
Drupal 8 海外事例:EUREKA network
EUREKAは、企業の研究開発の成果を革新的なプロジェクトに発展させるためのネットワークです。このネットワークでは、企業同士がが革新的なソリューションを開発するために、国を超えて協力するための資金を提供します。
中小企業が市場投入までの時間を短縮し、設計プロセスの早い段階で国際的な戦略を展開することを可能にすることを焦点としています。 EUREKAは、40カ国以上で研究開発プロジェクトを支援するために30年間活躍してきました。
ウェブサイトの目的は、最先端のウェブアプリケーションを使用して、EUREKAの革新的なプラットフォームを強化することでした。 また、EUREKAネットワークの運営するもう一つのサイト、Eurostarsの改修も契約に含まれていました。Eurostarsは、EUREKAと欧州委員会との共同プログラムで、34のEurostars加盟国および加盟州と、Horizon 2020を通じたEU加盟国の予算から共同出資されています。2014〜2020年には、総予算11億4000万ユーロとなりました。
なぜDrupalが選ばれたのか
私たちはDrupalがEUREKAの技術的なニーズを完全に満たすことができると確信していました。編集チームの常にサイトを進化させながら、情報を発信していきたいという要求に完全に適していたからです。
また、EUREKAはEurostarsのウェブサイトとの間でサイト内のリソースを共有する必要がありました。 私たちは、Domain accessモジュールを利用することで、優れた編集体験を維持しながらこれを実現できると確信しました。 さらに、プロジェクトのフロントエンド部分にBootstrapを使用することを決めました。これにより、開発を迅速かつ正確に行うことができました。
EUREKAの技術委員は、Drupalが他のCMSに比べて費用対効果が高く、すべての追加機能を提供できると評価しました。そして、将来的にユーザーのニーズに柔軟に対応でき、なおかつ実績のあるCMSとしてDrupalを採用しました。
プロジェクトについて(目標、要件、結果)
このプロジェクトの主な目的は以下の二つでした。
- サイトアーキテクチャをシンプルにすることにより、サイト閲覧者により良いユーザーエクスペリエンスを提供する
- EUREKAのコミュニケーション部門が技術的な作業を最小限に抑えてオンラインツールを活用できるようにする
最終的な要件は、一つの編集管理画面から2つの異なるドメイン(EUREKAとEurostars)に対して情報を公開する機能でした。
EUREKAとEurostarsのウェブサイトのリニューアルに伴う技術的な要件はさほど違いがありませんでした。 技術的な観点からいうと、EurostarsはEUREKAシステムのレプリカであり、独自のフロントエンドを備えています。
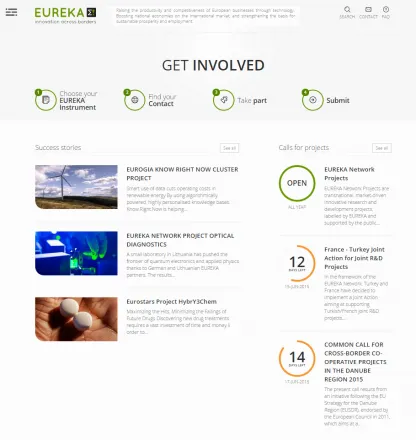
ユーザーフレンドリーでレスポンシブなウェブデザイン
新しいEUREKAウェブサイトのデザイン要件は非常にシンプルでした。 新デザインは、あらゆるモバイルデバイスに対応した、モダンで使いやすい緑色をベースとしています。 したがって設計チームは、さまざまなアイデアを試してテストしました。 最終的に、クライアントは、シンプルでモダンなデザインを選択しました。これは、EUREKAの緑色と多くの白い背景色を組み合わせたものです。
設計段階の初めに、開発チームは、フロントエンドの開発者が使用できるように、カラー、ロゴ、アイコン、フォント、ボタン、リンクなどを定義する包括的なスタイルガイドを作成しました。
プロジェクトの要件に準拠するため、開発チームはBootstrapを元にして構築されたカスタムテーマを作成しました 。また、 あらゆるデバイスからのアクセスを想定して、レスポンシブに対応しました。
情報アーキテクチャの見直し
このプロジェクトの最大の課題は、旧サイトの時代遅れな情報アーキテクチャー(IA)を再構築することで、一貫性のあるIAを提供することでした。
