
Drupal 8 海外事例:イギリス チャリティ団体のDrupal導入事例
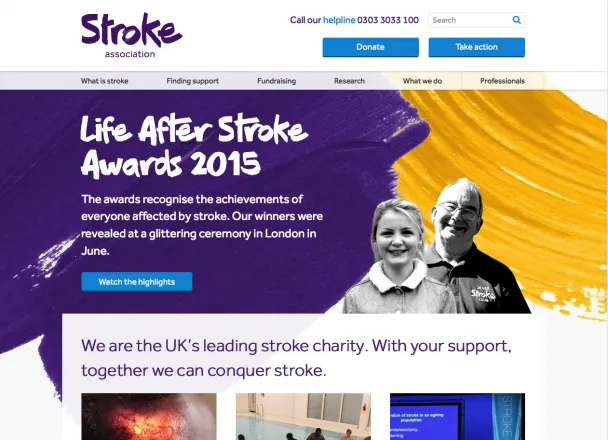
Stroke Association(脳卒中のための協会)は、脳卒中患者を支援するイギリスの主要な慈善団体です。彼らは脳卒中の予防とケアのためのキャンペーンや、脳卒中を予防するための新しい治療法に関する研究に対する資金提供などを通じて、脳卒中患者ができる限り早く回復できるように支援しています。
2013年、Stroke Association はデジタルエージェンシーとしてSift Digitalに仕事を依頼することにしました。初期段階の仕事には、既存のDrupal 6 サイトのコードに対するチェックと、Drupal 7を用いたサイト再構築のための要件を収集する作業が含まれていました。
Sift Digital とのパートナーシップは、互いの仕事に対する長年の尊重によって実現しました。 Sift Digitalは世界有数の慈善団体と協力する中で高い評価を得ており、オンラインコミュニティの専門家は、Stroke Association が求めているすべてのものに対する解決策を提供することができました。
脳卒中患者に対するユーザー調査を行うことで、Sift Digital は、素晴らしくアクセシビリティが高いサイトをデザインすることができました。特に、脳卒中によって引き起こされる運動機能や認知機能の問題をとりわけ考慮した上で行いました。
なぜDrupalが選ばれたのか
Stroke Association は、このプロジェクトに対して以下の目標を持っていました:
- 適切な人に適切な情報を提供する
- 脳卒中と関連するコミュニティの立ち上げを促進する
- 脳卒中と関連する人々が Stroke Association のサービスへのアクセスできるようにする
- Stroke Association の収益を生み出し、顧客生涯価値を高める
Stroke Associationには、協会が行っている様々な仕事を担当する複数のチームが全国にいます。これらのチームがすべて、サイト上の自分が担当する部分を管理できるようにする必要がありました。チームは大まかに以下のように分かれています:
- ウェブコンテンツ
- イベント(募金とトレーニング活動)
- 寄付
- ショップとその運営
- CRM:顧客関係管理(thankQ)
各チームには、サイトに対してそれぞれ独自の要件がありました。例えば、ウェブコンテンツチームは画像やビデオを使った魅力的なコンテンツをサイトに追加する必要がありましたし、イベントチームはユーザーがイベントへの参加を予約するための登録フォームを作成する必要がありました。
