
Drupal 導入事例:王立国際問題研究所
王立国際問題研究所の本拠地であるチャタムハウスは、独立した政策研究所であり、世界をリードする独立した分析の情報源であり、豊かで安全な世界を構築する方法に関する議論と影響力のあるアイデアを発信しています。

自分たちの分析と国際情勢に関する新たな研究をよりよく広め、読者を惹きつけ、研究成果をできるだけ広め、最終的に世界的な決定権者に影響を及ぼすために、サイトをリニューアルすることを決めました。
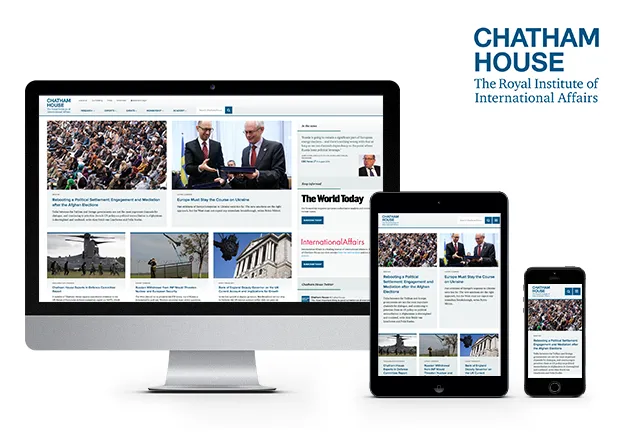
モダンでレスポンシブ、そしてきれいなデザインによって、より良いユーザー経験とトラフィックの増加をもたらすウェブサイトを望んでいました。 また、ウェブサイトをイベントおよび会員管理ソフトと統合することが要件のひとつに挙げられていました。
チャタムハウスは、2011年の夏からDrupalを使用しています。以前のDrupal 6ベースのウェブサイトは、パフォーマンスに問題があり、時代遅れでモバイル対応しておらず、チャタムハウスで使われている会員管理ソフトと統合できていませんでした。
チャタムハウスはモダンで、レスポンシブなデザインを新しいDrupal 7インスタンスとしてつくり出し、以前のカスタムコードの多くは試作を重ねたcontribモジュールで置き換えられました。そして古いDrupal 6サイトから新しいDrupal 7サイトにコンテンツを移動するには、大規模なコンテンツの移行(10,000アイテム以上)が必要でした。
チャタムハウスの会員管理ソフトは、ユーザー認証とイベントコンテンツのための新しいDrupal 7ウェブサイトと統合されました。
なぜDrupalが選ばれたのか
大規模な調査の後、Drupalは、複雑なコンテンツ構造とプロセスにうまく対処する最も強力でカスタマイズ可能なプラットフォームであることが証明されたためです。
プロジェクトの概要

以前のチャタムハウスのウェブサイトはDrupal 6によって強化されました。2013年1月、チャタムハウスはDrupal 7によるサイトリニューアルのための問題発見を外部機関へ依頼しました。
目的を達成するためのチャタムハウスは新しいDrupal 7サイトの開発に着手しました。
対象読者に向けて新しいポリシーのアイデア(出版物や研究プロジェクト)の推進
関連する外部事象に関する慎重で洞察に満ちた解説や国際問題分析のための主要なリソースとその測定
効率的で効率的な電子商取引サイトとしての運営(特に会議や会員にサービスを提供するため)
会員にとって魅力的で価値のあるポータルの提供
プロジェクトの作業は、いくつかの異なる段階に分けることができます。
問題発見と設計フェーズ
チャタムハウスの最初の問題発見から、プロジェクトの目的、範囲、予算範囲に合意するための初期課題発見フェーズが実施されました。
チャタムハウスは、内部ステークホルダーとの定期的なステアリンググループ会議を開催し、要件を確認し、透明性を確保しました。
結果は一連の要件文書であり、後で予備的なワイヤフレームの設計に組み込まれました。 要件文書とワイヤフレームは、プロジェクトスコープ文書を作成するために使用されました。
開発フェーズ

2014年1月から、新しいウェブサイトの開発は94の個別の機能に分割されました。これらの機能の開発はかんばん方式で管理されていました。各機能とアドホックリクエストは、Codebaseで一致するチケットで管理され、Googleスプレッドシートをプロジェクトダッシュボードとして使用して管理され、追跡された開発スケジュール、予算、進捗状況全体が管理されていました。このダッシュボードは、プロジェクトチームのすべてのメンバーが意図的に利用できるようになっており、いつでもアクセスできます。 かんばん方式は、進行中の作業を示すことによって開発プロセスを視覚化する手段を提供し、オープンフィーチャに注意を集中させ、各フィーチャのプロセスを明確かつ容易に追跡できるようにしました。
アジャイルな機能主導のアプローチを使用することで、必要に応じて開発スケジュールをすばやく簡単に修正することができました。この柔軟なアプローチは、プロジェクトスケジュールを混乱させることなく、機能の優先順位(または必要性)の変更を管理できることを意味しました。
コンテンツの移行フェーズ
