
チャレンジ
このウェブサイトの目標は、コンバージョン率とユーザーの定着率を高めることでした。これには個々のページの構造を刷新し、ユーザーが作成するコンテンツを統合する必要がありました。 SNS上で街の見どころをアピールすることを可能にする事でサイトをより信頼できるものにし、さらに地図内の特定の半径内を検索するなど、迅速で使いやすい検索機能を実装しました。
私たちのアイデア
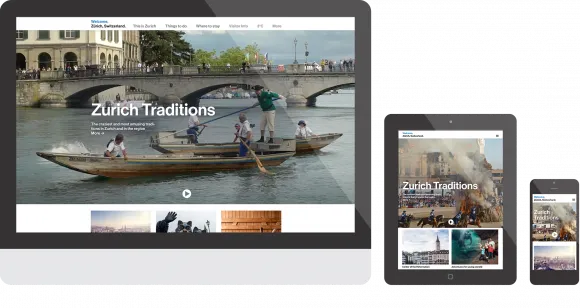
サイト内のコンテンツとデザイン要素など様々なところに工夫が盛り込まれています。 ウェブサイトには、ユーザの視線を画像や動画へ引き寄せるためのホワイトスペース(空白スペース)がたくさんあるはずです。 左揃えのデザインと統一感のあるティーザレイアウトは、個々のページの秩序を作り出します。 独自にデザインしたフォントと定義済みのカラーパレットがウェブサイトのデザインに使用されました。それらはトピックの一覧とナビゲーション内の追加のブランディング要素として使用されるカラーにも実装されています。
結果
このサイトではユーザーが作成したコンテンツに由来する、臨場感の溢れる動画を利用することで、ユーザーの信頼を呼び起こすだけでなく、感情的なつながりをも作り出します。ホテルやレストランなどサービス提供者への質問を送信する機能や、コンテンツ共有など機能はユーザーとの双方向な関わりを促進します。また、これらは各種の予約サービスを利用する際の敷居を下げると共に、ユーザーがチューリッヒでの滞在に最適なアクティビティを見逃さないように十分な情報提供することを可能にします。 新しいウェブサイトでは、新たなブランディングを採用しました。時代を超えかつ現代的な1960年代のチューリッヒ全盛期のデザインをあしらったことで「スイスらしさ」を感じさせます。 このウェブサイトの外観は、Helveticaをベースにして特別にデザインされた独自のフォントと、チューリッヒ市内を走るトラムラインからインスパイアされたカラーパレットによって仕上げられています。
関連コンテンツ
Drupal 初心者講座バックナンバー
-
 Drupal 9/10 初心者講座
Drupal 9/10 初心者講座
-
 第 1 回 歴史に見る Drupal の DNA
第 1 回 歴史に見る Drupal の DNA
-
 第 2 回 Drupal はフレームワークか?CMS か?他の CMS との比較
第 2 回 Drupal はフレームワークか?CMS か?他の CMS との比較
-
 第 3 回 Drupal の特徴
第 3 回 Drupal の特徴
-
 第 4 回 Drupal 9 / 10 のインストール (1)
第 4 回 Drupal 9 / 10 のインストール (1)
-
 第 5 回 Drupal 9 / 10 のインストール (2)
第 5 回 Drupal 9 / 10 のインストール (2)
-
 第 6 回 Drupal にコンテンツを投稿してみる
第 6 回 Drupal にコンテンツを投稿してみる
-
 第 7 回 Drupal のボキャブラリとタクソノミーの使い方
第 7 回 Drupal のボキャブラリとタクソノミーの使い方
-
 第 8 回 コンテンツ管理における Drupal と他の CMS との比較
第 8 回 コンテンツ管理における Drupal と他の CMS との比較
-
 第 9 回 Drupal のブロックシステム
第 9 回 Drupal のブロックシステム
-
 第 10 回 Drupal の標準クエリビルダー Views の使い方
第 10 回 Drupal の標準クエリビルダー Views の使い方
-
 第 11 回 Drupal と他の CMS のクエリビルダー機能を比較
第 11 回 Drupal と他の CMS のクエリビルダー機能を比較
-
 第 12 回 Drupal の多言語機能と他の CMS やサービスとの比較
第 12 回 Drupal の多言語機能と他の CMS やサービスとの比較
-
 第 13 回 Drupal の権限設定と WordPress や Movable Type との比較
第 13 回 Drupal の権限設定と WordPress や Movable Type との比較
-
 第 14 回 Drupal のテーマシステムについて
第 14 回 Drupal のテーマシステムについて
-
 第 15 回 Drupal の拡張モジュールの選定と使い方
第 15 回 Drupal の拡張モジュールの選定と使い方
-
 第 16 回 Drupal をもっと知りたい方に向けた各種情報
第 16 回 Drupal をもっと知りたい方に向けた各種情報