Drupal には柔軟な権限管理システム、カスタム機能を構築することができる堅固なフレームワーク、そして多くの機能を提供できるコミュニティが開発したモジュールスイートがあるため、Drupal を選んだことは非常に正しい選択でした。
この良い事例として Drupal Commerce があります。Drupal Commerce は、ショップにパワーを与え、カスタムコードとRulesとの連携で容易に拡張できる構造化されたフックと API を提供することができます。また、Stroke Association は以前のウェブサイトでも Drupal を採用していたため、チームにとっても馴染みの深いものでした。
プロジェクトについて(ゴール、要望、成果)
Stroke Association には、複数の複雑な要件がありました。
- オンラインショップ
- コミュニティフォーラム
- オンライン寄付
- 募金イベントの登録
- すべてが既存のCRMシステム(thankQ)と統合されている
- 地域サポートグループ用のマイクロサイト
- すべてのデバイスで適切に動作すること
- 脳卒中患者にとって使いやすいレイアウト
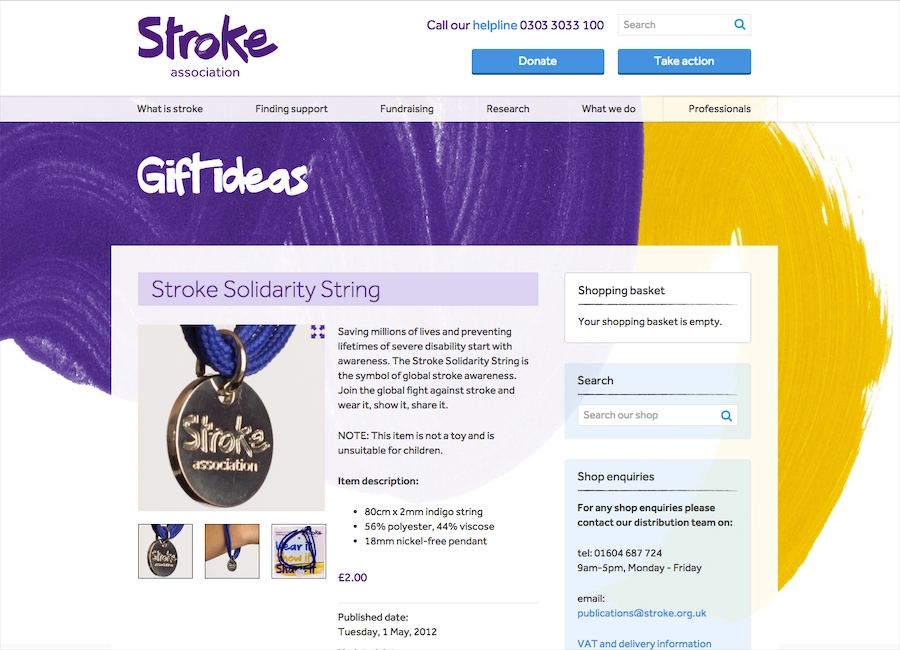
オンラインショップ
オンラインショップは Stroke Association の主な収入源であるため、重要な要件でした。要件自体はかなり単純なもので、ユーザーが購入できるように、ショップ管理者が製品を追加できるようにすることでした。
複雑さは、Stroke Association の送料規則(https://www.stroke.org.uk/shop/delivery-information)によるものでした。送料がユーザーの住んでいる地域と購入した製品の数量・種類の両方に依存するためです。
さらに、Stroke Association は、ユーザが購入した製品のタイプに応じて2つの管理施設を使い分けていました。注文の詳細に関するメールアラートを一方または両方の施設に送信する必要がありました。
Sift Digital は、既存の決済サービス、Worldpayとの統合機能を利用するために、全てのイベント登録と寄付の支払いを Drupal Commerce 上で行うことに決めました。この時の要件と課題については、下で説明されています。
結果:Shift Degital は Drupal Commerce を設定し、Stroke Association のチームが製品を管理できるようにし、Drupal Commerce の使用方法についてトレーニングを行いました。複雑な送料に関するルールと管理メールはカスタムルールで処理されました。