標準的なプロジェクト機能と併せて、Drupalのコンテンツ移行機能は、プロジェクトの最初から実行する予定であり、主な開発ストリームで進行中の他の機能を補完することを意図していました。 このアプローチは、プロジェクトの最初からすぐに価値と内容を追加することを目的としていました。 新しいウェブサイトのいくつかの研究トピックのコンテンツを考えた結果、プレースホルダコンテンツに頼るのではなく、実際のコンテンツを利用可能にし、新しい機能のプロトタイプと最終的な受け入れテストを簡単に行うことができました。 このコンテンツに焦点を当てたプロセスはまた、プロジェクトの初期段階での困難を強調し、打ち上げ日に不必要な圧力を加えることを避けました。 migrateおよびmigrate_d2dモジュールは、このプロセスを駆動するために使用されました。
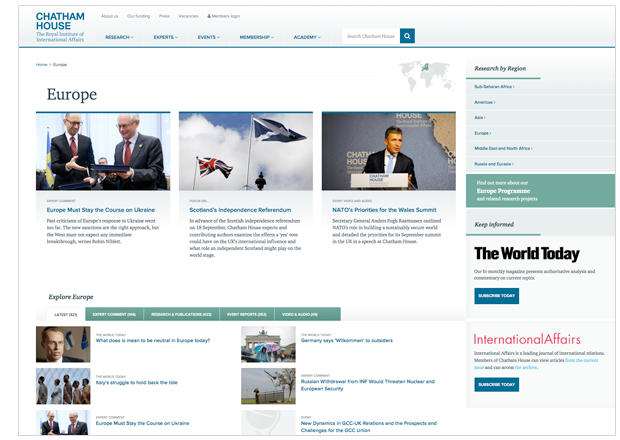
レスポンシブな混合コンテンツメニューの作成
チャタムハウスのメインナビゲーションメニューには、従来のナビゲーションアイテムとコンテンツが混在していました。標準のDrupal 7メニューシステムでは、メニューリンク項目の定義済み階層をレンダリングする代わりに、これを許可しません。
提案されたナビゲーションメニューは、ダイナミックコンテンツとメンバーシップログインフォームを組み合わせたメニューリンクだけでなく、基礎となるDrupalメニュー構造のサブセットでもありました。幸運なことに、研究部門やサイトの他の部分へのリンクは比較的静的で、年間を通してわずかな変更しか必要としませんでした。これは、それをもう少し簡単に構築するプロセスを作りました。
非常に珍しいが視覚的に魅力的なナビゲーションメニューは、比較的簡単な技術で構築されました。テーマ領域は、コンテンツブロック用のコンテナを提供するために定義されました。ほとんどは静的であり、チャタムハウスのHTMLリテラルコンテンツエディタで管理することができ、他のブロックはビューによって公開される動的コンテンツブロックです。これらのブロックはすべて、CSS3とメディアクエリ、カスタムJS、およびjQuery UIのタブ機能(D7コアの一部)を組み合わせて特別に配置されています。メニューのリンクでは、コンテンツエディタによるマニュアルの保守が必要な場合がありますが、可能であればシステムパス(例:node/123)へのリンクはレンダリング時に問題を解決するエイリアスバージョンに解決されます。
会員管理機能との統合
チャタムハウスの会員管理システムは、メンバーがオンラインでやりとりするための基盤であり、過去のバージョンでは、2つのシステム間には信じられないほど制限がありました。 新しいウェブサイトでは、次のようにメンバー体験を改善しようとしました。
ログインメンバー用のダッシュボードによって、特集されたコンテンツ、イベント、およびプロフィール管理ができるようになります。これは、多くのビューを持つダッシュボード用のカスタムコンテンツタイプによって提供され、すべてユーザーエンティティのプロファイルデータはprofile2によって支えられていました。
会員管理システムに対する認証サポートを提供します。これは、完全にカスタマイズして構築されましたが、既存のLDAPモジュールに大きな影響を受けています。
会員管理システムからの既知の承認されたイベントデータに基づいて、ウェブサイトコンテンツをあらかじめ入力するイベントのフィードを提供します。これはfeeds、feeds_tamper、feeds_tamper_phpモジュールを使用して作成されました。
会員管理システムをメンバのデータソースとして使用し、メンバーシップシステムのAPIからの変更を非同期的に15分ごとに取得します。このデータはprofile2プロファイルに追加されました。これらのプロファイルは、表示可能で、display suite や viewsなどの他のDrupalコンポーネントを介してすぐに利用できます。この「フィード」の機能は、Drushal cronの代わりにcronシステムで呼び出され、メインのcronプロセスの混雑を避けるためにdrushプラグインとしての完全なカスタムコードでした。
ウェブサイトの冗長性と柔軟性を確保するために、ウェブサイトと会員管理システムは同期していません。バックエンドのデータストアが利用できなくなった場合、ウェブサイトはダウンしたり応答しなくなります。ウェブサイトのスタッフ(例:編集者/管理者)はDrupalの独自のユーザーテーブルを使用して認証を行います。したがって、2つのシステムがいつでも切り離された場合でもサイトを使用できます。
