
シカゴ公園局(CPD)は、国内で最大の市立公園管理者であり、8,800エーカー以上の緑地を保有しています。シカゴ公園局が管理する600以上の公園では、若者、大人、および高齢者向けに数千のスポーツ、また身体活動だけではなく文化的・環境的なプログラムも提供されています。さらに28の屋内プール、50の屋外プール、 26マイル続く湖畔には23のビーチともう1つ内陸のビーチがあります。
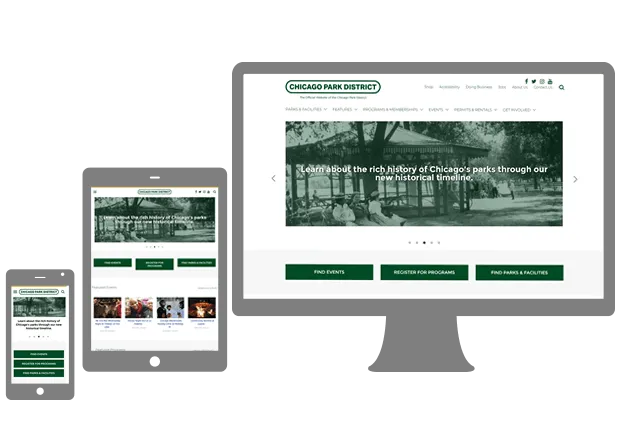
Clarityは、シカゴ公園局の公式ウェブサイトを再設計し、構築・運営しています。 Clarityは、CPDの公園、プログラム、イベント促進のために、統一性のある外観とマーケティングに重点をおき、このユーザーフレンドリーなモバイル対応サイトを設計、開発しました。新しいウェブサイトは、顧客に焦点を合わせたソリューションとして機能し、「フロントエンド」の訪問者、および「バックエンド」のコンテンツ管理者、どちらの幅広いニーズも満たすことができます。
具体的に、新サイトでは次のような改良点と機能が実装されています:
- 新コンテンツ管理システム(CMS)プラットフォーム
- 人気の高いオープンソースフレームワークの最新バージョンであるDrupal 8
- CPDの統合を容易にし、下記のようなサードパーティツールに接続する事が可能:
- 外部からホストされるeコマース機能を提供する「ActiveNet」
- 求人情報を提供する「AppliTrack」
- 調達と契約の機会を提供する「Bonfire」
- ニュースレターの購読機能を提供する「MailChimp」
- 旧サイトへのユーザーの反応に基づいてデザインを更新、その内容は:
- あらゆるサイトのデバイスに最適化された、美しく且つ洗練された外観
- CPDスタッフがより組織に多くの情報配信を可能するためにトップページを更新
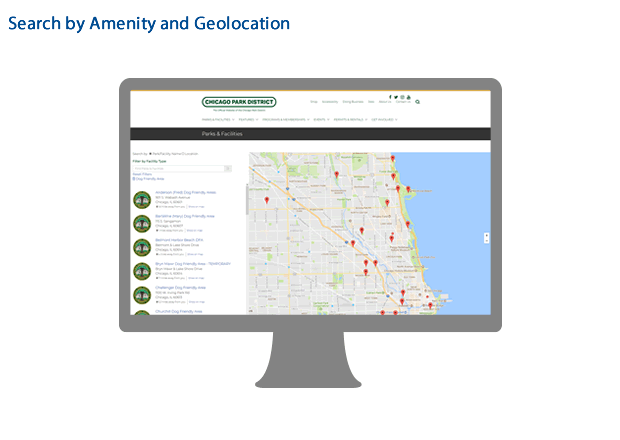
- 地図を強調(このような大都市圏にとっては非常に重要)
- CPDが住民と訪問者の両者に対して、工芸品・自然などの特徴や魅力をアピールする能力
- 全体的なスピードとパフォーマンスの向上
- 管理機能の改善
- コンテンツに関する責任の分散
- ワークフロー承認機能による編集作業の完全性の確保
- アクセシビリティに関する情報など場所の詳細について強調表示を可能にする、よりモジュラーな管理ツール
シカゴ公園局は、新サイトにおいて今後も住民や訪問者の長期的なニーズへのより良い対応に努めています。
なぜDrupalが選ばれたのか?