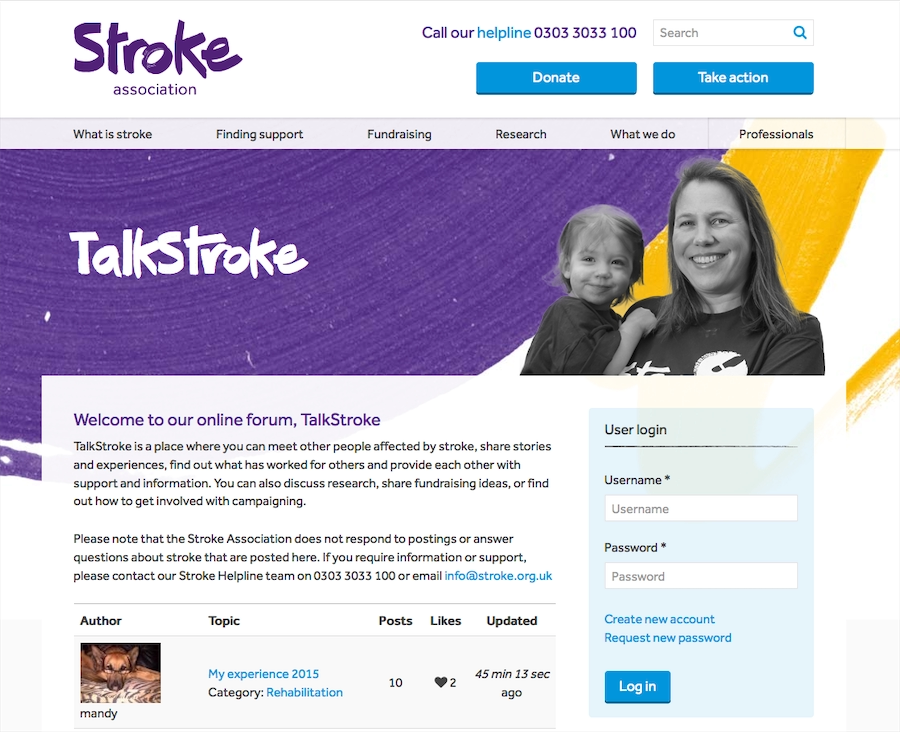
コミュニティフォーラム
Stroke Asscociation の古いフォーラムは目的に合っていませんでした。ユーザーは新しいスレッドを作成することができず、既存のスレッドに何百もの投稿があり、タイトルごとに内容が大きく異なることをになっていました。以前のバージョンのフォーラムは脳卒中患者に非常に人気があったため、ユーザーは不満を抱いていました。
ここでの要件は、ユーザーがプロフィール情報を更新したり、新しいスレッドを作成したり、他のユーザーのスレッドや投稿に返信したり、他のユーザーにプライベートメッセージを送信したりできるコミュニティフォーラムにサインアップできるようにすることでした。
ユーザーのプロフィールは thankQ との統合が必要であり、ユーザーのプロフィール情報が変更された場合、thankQ の連絡先情報も更新されるようにする必要がありました。 thankQ との統合は、ユーザーがプロフィールを更新したときに thankQ API のコールを行うカスタムルールに基づいていました。
Sift Digital は、Harmony Forum とプライベートメッセージモジュールを使用して、フォーラムにコミュニティの要素を提供しました。 Harmony forums のレスポンシブなテーブルにより、彼らが望んでいた「すべてのデバイスからアクセスできる」という要件を満たせるように、すべてのデバイスからフォーラムにアクセスできるようになり、彼らが望んでいた「あらゆるデバイス」という要件を満たすことができました。
結果:フォーラムのユーザーは、新しいフォーラムをどのように楽しんでいるかについてフィードバックをくれています。さらに、Stroke Association は脳卒中患者の詳細な情報を thankQ で確認できるため、より適切にサポートすることができます。

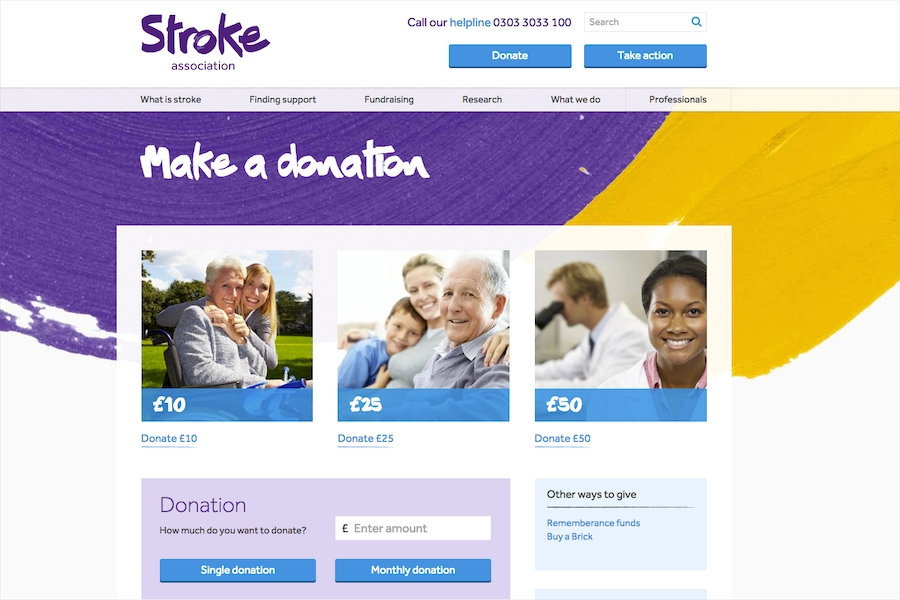
オンライン寄付
ほとんどの慈善団体と同様に、Stroke Association は寄付に頼っています。ここでの要件は、Stroke Association の寄付チームが魅力的なイメージとテキストを含むページをサイトに追加できるようにすること、そして ThankQ と統合できるようにしておくことでした。寄付チームのもう一つの要件は、寄付ページに「特定のアピールポインント」を追加できることでした。