チャタムハウスは、数多くのマルチメディアコンテンツプロバイダとの統合を必要としていました。 embed.lyは、Drupal 7ファイルエンティティをYouTube、Brightcove、Soundcloudでホストされているマルチメディア資産に接続するための共通のインタフェースとして使用されていました。
集中的な開発、ローリングコンテンツの移行、テストおよび最終コンテンツのエントリーの後、新しいチャタムハウスのウェブサイトは2014年6月2日にオープンしました。DreamupのCMSプラットフォームとしての採用は、このオープンソースプラットフォームの機能の世界中の他の同様の規模の組織と高い評価を得ている組織にとって、非常に有能なソリューションです。
終わりに
いかがでしたか?技術的な解説が多い事例にはなりましたが、大規模なコンテンツ移行+会員管理機能との統合を成功させたプロジェクトになったようです。参考になれば幸いです。
関連コンテンツ
- 経済産業省・補助金電子申請システム Jグランツ
- Jグランツ: 経済産業省向け補助金申請・管理システムについて
- 補助金申請システム(jGrants)を省庁とアジャイル手法で開発
- 多言語CMSを選択する際に考慮すべき8つのこと
- シカゴ公園局のウェブサイトにおけるDrupal8の導入事例
- CMSの第四の波 Distributed CMS (Drupal Developer Days Transylvania 2019)
- Drupalを利用して顧客により良いUXを提供するサイトの事例
- マサチューセッツ州がDrupal8でMass.govを立ち上げ
- Drupal7導入事例 チューリッヒ観光局のサイトリニューアル
- e-Stat 政府統計の総合窓口(アーキテクチャ編)
Drupal 初心者講座バックナンバー
-
 Drupal 9/10 初心者講座
Drupal 9/10 初心者講座
-
 第 1 回 歴史に見る Drupal の DNA
第 1 回 歴史に見る Drupal の DNA
-
 第 2 回 Drupal はフレームワークか?CMS か?他の CMS との比較
第 2 回 Drupal はフレームワークか?CMS か?他の CMS との比較
-
 第 3 回 Drupal の特徴
第 3 回 Drupal の特徴
-
 第 4 回 Drupal 9 / 10 のインストール (1)
第 4 回 Drupal 9 / 10 のインストール (1)
-
 第 5 回 Drupal 9 / 10 のインストール (2)
第 5 回 Drupal 9 / 10 のインストール (2)
-
 第 6 回 Drupal にコンテンツを投稿してみる
第 6 回 Drupal にコンテンツを投稿してみる
-
 第 7 回 Drupal のボキャブラリとタクソノミーの使い方
第 7 回 Drupal のボキャブラリとタクソノミーの使い方
-
 第 8 回 コンテンツ管理における Drupal と他の CMS との比較
第 8 回 コンテンツ管理における Drupal と他の CMS との比較
-
 第 9 回 Drupal のブロックシステム
第 9 回 Drupal のブロックシステム
-
 第 10 回 Drupal の標準クエリビルダー Views の使い方
第 10 回 Drupal の標準クエリビルダー Views の使い方
-
 第 11 回 Drupal と他の CMS のクエリビルダー機能を比較
第 11 回 Drupal と他の CMS のクエリビルダー機能を比較
-
 第 12 回 Drupal の多言語機能と他の CMS やサービスとの比較
第 12 回 Drupal の多言語機能と他の CMS やサービスとの比較
-
 第 13 回 Drupal の権限設定と WordPress や Movable Type との比較
第 13 回 Drupal の権限設定と WordPress や Movable Type との比較
-
 第 14 回 Drupal のテーマシステムについて
第 14 回 Drupal のテーマシステムについて
-
 第 15 回 Drupal の拡張モジュールの選定と使い方
第 15 回 Drupal の拡張モジュールの選定と使い方
-
 第 16 回 Drupal をもっと知りたい方に向けた各種情報
第 16 回 Drupal をもっと知りたい方に向けた各種情報