- オープンソースであること
- 以下のツールとの統合の容易さ
- ActiveNet
- Applitrack
- Bonfire
- MailChimp
- データ共有の容易さ:
- ウェブサイトのデータをMy Chi Parksモバイルアプリケーションに配信
- 定期的なセキュリティアップデート
- 将来的なコンテンツ追加の柔軟さ
- 今後の機能強化のための基盤として最適
シカゴ公園局はウェブサイトを再構築するにあたり、当初からオープンソースソリューションを採用する方針でした。 CPDは、他システムとの統合の容易さ、定期的なセキュリティ更新プログラム、コンテンツや機能を簡単に追加するための柔軟性を備えているということから、最終的にDrupalを選択しました。
プロジェクト内容(目標、要件、結果)
- レスポンシブデザイン
- ユーザーのフィードバックに基づいて強調表示されたサイト要素
- 安定したコードベース
- 自己管理
- クラウドホスティング
- メンテナンスの容易さ
シカゴ公園局(CPD)は長い間、主要なウェブサイトのための新たなCMSプラットフォームを必要としていました。 旧サイトはすでに数回のデザイン変更を経てきましたが、今後求められる機能強化をサポートするため、大幅なコード変更が必要になりました。 カスタマイズされた古いCMS上で構築を続けるのではなく、Drupal 8で新しいサイトを作成することを選択しました。
CPDは熟考を重ね、よく配慮の行き届いたサイトを目指してプロジェクトをスタートしました。再構築作業は、新サイトの指針となる下記のガイドラインに沿って行われました:
- CPD利用者にサービスを提供するためのサイトコンテンツの充実および追加
- より詳細なデータ管理
- 将来性を考慮したモジュラーで柔軟なデータ構造
- 複数のプラットフォームにわたるデータ利用の基盤を構築、さらに
- 最良の利用可能なツールを使用し、長期的に意味のある投資を行う
さらなる取り組みとして、CPDはサイト訪問者が最も頻繁に訪問した領域、およびそのサイト表示に最もよく使用されたデバイスを調査するために、独自の分析データを利用しました。
そのデータは、類似サイトに対するベンチマーク調査と併せて、新サイトのワイヤーフレームとデザインに直接反映されました。しかし、それらのデザインを完成させる前にCPDはさらに一歩進んで、旧サイトでユーザーフォーカスグループを実施し、どのような問題点を解決する必要があるのかを検証しました。そのフォーカスグループの努力の結果はこちらで見ることができます:
http://www.smartchicagocollaborative.org/cutgroup-30-chicago-park-district/
このフォーカスグループから得られたデータから、レスポンシブ対応の必要性が明らかになりました。また、閲覧者がどのように必要とする情報を見つけ出しているのかも明らかになりました。結果として、新サイトでは以前のサイトでは不可能だった方法で地理データが強調表示され、さらに検索とフィルタリングのオプションが簡素化されたことにより、ユーザー検索の高速化が可能になりました。
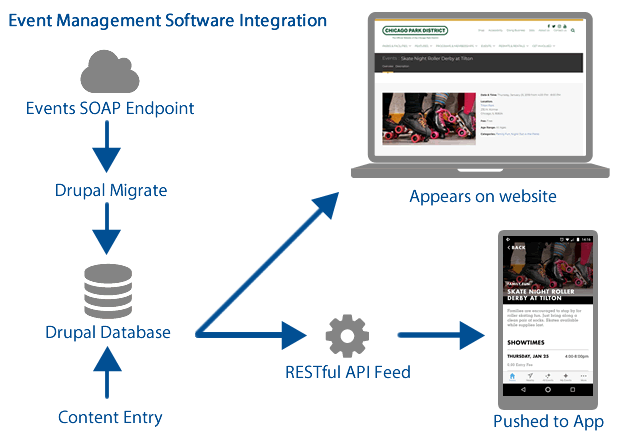
CPDはまた、公園、施設、イベント、およびプログラムに関するコンテンツが、これらのデータを共有しているデジタルシステム全体においての正確性を確実にする必要がありました。とりわけ新しいDrupalサイトは、ActiveNetによって運営されているeコマースサイトとそのモバイルアプリケーションであるMy Chi Parksの間で、公園、プログラム、およびイベントデータの中心的なデータハブとして機能しています。(https://apm.activecommunities.com/chicagoparkdistrict/Activity_Search)
そのためにこのDrupalサイトでは、ActiveNet情報を夜間に利用するよう設定されています。これにより、CPDスタッフは追加コンテンツと強固なタクソノミーリレーションシップを通して情報を補完することが可能になり、JSONフィードを介してモバイルアプリケーションに配信されます。
最終的な要件は、CPDスタッフをサイトコンテンツの真のオーナーにすることでした。新しいDrupalサイトでは、コンテンツオーナーは編集上の完全性を確保するためのワークフローを使用しつつ、コンテンツを変更する際にはサイトへ直接アクセスする事ができます。新サイトは完全にCPDの管理下に置かれているため、よりタイムリーに顧客のニーズに応えることができます。
モジュール/テーマ/配布形態
使用した主なモジュール/テーマ/配布形態:
- Geolocation Field
- Geocoder
- Migrate
- Migrate Tools
- Migrate Plus
- Office Hours
- Paragraphs
- Scheduler
- Workbench
これらのモジュール/テーマ/配布が選ばれた理由:
Geolocation Field, Geocoder
これらのモジュールは、いくつかのカスタム関数とともに、住所情報または手動の地図入力から地図およびフィードデータを生成することを可能にします。
Migrate, Migrate Tools, Migrate Plus
これらの強力なモジュールの組み合わせにより、複雑なデータのインポートと複数のソースからのきめ細かい処理が可能になります。
Office Hours
このモジュールを使用する事により、3,000を超える箇所の就業時間データをUIで簡単かつ効率よく管理する事かできます。 Office Hoursは、見栄えの良い革新的なレスポンシブテーブルディスプレイも提供しています。
Paragraphs
Paragraphsを使用し、関連フィールドのコレクションを1か所にまとめて提供することで、複雑なコンテンツ入力作業がさらに容易になりました。
Scheduler
Schedulerモジュールは、ニュース、プレスリリース、その他時間的に制約のあるコンテンツの定期的な発行を可能にします。
Workbench
Workbenchといくつかのカスタム機能を使用することで、部門ごとのユーザーに複雑なコンテンツアクセス制限を提供することが可能になりました。
プロジェクトチーム:
- CPD
- Clarity
- Turing Group
- DrupalKellyT
- gjangelo
- Marc DeLay
- DElion
- robertshell22
- machostache


関連コンテンツ
- 経済産業省・補助金電子申請システム Jグランツ
- Jグランツ: 経済産業省向け補助金申請・管理システムについて
- 補助金申請システム(jGrants)を省庁とアジャイル手法で開発
- 多言語CMSを選択する際に考慮すべき8つのこと
- CMSの第四の波 Distributed CMS (Drupal Developer Days Transylvania 2019)
- Drupalを利用して顧客により良いUXを提供するサイトの事例
- マサチューセッツ州がDrupal8でMass.govを立ち上げ
- Drupal7導入事例 チューリッヒ観光局のサイトリニューアル
- e-Stat 政府統計の総合窓口(アーキテクチャ編)
- NBC Sports Digitalと数百万の視聴者のためのプラットフォームづくり
Drupal 初心者講座バックナンバー
-
 Drupal 9/10 初心者講座
Drupal 9/10 初心者講座
-
 第 1 回 歴史に見る Drupal の DNA
第 1 回 歴史に見る Drupal の DNA
-
 第 2 回 Drupal はフレームワークか?CMS か?他の CMS との比較
第 2 回 Drupal はフレームワークか?CMS か?他の CMS との比較
-
 第 3 回 Drupal の特徴
第 3 回 Drupal の特徴
-
 第 4 回 Drupal 9 / 10 のインストール (1)
第 4 回 Drupal 9 / 10 のインストール (1)
-
 第 5 回 Drupal 9 / 10 のインストール (2)
第 5 回 Drupal 9 / 10 のインストール (2)
-
 第 6 回 Drupal にコンテンツを投稿してみる
第 6 回 Drupal にコンテンツを投稿してみる
-
 第 7 回 Drupal のボキャブラリとタクソノミーの使い方
第 7 回 Drupal のボキャブラリとタクソノミーの使い方
-
 第 8 回 コンテンツ管理における Drupal と他の CMS との比較
第 8 回 コンテンツ管理における Drupal と他の CMS との比較
-
 第 9 回 Drupal のブロックシステム
第 9 回 Drupal のブロックシステム
-
 第 10 回 Drupal の標準クエリビルダー Views の使い方
第 10 回 Drupal の標準クエリビルダー Views の使い方
-
 第 11 回 Drupal と他の CMS のクエリビルダー機能を比較
第 11 回 Drupal と他の CMS のクエリビルダー機能を比較
-
 第 12 回 Drupal の多言語機能と他の CMS やサービスとの比較
第 12 回 Drupal の多言語機能と他の CMS やサービスとの比較
-
 第 13 回 Drupal の権限設定と WordPress や Movable Type との比較
第 13 回 Drupal の権限設定と WordPress や Movable Type との比較
-
 第 14 回 Drupal のテーマシステムについて
第 14 回 Drupal のテーマシステムについて
-
 第 15 回 Drupal の拡張モジュールの選定と使い方
第 15 回 Drupal の拡張モジュールの選定と使い方
-
 第 16 回 Drupal をもっと知りたい方に向けた各種情報
第 16 回 Drupal をもっと知りたい方に向けた各種情報