さらに、亡くなった人の「追悼」や結婚式や記念日などのイベントの「お祝い」を寄付したいと思っているユーザーのために、2つの特別な寄付用のページが必要でした。
結果:Sift Digital は寄付ページのためにカスタムコンテンツタイプを作成しました。そこでは、寄付チームは3タイプの寄付金額それぞれについて、イメージとテキストを追加できます。これはユーザーに表示され、金額をクリックすると寄付金額の欄に金額に入力されます。
ユーザーは、この金額を1回だけの寄付として寄付することができます。この寄付を商品として買い物かごに追加し、購入することができます。また、毎月の寄付するというオプションも選ぶことができます。このオプションを選択すると、外部のサプライヤーサイト(RSM)に送られ、金額が入力された口座振替用のフォームが表示されます。
「追悼」と「お祝い」の寄付については、入力フォームに追加欄が表示され、寄付の理由と対象者の詳細を入力できます。この情報は買い物かご内のアイテムに付加され、そのまま決済へ進むことができます。このユーザーが入力した「追悼」と「お祝い」の詳細は、ユーザーが決済を完了した時点で、thankQ に渡されます。
情報は Sift Digital が開発したカスタムルールを使用して thankQ に送信されます。

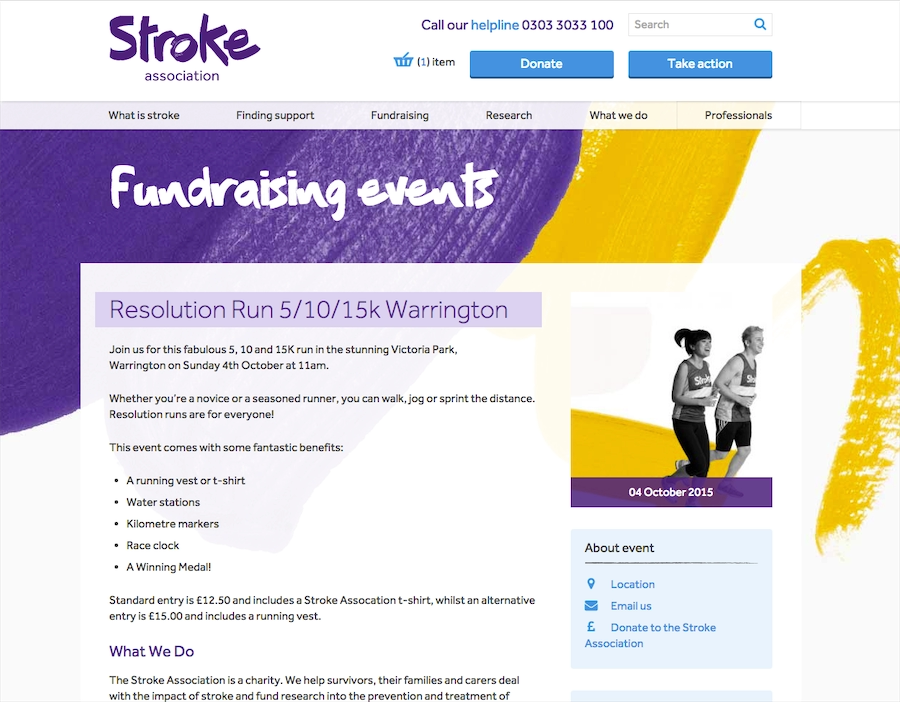
募金イベント登録
Stroke Association は、マラソン、自転車、ジップワイヤーなどの募金イベントを運営しています。彼らは、ユーザーがサイト上でこれらのイベントに参加登録し、必要に応じて支払いまでできるようにしたいと考えました。
各イベントには early bird(早期予約)、申し込む距離のタイプなど、複数の種類の購入価格が必要でした。イベント担当者は参加者の詳細を管理することを希望していたため、イベントへの登録情報は thankQ へ送信される必要がありました。
Shift Digitalは、Commerce Registrationモジュールがこの要望にあっていると判断しました。というのも、イベントチームがイベントごとに登録フォームを管理できる点と、Drupal Commerceに連携できるからです。それにより、イベントへの参加登録が「商品購入」としてシステム上認識されるようになります。
イベントチームがDrupalに入力したデータがthankQに反映されるようにしてほしいという追加の要件がありました。イベントチームは、イベントノードにthankQイベントIDを入力すると、各登録タイプの「製品」のSKUは、thankQのイベント出席者タイプコードになります。
