
Drupal 8 海外事例:オクスフォード大学のDrupal導入事例
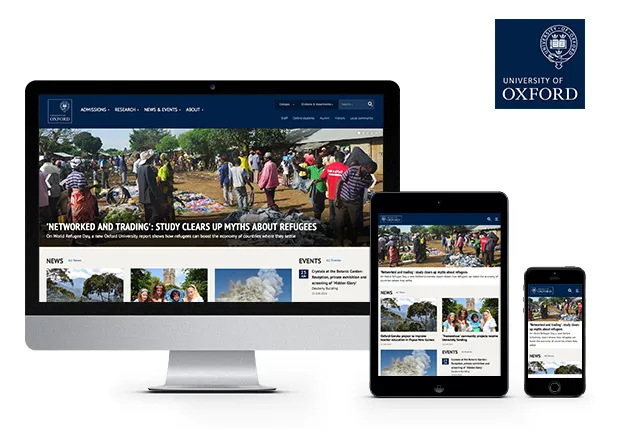
Torchbox が設計した以前のオックスフォード大学のサイトは、Times Education Supplement の調査でトップクラスとランク付けされた大学のサイトであり、よく模倣がされていました。しかしながら、7年以上利用された結果、時代遅れのものとなり、致命的なことにレスポンシブに対応していませんでした。
オックスフォード大学と Torchbox は、サイトについて再考し、デジタルに対して高度な能力を持つサイト訪問者のために、サイトを再活性化する機会を得たことに喜びました。それと同時に、私たちは非常に有名なトラフィックの多いサイトを Drupal Content Management System に移行するという課題に取り組むことになりました。
なぜDrupalが選ばれたのか

オックスフォード大学は下記のように回答しました。
優先度1位 - オープンソース:
私たちの以前のCMSは独自のもので、もはや利用できなくなってしまっていたので、オープンソースはスマートな選択肢にみえました。他の独自CMSのオプションは、セットアップに多くのコストがかかる傾向があり、継続的なサービスにも料金がかかるため、オープンソースは経済的に良い選択肢でした。
世界的な開発者コミュニティも魅力的なポイントでした。新しい開発や新しいモジュールの開発におけるコミュニティの仕事は、独自CMSのベンダーよりもはるかに迅速です。
オープンソースのフレームワークを使用するということは、私たちが特定のウェブ開発会社としか仕事ができないわけではないことを意味しており、学内でインハウス開発チームを作ることができます。
なぜ特に Drupal を選んだのか:
オックスフォード大学の他の部署やユニットが既に Drupal を使用していたので、その経験から学んだり、将来協力するチャンスがあるためです。
Wappalyzer プラグイン(https://wappalyzer.com)をインストールした後、私たちは Drupalを使用しているサイトの質に感銘を受けました。Drupal を利用したケーススタディ(事例集)のリストには印象的なクライアントがいくつかありました(例:大統領も満足しているのならばホワイトハウス)。
さらに、私たちが長年一緒に仕事をしてきた Torchbox も、DrupalをCMSとして選択しました。
プロジェクトについて(ゴール、要望、成果)
数年間、見直しや改善がされなかったため、オックスフォード大学のサイトは、携帯端末やタブレット端末の使用増加などを含む、近年の設計や使用傾向に沿うように新しく必要がありました。プロジェクトは「リフレッシュ」として開始されましたが、プロジェクトチームは、まったく新しいデザイン、IA の改訂、新しいテンプレートセット、新しい Drupal 7 プラットフォームなど、できる限りサイトを改善することにしました。
コンテンツはほとんど変わらないため、数千ものコンテンツ・ノードを考慮しなければなりあせんでした。ユーザーエクスペリエンスを重視した場合、最新のコンテンツ、マークアップ、イメージが必要であることから、自動で移行するという選択肢には限界がありました。
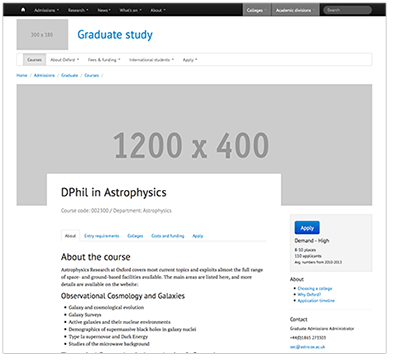
コンテンツ作成とサイト公開のスケジュールは、大学のカレンダーに合わさなければなりませんでした。2つのコンテンツ管理システムで同時に次の学部入試向けのコースコンテンツを作成・更新することは選択肢にはありませんでした。
プロジェクトは、下記の2つの主要なステップに分けられました。
- 調査とデザイン
- 開発と引き渡し
調査と設計フェーズ