プロジェクトの始めに既存のIAをカテゴリ毎に分類して、Drupalのコンテンツタイプとタクソノミーを利用した簡潔な構造を実装する、という決定が下されました。
IAの新しいコンセプトの作成にはUX Design PlatformのUXPinを利用して、開発の前段階にプロトタイプを作成しました。これにより、クライアントから要望に対する迅速なフィードバックやチーム内でのやり取りがをスムーズに行う事ができました。
現在、EUREKAウェブサイト上のIAはとても整理されています。 情報は明確に分類されており、EUREKAプロジェクトの資金調達ページに素早くアクセスするための、直感的な4ステップメニューを実装することで、EUREKAのコアバリューを支える革新的なR&Dプロジェクトが強調されています。
2つのサイトを1つのDrupalで管理
EUREKAとEurostarsのウェブサイト間の相乗効果を生み出すために、 Domain Accessモジュールをインストールしました。 このモジュールにより、独立したURLを持つ2つのサイトを、1つのDrupal上の1つの管理画面で管理する事ができます。また、ユーザー、コンテンツ、構成などのデータを両方のサイトで共有する事ができます。
コンテンツ管理
EUREKAのコミュニケーション部門にとって、IT部門に頼らずにコンテンツを管理できることは非常に重要でした。 これを行うために、サイト管理者権限を持つユーザー(EUREKAとEurostarsの両方のWebサイト用)を作成しました。 現在、EUREKAの編集者は、ITチームに頼らずにコンテンツを簡単に管理することができ、大幅な時間とコストの削減を実現しました。
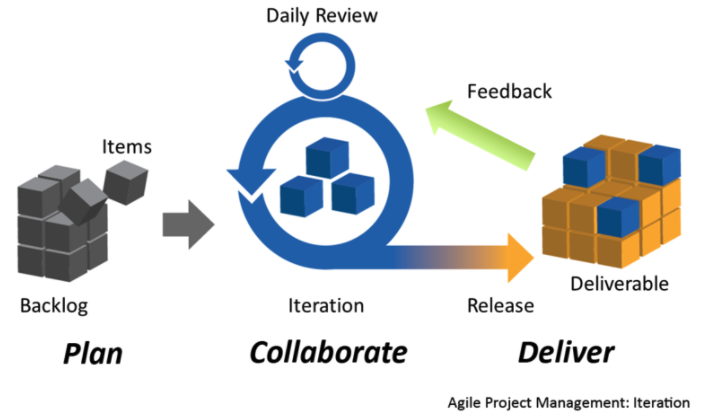
アジャイルによるプロジェクト管理
EUREKAプロジェクトのような中規模のプロジェクトを管理するための手法として、スクラムによるアジャイル開発を選択しました。 スクラムでは、チーム内のミーティングと同様に、チームリーダー(スクラムマスター)とクライアント(プロダクトオーナー)間の定期的なミーティングのための機会が設けられ、 このプロセスが反復的に繰り返されます。
プロジェクトは全部で5つのスプリントで構成され、チームが残りの修正に集中できるようにカンバンによって各サイクルが区切られていたため、期限内に要件を満たすことができました。
プロジェクトの成果
EUREKAとEurostarsのウェブサイトのリニューアルは、いくつかの部分でプラスの影響を与えました。
コンテンツの編集作業の面では、これまでEUREKAとEurostarsの両方のサイトに手作業で同じコンテンツを掲載する必要がありましたが、Domain Accessモジュルのおかげでこのタスクを自動化する事ができました。
新しいサイトデザインは、両方のWebサイトのユーザーエクスペリエンスに非常に大きな影響を与えました。 直帰率は20%低下し、平均セッション時間は3分の1以上伸びました。
SEO対策により、旧サイトに売らべて平均訪問回数が75%以上、平均セッション数を100%以上増加させる事ができました。
終わりに
今回は、異なる別ドメインのサイトを1つのDrupalで管理するという事例をご紹介しました。複数のサイトを運営していて、コンテンツやユーザー情報を共有したいという要望をお持ちの方も多いのではないでしょうか?EUREKAとEurostarsのケースでは、DrupalのDomain accessというモジュールを利用してこの機能を実現しました。
このように、Drupalには2万もの多種多様なモジュールが存在します。ANNAIではDrupalの専門開発会社として、日頃から最新のモジュールの対応状況や機能、モジュール同士の組み合わせなどを研究してノウハウを蓄積しています。
実際にお客様に実装をご提案する際には、蓄積したノウハウを生かし、将来的なアップグレードや、保守メンテナンスを考慮した上で最善の提案をさせて頂いております。