イベント登録が正しい参加者コードと一致するように、Sift Digitalは、イベントが送信されたときにthankQでイベントを検索する検証チェックを追加し、各登録タイプ「プロダクト」のSKUがthankQに存在することを確認することにしました。
結果:ユーザーは、Stroke Association に紙の申請書を送る必要がなく、サイト上のイベントにサインアップすることができるようになりました。その結果、thankQ に入力する多くの手作業と時間を節約することができるようになりました。

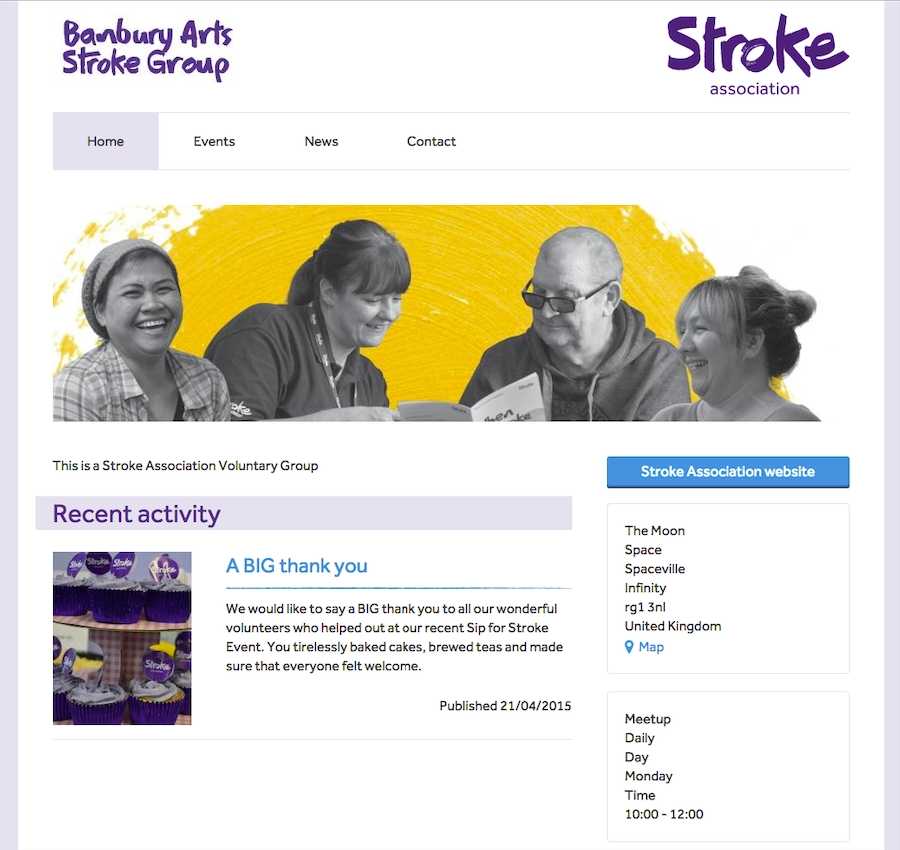
地域サポートグループ向けのマイクロサイト
Stroke Association は、全国の地域サポーターグループを支援しています。必要なのは、脳卒中患者が多くを占める地域サポーターグループの運営ユーザが、地域サポーターグループのマイクロサイトにニュースやイベントを投稿したり、グループに関する情報を追加したり、いつどこで集会を行うのかについて情報を追加できるようにすることでした 。
各地域サポーターグループの特色を出すために、管理者がカスタムロゴ、ホームページイメージをアップロードし、テーマの色を3色から選択できるようにする必要がありました。
地域サポーターグループの管理者がサイトを使えるようにするために、「地域サポーターグループ編集者」という新たなロールが提案されました。「地域サポーターグループ編集者」はニュースやイベントを公開することができ、地元サポーターグループ管理者は地域サポーターグループの外観をカスタマイズし、会合情報や連絡先情報を編集することができました。
Sift Digitalは、これらの要件に適したオーガニックグループモジュールを見つけました。 2つのロールと権限が設定され、地域サポーターグループのコンテンツタイプも設定されました。
カスタム地域サポーターグループのテーマは、メインサイトとは別に、彼ら独自のイメージを与えるために作成されました。
テーマカラーの切り替えは hook_custom_theme()の実装の過程で行われました。テーマを切り替えるために存在する contribモジュールは、今回の要件にはあまり適合せず、変更する作業が多かったと考えられたためです。
結果:地域サポーターグループの管理者と編集者は、地域サポーターグループのページに情報を掲載しており、フィードバックも肯定的なものでした。

ThankQ との統合
Stroke Association は、すべての寄付、イベント登録、ユーザー情報の登録が CRM の ThankQ に送信されることを要求しました。これは、すべてのサポーターに関する情報の中央リポジトリとして機能します。現時点では、Stroke Association のスタッフは、サイトから手動で情報をコピーし、thankQ に追加する必要があります。