調査フェーズには、インタビューとワークショップ、スコープ開発、IA 開発とテストが含まれていました。プロジェクトの初期に行った2つの仕事は、gov.uk が作成したデザイン原則に類似した一連のデザイン原則(調査研究とデザイン説明会で情報提供されたもの)を作成し、サイトマップを作る際に必要なインフォメーションアーキテクチャを作成することでした。(最終的に、サイトマップはTreejackでユーザーテストを受けました)。
従来型のワイヤフレームではなく、最初からモバイル端末、タブレット端末、デスクトップの解像度を確認したり、レスポンシブなメニューを試したり、最近のウェブデザインでは重要な要素であるレスポンシブ性(例:ページをスクロールした時など)について考えることができる HTML プロトタイプを開発しました。
ビジュアルシンキングを始めるためにモードボードトスタイルタイルを開発しました。そして何層にも重なるビジュアルデザインをワイヤーフレームに落とし込み、デザインに活かしました。このプロセスはとてもインタラクティブなもので、解決に迷った際、例えばブランドの表現などの際、より詳細な実験を行うために、素材をPhotoshopに戻して実験を行いました。
設計については、さまざまなユーザー層を代表する多く人々にオンラインテストソフトウェアを使用してユーザーテストを受けてもらいました。このプロセスの後、いくつかの大きな変更を行いました。
開発フェーズ

開発フェーズでは、プロジェクトは大学にとって大きなメリットをもたらす成果物単位で分割される機能ベースの開発アプローチ(Feature-driven approach)が取られました。提供された機能の例としては、コース、イベント、Google検索アプライアンスとの統合などがあります。
機能の開発は、プロセスを視覚化し、進行中の作業を制限し、作業の流れを管理し、ポリシーとプロセスを明確にする、Kanban Principle ( Kanban 原則)を使用して管理されました。各機能とアドホックリクエストには対応するチケットがコードベースにあり、開発はプロジェクトのダッシュボードとして共有された Google スプレッドシートを使用して管理されました。
アジャイル方式で機能をベースとしたアプローチにより、Oxford と Torchbox は必要に応じて開発スケジュールをすばやく簡単に修正することができました。改訂されたタイムスケール、更新された要件、不要になった機能およびスタッフの人手を含む様々な理由で変更が必要でした。堅実な原則に基づいた柔軟なアプローチを使用することで、あらゆる変更が混乱なく安定して一貫した方法で行われました。
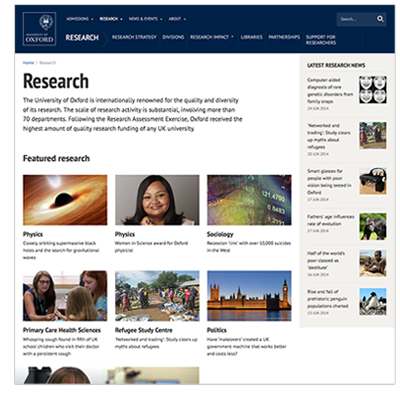
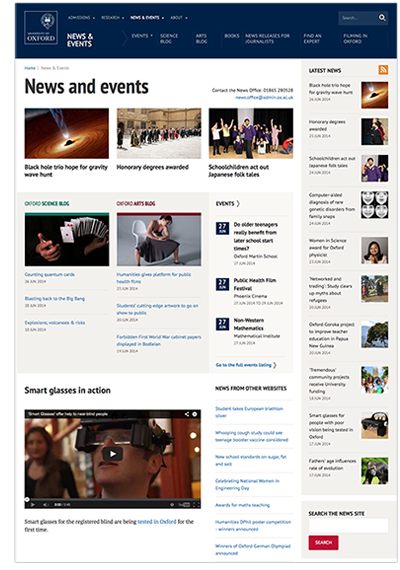
上で述べたように、サイトの公開スケジュールは大学カレンダー(スケジュール)に合わせなければなりませんでした。コンテンツが多かったため、Drupal への完全移行は段階的に進められました。 Drupal のサイトは、2014年4月25日水曜日の午前10時、計画通りに公開されました。この時点から、Drupal は学部入試、ニュース、研究などのコンテンツの大半を提供しています。
他のコンテンツも、今後数か月のうちに Drupal で公開される予定です。コンテンツの公開フェーズは、リバースプロキシを使用してサーバーのレベルで処理されています。これにより、Drupal サイトは簡素化され、特定のコンテンツセクション(URLパスで定義されたもの)をユーザーが意識することなく他のコンテンツ管理システムから提供することができます。
オックスフォード大学のような著名で多様性をもつ組織と協力することは、さまざまな課題とチャンスをもたらしてくれます。 大学と Torchbox の両方で素晴らしいチームを組むことで、世界的に有名な組織のための新しい Drupal サイトの設計、開発、および立ち上げに成功しました。
終わりに
