンツごとにレイアウトテンプレートをビジュアルにデザインできることに加え、こうした動的な一点物のカスタムページを作成する目的でも使用できます。コンテンツを作成する際、空白ページから出発してレイアウトをデザインし、ブロックを追加していくことができます。これらのブロックには、動画、地図、テキスト、ヒーローイメージ(画面を覆い尽くす大きなサイズの写真やグラフィック)や、カスタム作成のウィジェット(ギフトバスケットの人気トップ10を表示する Drupal の View など)を格納することができます。各ブロックには、コンテンツ制作者が指定できる構成オプションを提供できます。たとえば、画像とテキストを表示する "ヒーロー" ブロックであれば、テキストを左寄せ、中央、または右寄せに配置する設定を提供できるでしょう。こうした設定は、サイドバーから直接構成することができます。

他の多くのシステムでは、このような一点物のページを、ドラッグアンドドロップの WYSIWYG ツールを使用してデザインすることができます。この種のツールは、Squarespace や、WordPress の(そして Drupal でも利用可能になった)新しい Gutenberg エディタなど、多くのプロジェクトやサービスで使用されています。
大規模なサイトの場合、自由形式のページ作成は、ほぼ確実にスケーラビリティ、保守性、および管理上の課題をもたらすでしょう。
ページ数やコンテンツ作成者の数がそれほど多くない、もっと小規模のサイトでは、こうした動的な自由形式のページビルダが有効に機能する可能性がありますし、こうしたツールが提供する制約のない創造的な自由は非常に魅力的かもしれません。しかし、何百件というページ、何十人というコンテンツ作成者が関わる大規模サイトでは、テンプレート化されたアプローチの方がより好ましい選択肢となるでしょう。
Drupal の新しいレイアウトビルダが使えるようになるのはいつ?
Drupal 8 のレイアウトビルダは、まだベータ段階の試験的なモジュールであり、安定版となるには、25件の修正すべき未解決の課題が残っています。私たちは、2019 年 5 月リリースの Drupal 8.7 に間に合わせることを目標に、この作業を進めています。この見通しをより強固なものにすべく力を貸していただける場合は、Layout Initiative のホームページでその方法をご確認ください。
アクセシビリティ関する重要事項
アクセシビリティは Drupal コアの基本理念であり、誰でも使うことができるソフトウェアを作ることは、私たちが求める本質的な価値であり基本原則です。レイアウトビルダの機能を、製品使用に耐える ”安定な" 状態にするための重要事項は、アクセシビリティの基準(WCAG および ATAG へのレベル AA 適合)を確実に満たすことです。この中には、オーサリングツール自体だけでなく、そのツールが生成するマークアップも含まれます。私たちは、アクセシビリティへのコミットメントを重要視しています。
コア以外のモジュールや既存サイトへの影響
現在のところ、Drupal モジュールのエコシステムには、テンプレート化されたレイアウトやランディング ページを作成するための方法がいくつか存在します。Panels と Panelizer の組合せはその1つです。私たちは現在、Panels/Panelizer からレイアウトビルダへの移行パスに関する作業を進めています。
Paragraphs モジュールは、コンテンツ作成に関するいくつかの課題を解決する目的で使用されており、カスタム ランディング ページの作成もその1つです。Paragraphs をレイアウトビルダと組み合わせて使用する方法や、Paragraphs のレイアウト制御にレイアウトビルダを使用するのかどうかについては、なお検討が進められています。
まとめ
まもなく提供される Drupal のレイアウトビルダには、何十件、何百件という構造化コンテンツに適用できるテンプレート化されたレイアウトから、構造化されていないコンテンツを持つ一点物のカスタムページのデザインまで、さまざまな用途に対応できるという独自の特徴があります。レイアウトビルダは、リビジョン、ワークフロー、翻訳など、そのまま使える機能と組み合わせることで、より大きな力を発揮しますが、この話題については今後また別のブログ記事で紹介したいと思います。
関連コンテンツ
- Drupal が切り開くコンテンツ戦略の未来
- Drupal がデジタル公共財(DPG)に認定
- Drupal は 2022/2023 もトップクラスの CMS であり続けるのか?
- 第 13 回 Drupal の権限設定と WordPress や Movable Type との比較
- 第 11 回 Drupal と他の CMS のクエリビルダー機能を比較
- 第 8 回 コンテンツ管理における Drupal と他の CMS との比較
- 第 3 回 Drupal の特徴
- 第 2 回 Drupal はフレームワークか?CMS か?他の CMS との比較
- 第 1 回 歴史に見る Drupal の DNA
- サーバーサイドエンジニアが初めてDrupalを触ってみた
Drupal 初心者講座バックナンバー
-
 Drupal 9/10 初心者講座
Drupal 9/10 初心者講座
-
 第 1 回 歴史に見る Drupal の DNA
第 1 回 歴史に見る Drupal の DNA
-
 第 2 回 Drupal はフレームワークか?CMS か?他の CMS との比較
第 2 回 Drupal はフレームワークか?CMS か?他の CMS との比較
-
 第 3 回 Drupal の特徴
第 3 回 Drupal の特徴
-
 第 4 回 Drupal 9 / 10 のインストール (1)
第 4 回 Drupal 9 / 10 のインストール (1)
-
 第 5 回 Drupal 9 / 10 のインストール (2)
第 5 回 Drupal 9 / 10 のインストール (2)
-
 第 6 回 Drupal にコンテンツを投稿してみる
第 6 回 Drupal にコンテンツを投稿してみる
-
 第 7 回 Drupal のボキャブラリとタクソノミーの使い方
第 7 回 Drupal のボキャブラリとタクソノミーの使い方
-
 第 8 回 コンテンツ管理における Drupal と他の CMS との比較
第 8 回 コンテンツ管理における Drupal と他の CMS との比較
-
 第 9 回 Drupal のブロックシステム
第 9 回 Drupal のブロックシステム
-
 第 10 回 Drupal の標準クエリビルダー Views の使い方
第 10 回 Drupal の標準クエリビルダー Views の使い方
-
 第 11 回 Drupal と他の CMS のクエリビルダー機能を比較
第 11 回 Drupal と他の CMS のクエリビルダー機能を比較
-
 第 12 回 Drupal の多言語機能と他の CMS やサービスとの比較
第 12 回 Drupal の多言語機能と他の CMS やサービスとの比較
-
 第 13 回 Drupal の権限設定と WordPress や Movable Type との比較
第 13 回 Drupal の権限設定と WordPress や Movable Type との比較
-
 第 14 回 Drupal のテーマシステムについて
第 14 回 Drupal のテーマシステムについて
-
 第 15 回 Drupal の拡張モジュールの選定と使い方
第 15 回 Drupal の拡張モジュールの選定と使い方
-
 第 16 回 Drupal をもっと知りたい方に向けた各種情報
第 16 回 Drupal をもっと知りたい方に向けた各種情報