Stroke Association の thankQ のインストールを管理する The Access Group と協力しながら、thankQ の SOAP API に関する技術的な詳細を文書化しました。 Stroke Association には、thankQ API に標準ではついてない「追悼」および「お祝い」の詳細を取得できるように、APIにいくつかの変更が加えられました。
Drupal と thankQ のタッチポイントは次のとおりです。
- ユーザー登録
- イベント登録
- 寄付
- ニュースレターの登録
Sift Digital は、最も統合が複雑であるのは寄付やイベント登録であることを確認しました。それらは Drupal Commerce shop を経由するため、統合は DrupalCommerceのRules連携に従ったルールに大きく依存していました。
イベントへ登録したり寄付したりするユーザーごとに、thankQ の連絡先が作成され、thankQ の登録または寄付の情報にリンクされます。連絡先が既に存在する場合、登録フォームまたは決済で提出した詳細は、thankQ に更新として送信されました。
また、注文およびユーザーの詳細を取得するタッチポイントごとにルールが作成され、 thankQ API 呼び出しを呼び出す前に必要なロジックを実行できるようにました。
結果:この仕組みを始めた以降、サイトから ThankQ へ情報がスムーズに入っています。これにより、Stroke Association が Drupal から thankQ に情報をコピーするのに必要な時間が大幅に短縮されました。
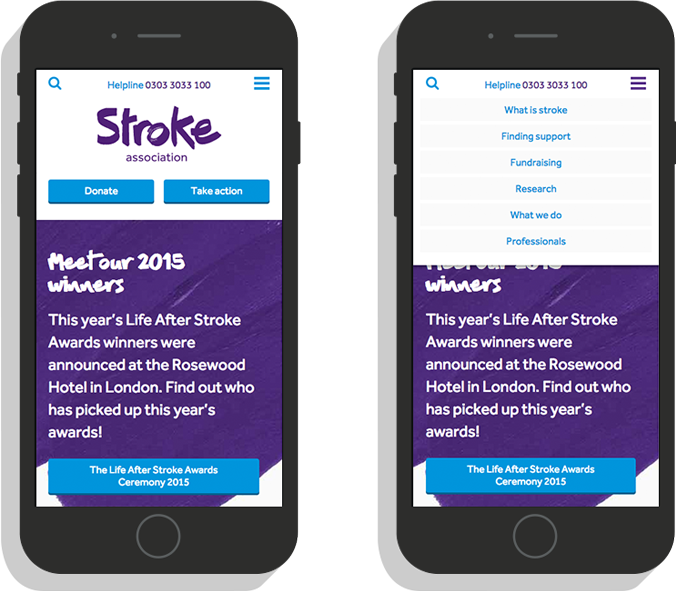
すべてのデバイスで適切に動作するウェブサイト

Stroke Association は、以前のウェブサイトはレスポンシブではなかったため、すべてのデバイスでうまく動作するウェブサイトが必要でした。
結果:Sift Digital は、Zen をベースにしたカスタムテーマを開発しました。このテーマではgulp を SCSS および JSプリプロセッサとして使用することで、ユーザーは素早く読み込みができるようになります。
モバイルユーザーに最高のエクスペリエンスを提供するため、デバイスに基づいて最適なサイズの画像をユーザーに提供できる Media Wrapper モジュールが開発されました。これは、モバイルユーザーには容量が小さくて素早く読み込みできる画像が表示され、デスクトップユーザーにはより容量が大きいものが表示されることを意味します。