いかがでしたか?学部入試など大学のスケジュールに合わせた開発ができることは、スケジュールがきっちりと定まっており、重要な情報を配信しなければならない大学にとっては非常に重要なことだと思います。また、近年はスマートフォンなどからアクセスする若者も多いため、モバイル端末やタブレット端末に対応したサイトにしておく必要も高いと思います。弊社でも国立大学でのDrupal導入事例が複数ありますので、サイトリニューアルをご検討の際はぜひお声がけください。
関連コンテンツ
- 経済産業省・補助金電子申請システム Jグランツ
- Jグランツ: 経済産業省向け補助金申請・管理システムについて
- 補助金申請システム(jGrants)を省庁とアジャイル手法で開発
- 多言語CMSを選択する際に考慮すべき8つのこと
- シカゴ公園局のウェブサイトにおけるDrupal8の導入事例
- CMSの第四の波 Distributed CMS (Drupal Developer Days Transylvania 2019)
- Drupalを利用して顧客により良いUXを提供するサイトの事例
- マサチューセッツ州がDrupal8でMass.govを立ち上げ
- Drupal7導入事例 チューリッヒ観光局のサイトリニューアル
- e-Stat 政府統計の総合窓口(アーキテクチャ編)
Drupal 初心者講座バックナンバー
-
 Drupal 9/10 初心者講座
Drupal 9/10 初心者講座
-
 第 1 回 歴史に見る Drupal の DNA
第 1 回 歴史に見る Drupal の DNA
-
 第 2 回 Drupal はフレームワークか?CMS か?他の CMS との比較
第 2 回 Drupal はフレームワークか?CMS か?他の CMS との比較
-
 第 3 回 Drupal の特徴
第 3 回 Drupal の特徴
-
 第 4 回 Drupal 9 / 10 のインストール (1)
第 4 回 Drupal 9 / 10 のインストール (1)
-
 第 5 回 Drupal 9 / 10 のインストール (2)
第 5 回 Drupal 9 / 10 のインストール (2)
-
 第 6 回 Drupal にコンテンツを投稿してみる
第 6 回 Drupal にコンテンツを投稿してみる
-
 第 7 回 Drupal のボキャブラリとタクソノミーの使い方
第 7 回 Drupal のボキャブラリとタクソノミーの使い方
-
 第 8 回 コンテンツ管理における Drupal と他の CMS との比較
第 8 回 コンテンツ管理における Drupal と他の CMS との比較
-
 第 9 回 Drupal のブロックシステム
第 9 回 Drupal のブロックシステム
-
 第 10 回 Drupal の標準クエリビルダー Views の使い方
第 10 回 Drupal の標準クエリビルダー Views の使い方
-
 第 11 回 Drupal と他の CMS のクエリビルダー機能を比較
第 11 回 Drupal と他の CMS のクエリビルダー機能を比較
-
 第 12 回 Drupal の多言語機能と他の CMS やサービスとの比較
第 12 回 Drupal の多言語機能と他の CMS やサービスとの比較
-
 第 13 回 Drupal の権限設定と WordPress や Movable Type との比較
第 13 回 Drupal の権限設定と WordPress や Movable Type との比較
-
 第 14 回 Drupal のテーマシステムについて
第 14 回 Drupal のテーマシステムについて
-
 第 15 回 Drupal の拡張モジュールの選定と使い方
第 15 回 Drupal の拡張モジュールの選定と使い方
-
 第 16 回 Drupal をもっと知りたい方に向けた各種情報
第 16 回 Drupal をもっと知りたい方に向けた各種情報