また、EUREKAプロジェクトは、中規模のプロジェクトにおいてDrupalとアジャイルの組み合わせが有効だ、という事例でもあります。ANNAIには、アジャイルを採用したDrupalプロジェクトの実績もあります。仕様を完全に決定してから実施するウォーターフォール型の開発手法とは異なり、開発期間をいくつかの期間に分け、定期的に仕様の見直しを実施しながら開発を実施するアジャイルは、Drupalと相性の良い開発手法と言えます。
今回ご紹介したWebガバナンスという考え方について詳しく知りたい方は、「DrupalとWebガバナンス」をご覧ください。
関連コンテンツ
- 経済産業省・補助金電子申請システム Jグランツ
- Jグランツ: 経済産業省向け補助金申請・管理システムについて
- 補助金申請システム(jGrants)を省庁とアジャイル手法で開発
- 多言語CMSを選択する際に考慮すべき8つのこと
- シカゴ公園局のウェブサイトにおけるDrupal8の導入事例
- CMSの第四の波 Distributed CMS (Drupal Developer Days Transylvania 2019)
- Drupalを利用して顧客により良いUXを提供するサイトの事例
- マサチューセッツ州がDrupal8でMass.govを立ち上げ
- Drupal7導入事例 チューリッヒ観光局のサイトリニューアル
- e-Stat 政府統計の総合窓口(アーキテクチャ編)
Drupal 初心者講座バックナンバー
-
 Drupal 9/10 初心者講座
Drupal 9/10 初心者講座
-
 第 1 回 歴史に見る Drupal の DNA
第 1 回 歴史に見る Drupal の DNA
-
 第 2 回 Drupal はフレームワークか?CMS か?他の CMS との比較
第 2 回 Drupal はフレームワークか?CMS か?他の CMS との比較
-
 第 3 回 Drupal の特徴
第 3 回 Drupal の特徴
-
 第 4 回 Drupal 9 / 10 のインストール (1)
第 4 回 Drupal 9 / 10 のインストール (1)
-
 第 5 回 Drupal 9 / 10 のインストール (2)
第 5 回 Drupal 9 / 10 のインストール (2)
-
 第 6 回 Drupal にコンテンツを投稿してみる
第 6 回 Drupal にコンテンツを投稿してみる
-
 第 7 回 Drupal のボキャブラリとタクソノミーの使い方
第 7 回 Drupal のボキャブラリとタクソノミーの使い方
-
 第 8 回 コンテンツ管理における Drupal と他の CMS との比較
第 8 回 コンテンツ管理における Drupal と他の CMS との比較
-
 第 9 回 Drupal のブロックシステム
第 9 回 Drupal のブロックシステム
-
 第 10 回 Drupal の標準クエリビルダー Views の使い方
第 10 回 Drupal の標準クエリビルダー Views の使い方
-
 第 11 回 Drupal と他の CMS のクエリビルダー機能を比較
第 11 回 Drupal と他の CMS のクエリビルダー機能を比較
-
 第 12 回 Drupal の多言語機能と他の CMS やサービスとの比較
第 12 回 Drupal の多言語機能と他の CMS やサービスとの比較
-
 第 13 回 Drupal の権限設定と WordPress や Movable Type との比較
第 13 回 Drupal の権限設定と WordPress や Movable Type との比較
-
 第 14 回 Drupal のテーマシステムについて
第 14 回 Drupal のテーマシステムについて
-
 第 15 回 Drupal の拡張モジュールの選定と使い方
第 15 回 Drupal の拡張モジュールの選定と使い方
-
 第 16 回 Drupal をもっと知りたい方に向けた各種情報
第 16 回 Drupal をもっと知りたい方に向けた各種情報