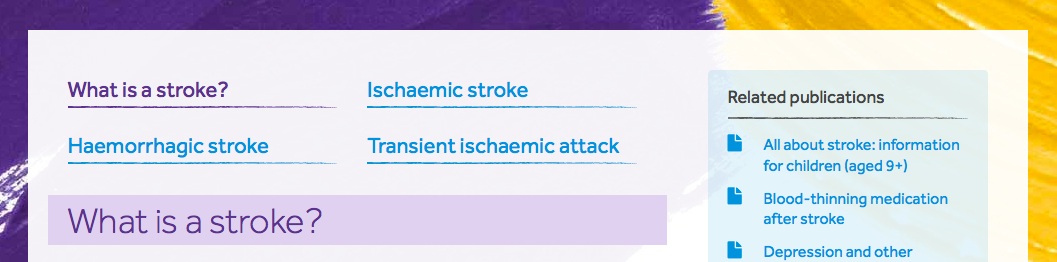
脳卒中患者でも使いやすいレイアウト
このウェブサイトの主な閲覧者の1つは脳卒中患者でした。これらのユーザーに対して質的および量的な調査を完了しました。これは、多数のユーザーに対するアンケートと、実際に以前に作成したインタラクティブなプロトタイプを使用してもらった少数のユーザーに対する細かいインタビューで構成されています。
脳卒中患者に対するインタビューの中で明らかになった問題として失語症、運動障害、視力、疲労が含まれていました。失語症は脳の障害であり、読書、筆記、会話能力に悪影響を及ぼすことがあります。
これらの問題に取り組むための設計には、次のものが含まれます。
- 全体的に比較的フラットなサイト階層を使用
- フライアウトメニューやホバーエフェクトなどの複雑なインタラクションは最小限に抑える
- 記事はシリーズに分割され、ユーザーがテキストを大きなブロックとして読むことなく、コンテンツを利用できるようにする

- 各記事の末尾に次の記事へのリンクを提供し、ユーザーがコンテンツを利用できるようにする

- フッターにコンテキストナビゲーションを提供する
- ユーザーがサイト内のどこに位置しているのか、そのセクションで利用可能な他のコンテンツを明示する

ページ内のナビゲーションのために、Bookモジュールが使用されました。サイトに追加されたブロックは、タクソノミーに基づいて、関連するコンテンツをユーザに提供します。
結果:サイトにアクセスした時間は19%増加し、直帰率は低下しました。
終わりに
いかがでしたか?サイトのリニューアルでCRMと連携することでサイト管理者の手間が減り、脳卒中患者にとって使いやすいサイトになりました。参考になれば幸いです。
関連コンテンツ
- 経済産業省・補助金電子申請システム Jグランツ
- Jグランツ: 経済産業省向け補助金申請・管理システムについて
- 補助金申請システム(jGrants)を省庁とアジャイル手法で開発
- 多言語CMSを選択する際に考慮すべき8つのこと
- シカゴ公園局のウェブサイトにおけるDrupal8の導入事例
- CMSの第四の波 Distributed CMS (Drupal Developer Days Transylvania 2019)
- Drupalを利用して顧客により良いUXを提供するサイトの事例
- マサチューセッツ州がDrupal8でMass.govを立ち上げ
- Drupal7導入事例 チューリッヒ観光局のサイトリニューアル
- e-Stat 政府統計の総合窓口(アーキテクチャ編)
Drupal 初心者講座バックナンバー
-
 Drupal 9/10 初心者講座
Drupal 9/10 初心者講座
-
 第 1 回 歴史に見る Drupal の DNA
第 1 回 歴史に見る Drupal の DNA
-
 第 2 回 Drupal はフレームワークか?CMS か?他の CMS との比較
第 2 回 Drupal はフレームワークか?CMS か?他の CMS との比較
-
 第 3 回 Drupal の特徴
第 3 回 Drupal の特徴
-
 第 4 回 Drupal 9 / 10 のインストール (1)
第 4 回 Drupal 9 / 10 のインストール (1)
-
 第 5 回 Drupal 9 / 10 のインストール (2)
第 5 回 Drupal 9 / 10 のインストール (2)
-
 第 6 回 Drupal にコンテンツを投稿してみる
第 6 回 Drupal にコンテンツを投稿してみる
-
 第 7 回 Drupal のボキャブラリとタクソノミーの使い方
第 7 回 Drupal のボキャブラリとタクソノミーの使い方
-
 第 8 回 コンテンツ管理における Drupal と他の CMS との比較
第 8 回 コンテンツ管理における Drupal と他の CMS との比較
-
 第 9 回 Drupal のブロックシステム
第 9 回 Drupal のブロックシステム
-
 第 10 回 Drupal の標準クエリビルダー Views の使い方
第 10 回 Drupal の標準クエリビルダー Views の使い方
-
 第 11 回 Drupal と他の CMS のクエリビルダー機能を比較
第 11 回 Drupal と他の CMS のクエリビルダー機能を比較
-
 第 12 回 Drupal の多言語機能と他の CMS やサービスとの比較
第 12 回 Drupal の多言語機能と他の CMS やサービスとの比較
-
 第 13 回 Drupal の権限設定と WordPress や Movable Type との比較
第 13 回 Drupal の権限設定と WordPress や Movable Type との比較
-
 第 14 回 Drupal のテーマシステムについて
第 14 回 Drupal のテーマシステムについて
-
 第 15 回 Drupal の拡張モジュールの選定と使い方
第 15 回 Drupal の拡張モジュールの選定と使い方
-
 第 16 回 Drupal をもっと知りたい方に向けた各種情報
第 16 回 Drupal をもっと知りたい方に向けた各種情報


